
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:36.
- Акыркы өзгөртүү 2025-01-23 14:51.


Бул үйрөткүчтө биз Arduino жана Visuino программаларын колдонуп, текстти I2C 0.91 128X32 OLED DISPLAY боюнча кантип жылдырууну үйрөнөбүз.
Видео көрүү!
1 -кадам: Сизге эмне керек


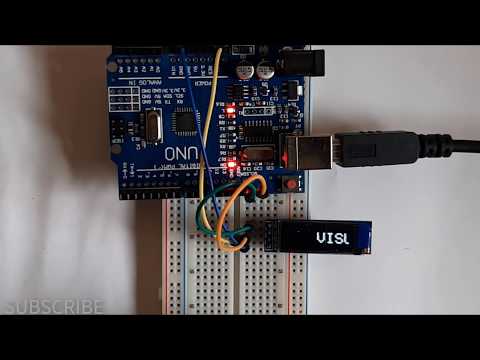
Arduino UNO (же башка такта)
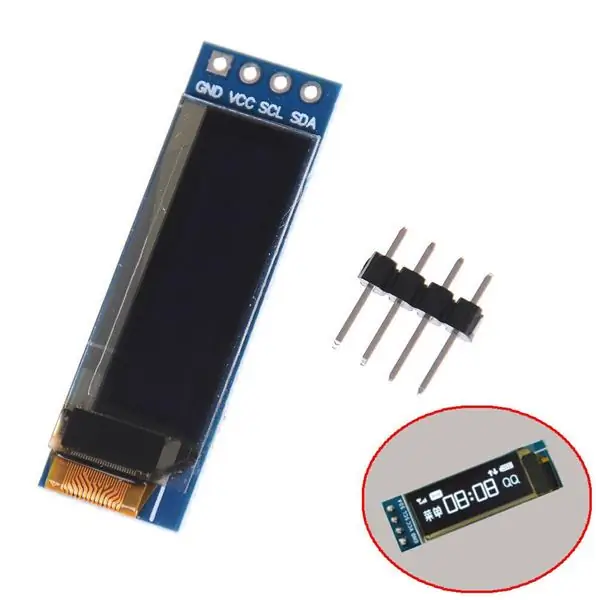
- OLED дисплей
- Breadboard
- Өткөргүч зымдар
- Visuino программасы: Visuino жүктөп алыңыз
2 -кадам: Visuino'yү баштаңыз жана Arduino UNO Board Board тандаңыз


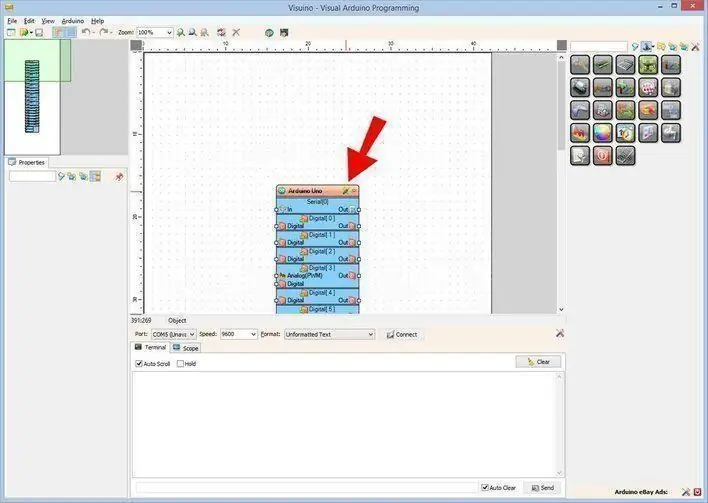
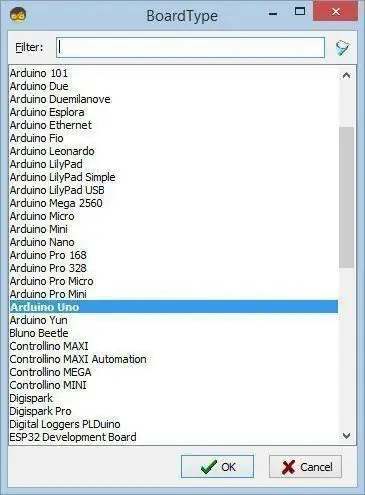
Visuino: https://www.visuino.eu орнотулушу керек. Visuino'ду биринчи сүрөттө көрсөтүлгөндөй баштаңыз Arduino компонентиндеги "Куралдар" баскычын чыкылдатыңыз (Picture 1) Visuino диалог пайда болгондо, 2 -сүрөттө көрсөтүлгөндөй "Arduino UNO" тандаңыз.
3 -кадам: Visuino компоненттерин кошуу




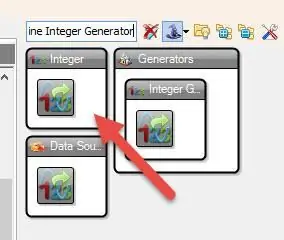
- "Sine Integer Generator" компонентин кошуу
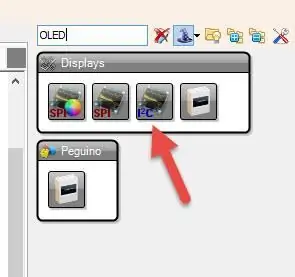
- "OLED" компонентин кошуу
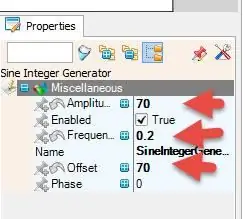
- "SineIntegerGenerator1" тандап, касиеттер терезесинде "Amplitude" 70, "Frequency (Hz)" 0.2, "Offset" 70ке коюңуз
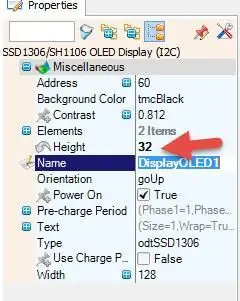
- "DisplayOLED1" тандап, касиеттер терезесинен "Бийиктикти" 32ге коюңуз
- "DisplayOLED1ди" эки жолу чыкылдатыңыз жана Elements терезесинен "Текстти чийүү" солго сүйрөңүз, касиеттер терезесинде Көлөмдү 3кө, VISUINOго текстти Y, 10го чейин орнотуңуз, Xти тандап, Pin сөлөкөтүн басыңыз жана Integer SinkPin тандаңыз.
- Elements терезесинде "Экранды толтуруу" дегенди солго сүйрөңүз
- Elements терезесин жабуу
4 -кадам: Visuino Connect компоненттеринде

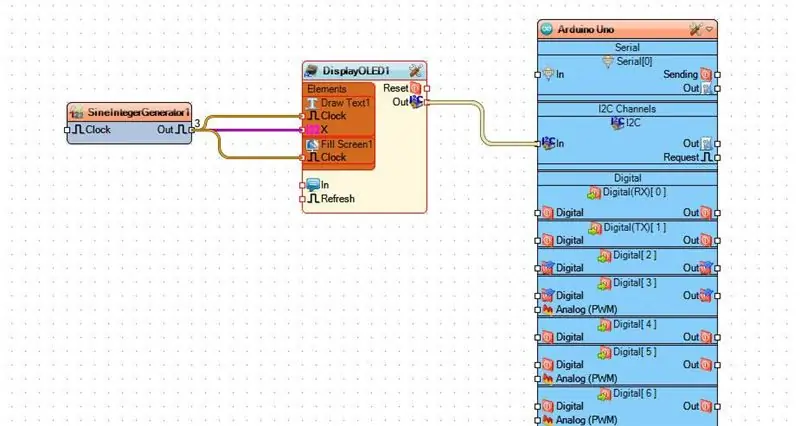
- "SineIntegerGenerator1" пин пин "DisplayOLED1> DrawText1" пин X туташуу
- "DisplayOLED1> DrawText1" пин саатына "SineIntegerGenerator1" пин туташуу
- "SineIntegerGenerator1" пин'ин "DisplayOLED1> Экранды толтуруу1" пин саатына туташтырыңыз
5 -кадам: Arduino кодун түзүү, түзүү жана жүктөө

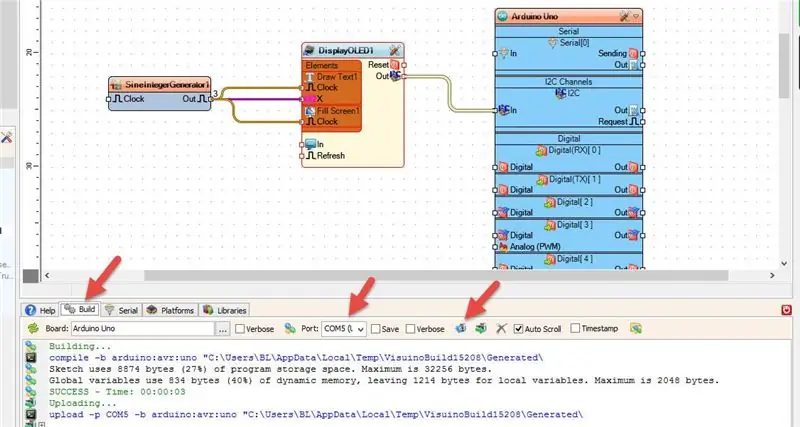
Visuino'до, ылдый жагындагы "Build" өтмөгүн чыкылдатыңыз, туура порт тандалганын текшериңиз, андан кийин "Compile/Build and Upload" баскычын басыңыз.
6 -кадам: Play
Эгерде сиз Arduino UNO модулун иштетсеңиз, OLED дисплейи "VISUINO" текстин жылдыра баштайт, деталдарды көрсөтүү үчүн видеону көрүңүз.
Куттуктайм! Сиз Visuino менен долбооруңузду бүтүрдүңүз. Бул көрсөтмө үчүн мен түзгөн Visuino долбоору дагы тиркелет, аны жүктөп алып, Visuinoдо ачсаңыз болот:
Сунушталууда:
Visuino колдонуп M5StickC ESP32де текстти кантип көрсөтүү керек: 6 кадам

Visuino колдонуп M5StickC ESP32де текстти кантип көрсөтүү керек: Бул үйрөткүчтө биз ESP32 M5Stack StickCти Arduino IDE жана Visuino менен ЖКда кандай текстти көрсөтүү үчүн программалоону үйрөнөбүз
Блокнотту колдонуу менен текстти кантип аудиого айландыруу керек!: 8 кадам

Блокнотту колдонуу менен текстти кантип аудиого айландыруу керек !!: Бул Нускамада блокноттун жардамы менен текстти аудиого кантип которуу керектиги көрсөтүлөт
Чычканды Баштоо баскычынын үстүнө жылдырганда пайда болгон текстти кантип өзгөртүү керек: 4 кадам

Чычканды Баштоо баскычынын үстүнө жылдырганда пайда болгон текстти кантип өзгөртүү керек: Аталышта баары жазылган
Таарынычтуу жылдыруу дөңгөлөгүн чыкылдатыңыз Eliminator (жылмакай жылдыруу): 5 кадам

Таарынычтуу жылдыруу дөңгөлөгүн чыкылдатыңыз Eliminator (жылмакай түрмөк): сиз түрмөктүн үнүнө кыжырданасызбы? бул жерде бул түрмөктөн чыкылдатуу үчүн мүмкүнчүлүк бар! Эгер чычканды сындырсаң, анда менин күнөөм жок. Мен бул режимди logitech чычкан менен жасайм. Мен анын башка чычканда иштээрине ишенбейм
Paint.NETте жаркыраган текстти кантип жасоо керек: 8 кадам

Paint.NETте жаркыраган текстти кантип жасоо керек: Бул Paint.NETте жаркыраган эффектке ээ кылуу үчүн ушундай жол. Бул көрсөтмөдө мен Tengwar Annatar шрифти менен жаркыраган эффектти колдонуп, кандайдыр бир "сыйкырдуу рундарга" окшоштурдум; бирок, бул техника ар бир шрифтке колдонулушу мүмкүн
