
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:41.
- Акыркы өзгөртүү 2025-01-23 14:52.


Мен графикалык рулетка жасадым. Эгер сиз баскычты бассаңыз, рулетка айлана баштайт. Кайра бассаңыз рулетка айланууну токтотот жана сигнал берет!
1 -кадам: Circuit

Биз зымдуу динамикти жана баскычты гана колдонобуз.
Программада зымдардын пин номерлери жазылган.
button = obniz.wired ("Button", {signal: 6, gnd: 7}); speaker = obniz.wired ("Speaker", {signal: 0, gnd: 1});
2 -кадам: Rulette сүрөтүн айландыруу
HTMLде, сиз "CSS трансформациясын" колдоно аласыз. Мисалы, бул 90 градуска бурулган сүрөттүн коду.
document.getElementById ("рулетка"). style = "өзгөртүү: айландыруу (90дег);";
Акырын айланууну баштоо жана токтотуу үчүн, кадрдын айлануу даражасына вар ылдамдыгын кошуңуз.
ылдамдык = 0 болсун; let deg = 0; функция rotate () {deg += ылдамдык; document.getElementById ("рулетка"). style = "өзгөртүү: айландыруу ("+deg+"deg);";
}
setInterval (айландыруу, 10);
3 -кадам: Бип
Рулеткада эч кандай өзгөрүү жок болгуңуз келеби? Муну менен сиз 440 Гц 10 мс сигнал бере аласыз.
Speaker.play (440); await obniz.wait (10); Speaker.stop ();
Бул рулетканын өзгөрүүсүн кантип билүү керек.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Ошентип, бул айлануу жана бип коду.
ылдамдык = 0 болсун; let deg = 0; функция rotate () {// эгерде (Math.floor ((deg + ылдамдыгы) /(360 /7.0))) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } deg += ылдамдык; document.getElementById ("рулетка"). style = "өзгөртүү: айландыруу ("+deg+"deg);";
}
setInterval (айлантуу, 10);
async функциясы onRouletteChange () {
if (! баяндамачы) {кайтуу;} баяндамачы.плей (440); await obniz.wait (10); Speaker.stop (); }
4 -кадам: Басылган баскычтан баштаңыз
Баскычтын абалын билүү үчүн var buttonState кошуңуз жана учурдагы баскычтын абалын коюңуз.
button.onchange = function (pressed) {buttonState = pressed; };
Ошондой эле roulette.phase учурдагы абалы үчүн var фазасын кошуңуз, булардын бири коюлган.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Мисалы, фаза PHASE_WAIT_FOR_START болгондо жана кийинки баскычка чыккыңыз келет.
эгер (фаза == PHASE_WAIT_FOR_START) {ылдамдык = 0; эгер (buttonState) {фаза = PHASE_ROTATE; }}
Рулетти ылдамдатуу үчүн var ылдамдыгын өзгөртүңүз.
эгер (фаза == PHASE_ROTATE) {ылдамдык = ылдамдык+0,5; }
Рульеттаны ылдамдатуу үчүн var ылдамдыгын өзгөртүңүз.
:
эгер (фаза == PHASE_STOPPING) {ылдамдык = ылдамдык-0.2; }
Бул рулетканын компоненти. Келгиле!
5 -кадам: Программа
Программа үчүн бул жерге кайрылыңыз
Сунушталууда:
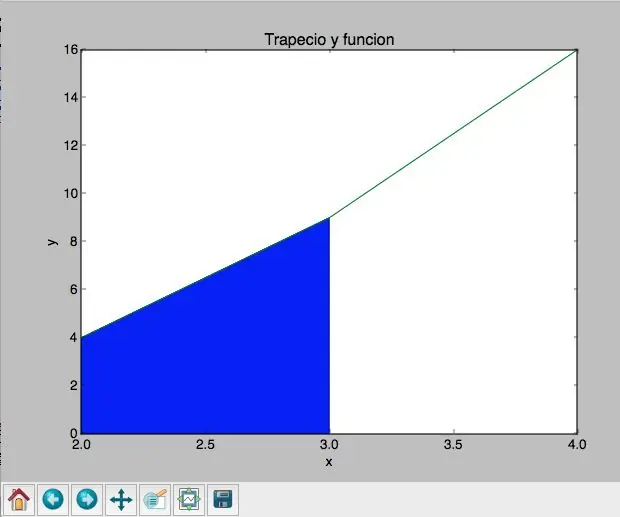
Program Cómo Diseñar Un Programa программасы графикалык графикада жана травецте да унаанын функциясындабы?: 8 кадам

¿Cómo Diseñar Un Programa Quar Permita Graficar Un Trapecio a Través De Una Función ?: Бул программанын эң акыркы бөлүгү Tecnolog í a, en el grado 11. El prop ó sito era lograr crear, por medio del. Python y китепканасы & iacute сыяктуу эле, бул программаны ишке ашыруу үчүн мен дагы бир жолу катышпайм
Temp Disply 3310 дисплей графикалык жолу: 5 кадам

Temp Disply on 3310 Display Graphic Way: Hi, I starkship Менде youtube каналы бар, ошондуктан NOKIA 3310 КӨРСӨТҮҮ ЖӨНҮНДӨ БУЛ ДОЛБООР: -1 X NOKIA 3310 дисплейи (ЭСКИ /ЖАҢЫ БИРИ) 1 X ARDUINO UNO /NANO (ALL TYPE) ЖУМУШТА) 1X LM35 TEMP SENSOR1 X 10uf (ELECTROLYTIC CAPACITOR) кээ бир зымдар
Графикалык метеостанция: 7 кадам (Сүрөттөр менен)

Графикалык аба ырайы станциясы: Дайыма графикалык аба ырайы станциясына ээ болгуңуз келеби? Жана так сенсорлор мененби? Балким, бул долбоор сиз үчүн бир нерсе. Бул метеостанция менен сиз аба ырайынын " эмне кылып жатканын " көрө аласыз. Мисалы, температура көтөрүлүшү же түшүшү мүмкүн. Н дан
TI графикалык калькуляторун интервалометрге айландырып, видеолорду түзүү: 7 кадам (сүрөттөр менен)

TI графикалык калькуляторун интервалометрге айлантып, видеолорду түзүңүз: Мен ар дайым убакыттын өтүшү менен видеолорду жасагым келген, бирок менде интервалометр функциясы бар камера жок. Чынында, мен анча деле көп деп ойлобойм. камералар мындай өзгөчөлүк менен келет (айрыкча SLR камералары жок). Демек, сиз кааласаңыз эмне кылгыңыз келет
Excelде стерео графикалык сүрөттөрдү жасаңыз: 8 кадам (сүрөттөр менен)

Excelде стерео графикалык сүрөттөрдү жасаңыз: стерео графикалык сүрөттөр 3D сюжеттерине тереңдик кошо алат
