
Мазмуну:
- Жабдуулар
- 1 -кадам: Текст редакторун тандаңыз
- 2 -кадам: Жаңы долбооруңузду түзүңүз
- 3 -кадам: Index.html түзүңүз
- 4 -кадам: Картаңызды алыңыз
- 5 -кадам: Вебсайтка кошуу
- КОФЕ ДҮКӨНДӨРҮ СИЗДИН ЖАКЫНЫЗДА
- 6 -кадам: Алдын ала көрүү
- 7 -кадам: Аны жакшыраак кылыңыз
- 8 -кадам: Аны жакшыраак кылуу Pt2
- 9 -кадам: РЕВИЗИОН
- Автор John Day [email protected].
- Public 2024-02-01 14:41.
- Акыркы өзгөртүү 2025-01-23 14:51.

Бул Нускамада мен сизге Google Карталарын, HTML жана CSSти колдонуп, жаныңыздагы кофе дүкөндөрүн көрсөтүүчү жөнөкөй вебсайтты кантип жасоону көрсөтөм.
Жабдуулар
Компьютер
Текст редактору (мен Atom колдоном)
Wifi байланышы
1 -кадам: Текст редакторун тандаңыз

Мен Атомду колдоном, аны бул жерден көчүрүп алса болот. Жүктөлүп алынгандан кийин, ал жаңы долбоорду түзөт
2 -кадам: Жаңы долбооруңузду түзүңүз
- Ачык Атом
- Файлды табуу
- Файлдын астында жаңы чыкылдатыңыз
- төмөнкү сол жакта (mac) жаңы папка жасоо баскычы болот
- папкаңыздын атын '' Карта сайты ''
- Оң жактын астындагы ачууну басыңыз
3 -кадам: Index.html түзүңүз

- Папкаңызга жаңы файл кошуңуз (Папканы оң баскыч менен чыкылдатып, жаңы баскычты басыңыз)
- Бул файлга 'Index.html' деп ат коюңуз
- Бул негизги HTML структурасын кошуңуз, бул ар бир HTML долбоорунда колдонулат:
4 -кадам: Картаңызды алыңыз


- Бул жерде Google карталарына баш багыңыз: Google Карталар
- Кофе издеңиз
- сиз жалпы аймактагы бардык кафелерди алышыңыз керек
- кофенин жанындагы үч сапты басыңыз
- үлүштү табуу же картаны кыстаруу
- картаны кыстаруу
- Картанын өлчөмүн тандаңыз (Мен чоң колдонгом) жана жайгашкан жериңизди тактаңыз
- HTML көчүрүү баскычын басыңыз
5 -кадам: Вебсайтка кошуу
- HTML файлына кайтыңыз.
- эки '' тегдеринин арасына бул кодду киргизиңиз:
'
КОФЕ ДҮКӨНДӨРҮ СИЗДИН ЖАКЫНЫЗДА
'GOOGLE КАРТАСЫНАН КИРГИЗИЛГЕН КОД'
'
6 -кадам: Алдын ала көрүү
Бул биринчи бөлүк аткарылды!
Файлды сактап, компьютериңизден табыңыз, аны эки жолу чыкылдатыңыз жана ал демейки браузериңизде ачылат.
7 -кадам: Аны жакшыраак кылыңыз
- Эки "" тегинин ортосуна "Мага жакын кафелер" кошулат
- Жаңы файлды 'Index.html' жараткандай кошуңуз, бирок ага 'Style.css' деп ат бериңиз
- HTML файлыңызга кайтыңыз, бул кодду наамыңыздын үстүнө жазыңыз"
- Google сүрөттөрүнө өтүп, бир чыны кофенин сүйкүмдүү клипартын жүктөп алыңыз
- Калган файлдарыбызды камтыган папкага сүрөттү кошуңуз
- CSS файлына төмөнкү кодду жазыңыз: 'body {
- background-image: url (СҮРӨТТҮН АТЫ);
- background-size: cover;
- }'
8 -кадам: Аны жакшыраак кылуу Pt2
- эгерде биз азыр сактап жана алдын ала карап көрсөк, анда веб -сайттардын фону биздин кофе чыныбыз менен плиткаланганын көрө алабыз
- Тилекке каршы, биздин рубриканы окуу кыйын
- Ошентип, CSSке 'body {}' астына төмөнкү кодду кошуңуз: h1 {
- background-color = rgb (255, 255, 255);
- font-size = 40px;
- }
9 -кадам: РЕВИЗИОН
Дал ушул! Сен бүттүң. Сиз HTML, CSS жана камтылган коддун негиздерин үйрөндүңүз, молодец. Сиз кодду өзүңүздүн табитиңизге ылайыкташтырып, каалаган нерсеңиздин картасын көрсөтө аласыз. Андан кийин сиз веб -сайтыңызды куруу саякатын уланта аласыз жана түбөлүккө жакшыра аласыз.
Сунушталууда:
Автономдуу өрт өчүрүүчү робот: өзүн өзү табуучу жалын: 3 кадам

Автономдуу өрт өчүрүү роботу өзүн өзү табуучу жалын менен: ЭҢ КҮЧТҮҮ АВТОНОМОЗДУУ ОТТОН РОБОТ БОЮНЧА GEN2.0HII..Бул биздин биринчи долбоорубуз, ошондуктан баштайлы. Бул роботтун түшүнүгү абдан жөнөкөй. адам өмүрүн сактап калуу автоматтык арзан баада тез отко чыдамдуу
Вебсайт көзөмөлдөгөн жаңы жылдык балаты (Ар ким аны башкара алат): 19 кадам (Сүрөттөр менен)

Вебсайт көзөмөлдөгөн Рождество дарагы (Ар ким аны башкара алат): Сиз веб-сайт көзөмөлдөгөн жаңы жылдык балаты кандай экенин билгиңиз келеби? Бул жерде менин балатымдын долбоорун көрсөткөн видео. Түз эфир азыр аяктады, бирок мен эмне болуп жатканын видеого тартып алдым: Быйыл декабрдын ортосунда
Bootstrap 4 менен кантип жарашыктуу жана жөнөкөй вебсайт жасоо керек 4: 7 кадам

Bootstrap 4 менен кантип саркеч жана жөнөкөй вебсайт жасоо керек: Бул Нускаманын максаты - программалоо менен тааныштарга - HTML же башка жол менен - Bootstrap 4. менен онлайн портфолио жасоого жөнөкөй киришүү. Мен сизди баштапкы орнотуу аркылуу көрсөтөм веб -сайттын, бир нече кантип түзүү керек
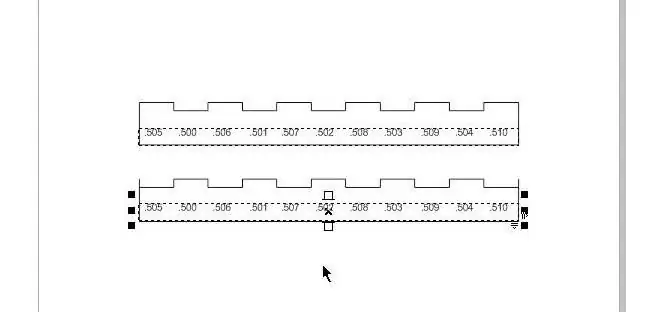
Ойлоп табуучу файлдарды CorelDrawко импорттоо: 6 кадам

Ойлоп табуучу файлдарды CorelDrawко импорттоо: Бул көрсөтмө Autodesk Inventor программасында Draw Kerf Combs менен башталган сериянын 2-бөлүгү, Autodeskте 2D иштөө үчүн достук долбоорго багытталган киришүү. Сиз эскизди бүтүрдүңүз жана сактадыңыз деп ойлойбуз (керф тарактарынанбы же башка
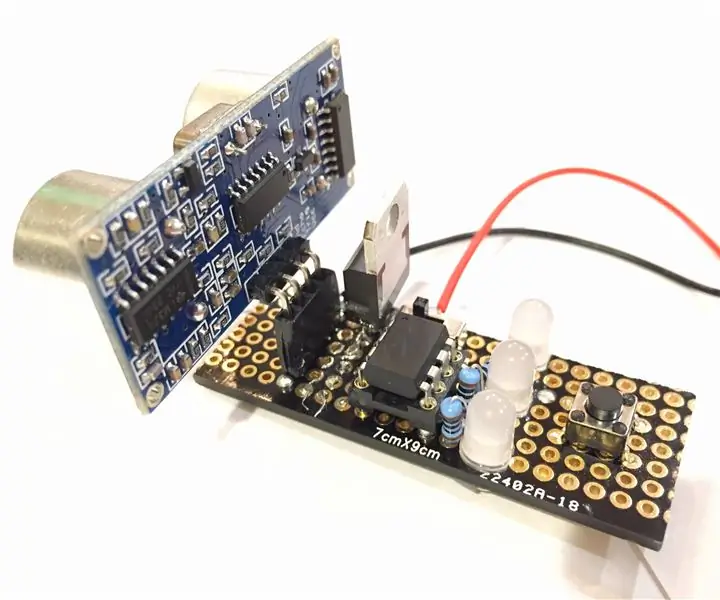
Attiny85 аралыкты табуучу: 4 кадам (сүрөттөр менен)

Attiny85 Distance Finder: Мен муну үйрөтүүдөн мурун, мен жаңы Attinys (Attinies?) Алдым жана алар менен бир нерсе жасагым келди. Мына ошондо мен УЗИ диапазонун таптакыр колдонулбай калганын байкадым. Бул УЗИ Attiny аралыкты табуучу аралыкты берет
