
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.

Бул жөнөкөй көрүнүшү мүмкүн жана мен аны Instructablesге коюу үчүн келесоо көрүнүшү мүмкүн, бирок чындыгында, бул оңой эмес. CSS, Jquery, HTML бар, кээ бир кооз JavaScript, жана, оо, билесизби.
1 -кадам: Калем түзүү

Codepen деп аталган бул сонун сайт бар. Мурда HTMLде код жазуу үчүн, мен керек болчу
- File Explorerди иштетүү.
- Менин документтериме өтүңүз.
- Txt файлын түзүңүз.
- Бул файлдын атын "MyHTMLDoc.html" деп өзгөртүңүз.
- Эскертүү диалогуна OK басыңыз.
- File Explorerди жабыңыз.
- Visual Studio'ну ачыңыз, ага беш мүнөт кетет.
- Файлды Visual Studioдо ачыңыз, ага дагы беш мүнөт кетет. VS абдан жай.
- Баштоо.
- Мен бүтүргөндөн кийин, менин жумушумду көрүү үчүн Edgeдеги файлды ачышым керек.
Эми, сиз эмне кылышыңыз керек
- Edge'ди ишке киргизүү.
- Https://www.codepen.io дарегине өтүңүз.
- Жогорку оң бурчта, жаңы Pen'ди басыңыз.
- Коддоону баштоо.
Караңыз, бул канчалык оңой? Жөн гана JS, CSS жана HTML'иңизди тиешелүү кутуларга киргизиңиз. Жыйынтыктар автоматтык түрдө оң тарапта көрсөтүлөт.
Чынында, Codepen ушунчалык жакшыраак, мен сизге азыр каттоо эсебиңизди түзүүнү сунуштайм. Ооба, мен жарнама берүүнү жек көрөм, бирок мен ага жардам бере албайм. Бул мен үчүн эч нерсе кыла албайт.
Же болбосо, эгер сиз эсеп жазууну каалабасаңыз, анда аккаунту жок калем түзө аласыз. Калемиңизди "Капитан Анонимдүү" колдонуучу аты менен сактай аласыз.
2 -кадам: Шилтемелерди кошуу

Биз Jquery жана "Balloon.css" деп аталган бул чындап эле сонун нерсени колдоно тургандыктан, алгач шилтемелерди кошушубуз керек. Эгер сиз жаңы болсоңуз, мен муну Codepenде кантип жасоону айтам.
- Орнотууларды чыкылдатыңыз.
- Шилтеме стиль же скрипт экендигине жараша CSS же Javascriptти чыкылдатыңыз.
- Тышкы кошуу (Javascript же CSS) астына шилтемелерди кошуңуз.
Кошуу:
бла бла бла: БЛААААААА !!!!
Эми муну алып салыңыз жана Jquery жана Balloon.css үчүн сүйүктүү CDNге шилтеме берген HTML тегин киргизиңиз.
3 -кадам: Код

Төмөндө бул кодду кошуңуз.
codepen.io/slate-coding/pen/oepQpX
Кодду калемиңизге көчүрүңүз/чаптаңыз.
4 -кадам: Бул кодду муктаждыктарыңызга ылайык өзгөртүү

Сиз калем менен каалаганыңызча скрипка жасай аласыз, андан кийин кодду каалаган жерге көчүрүп чаптаңыз.
5 -кадам: Демо

codepen.io/alexvgs/pen/oepQpX
Сунушталууда:
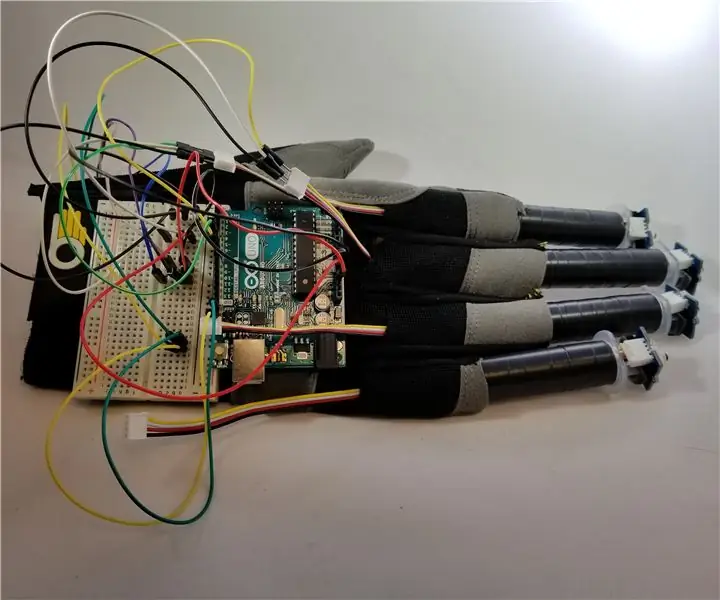
Вибрациялык кайтарым байланыш менен кеңейтилүүчү баскычты колдонуу: 7 кадам (сүрөттөр менен)

Вибрация боюнча кайтарым байланыш бар кеңейтилүүчү баскычтын колдонмосу: Бул үйрөткүчтө, биринчи кезекте, узартылган баскыч аркылуу дирилдөө моторун башкаруу үчүн Arduino Uno кантип колдонууну көрсөтөбүз. Баскычтар боюнча окуу куралдарынын көбү физикалык нандагы баскычты камтыйт, ал эми бул окуу куралында баскыч
Кораллдарды көчүрүү: 4 кадам (сүрөттөр менен)

Кораллдарды трансплантациялоо: 2004-жылы мен деңиз түбүнөн табылган үйсүз маржан фрагменттерин жашоону колдогон, жасалма рифтерге кантип көчүрүүнү үйрөндүм. Жогорудагы сүрөт Бали аралында тартылган. Көрүнүп тургандай, бул көптөгөн биологдор жана океандар менен чогулган абдан чоң кораллдар
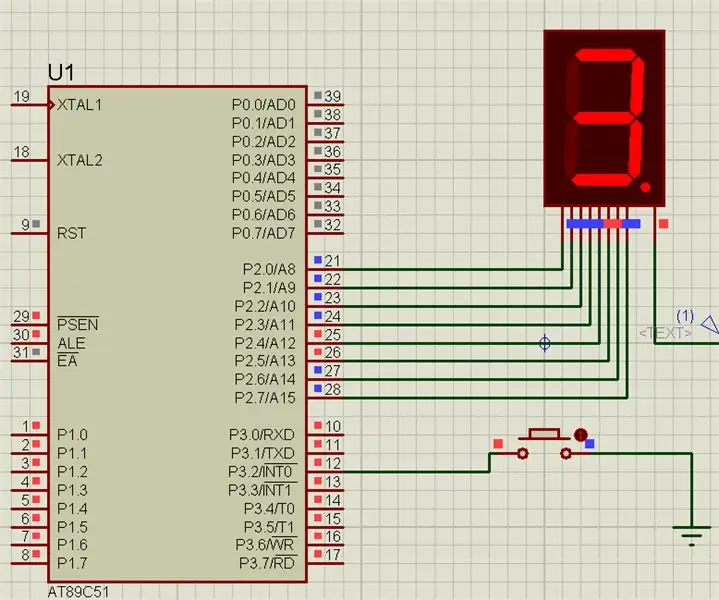
7 сегменттин маанисин 8051 менен баскычты колдонуу менен көбөйтүү: 4 кадам (сүрөттөр менен)

8051 менен Push Butoon колдонуп 7 сегменттин маанисин көбөйтүү: Бул долбоордо биз 8051 микроконтроллери бар баскычты колдонуу менен жети сегменттин дисплейинин маанисин жогорулатабыз
Башка нерселерди кылуу үчүн эко-баскычты кантип бузуу керек : 6 кадам (сүрөттөр менен)

Башка нерселерди жасоо үчүн Эко-Баскычты кантип бузуу керек …: Бул кичинекей жол көрсөтмө сизге Эко баскычын кантип жасоону көрсөтөт! Мен жаңы AMD процессоруна ээ болдум (Бул колдонмо Windows XP үчүн гана! )
Эски слайддарды оңой көчүрүү! 8 кадам (сүрөттөр менен)

Эски слайддарыңызды оңой көчүрүңүз!: Менде көптөгөн жылдар мурун болгон слайддар бар жана аларды маал -маалы менен көрүү мага жакчу. Бирок мен ар дайым дисктерде, CDлерде, флеш -дисктерде же башка нерселерде болсо экен деп тилек кылып келчүмүн. Ошол күндөрү слайддар pге караганда алда канча арзан болчу
