
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.

Бул толугу менен HTML жана JavaScriptте P5js китепканасы менен жасалган оюн. Index.html жана sketch.js деген 2 файл бар. Мен кодду жаңы баштагам, андыктан түшүнүксүз болсо кечирим сурайм.
Сиз оюнду бул шилтеме менен ойной аласыз
Сиз жебе баскычтары менен ак топту башкарасыз жана кызыл топтон качышыңыз керек (учурда бирөө гана бар).
Мен 2 өзгөрмөнү түздүм: posX = 200 жана posY = 200
Sketch.js боюнча, мен 640x менен 480y функциясын орнотууда полотнону түздүм, ал эми боз тартууда боз фон менен, анда posX, posY, 75, 75 боюнча позициясы бар ак тегеректи түздүм.
1 -кадам: Чөйрөнү жылдыруу

Жогоруда айтканымдай, сиз жебе баскычтарын колдонуп, тегеректи жылдыра аласыз.
Бул үчүн мен updatePositionEllipse () функциясын түздүм.
Мен иштеши үчүн бул шартты колдондум: if (keyIsDown (DOWN_ARROW)) {
posY += 5;
}
Ылдый баскычы басылганда, тегерек ылдый жылат.
Мен аны башка бардык баскычтарда колдондум, ошондо сен солго, оңго, өйдө жана ылдый жыла аласың.
2 -кадам: Чек араларды түзүү

Ак шарды канванын аягында токтотуу үчүн testOutOfScreen функциясын колдондум.
Анын ичинде мен шартын колдондум, эгерде (posX> 600) {
posX = 600; strokeWeight (6); инсульт ('көк'); сап (637, 0, 637, 480); }
эгер х позициясы 600дөн жогору болсо: ал топту тосот жана кенептин оң жагына 6 чекиттеги көк сызыкты тартат.
Мен муну бардык чек аралар үчүн жасайм.
Сунушталууда:
Кантип кадам эсептегич жасоо керек?: 3 кадам (сүрөттөр менен)

Step Counter кантип жасалат ?: Мен көптөгөн спортто жакшы аткарчумун: жөө басуу, чуркоо, велосипед тебүү, бадминтон ойноо ж.б. Мейли, менин ичимди карачы ……. Ооба, баары бир мен машыгуу үчүн кайра баштоону чечтим. Мен кандай жабдыктарды даярдашым керек?
IPodдо Doomду 5 жеңил кадам менен ойноңуз !: 5 кадам

Doom'ду IPodдо 5 жеңил кадам менен ойноңуз!: Doom жана башка ондогон оюндарды ойноо үчүн iPod'уңузда Rockboxту кантип кош жүктөө керектиги боюнча этап-этабы менен көрсөтмө. Бул чындыгында оңой нерсе, бирок менин iPodдо кыйроо ойноп жатканымды көргөндөрдүн көбү дагы эле таң калышат жана көрсөтмө менен чаташып кетишет
WordPressке плагиндерди 3 кадам менен кантип орнотсо болот: 3 кадам

WordPressке плагиндерди 3 этапта кантип орнотуу керек: Бул үйрөткүчтө мен сизге веб -сайтыңызга WordPress плагинин орнотуу үчүн эң маанилүү кадамдарды көрсөтөм. Негизи плагиндерди эки башка жол менен орнотсоңуз болот. Биринчи ыкма ftp же cpanel аркылуу болот. Бирок мен аны тизмектебейм, анткени бул чындыгында нааразы
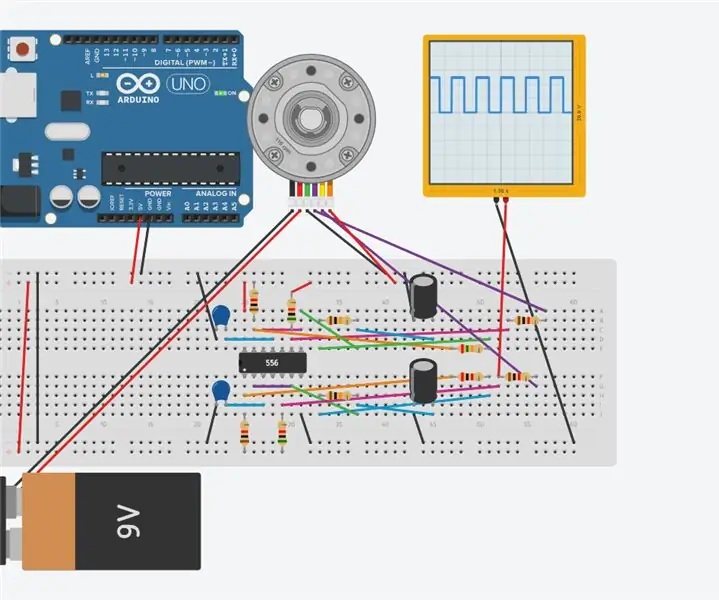
Кадам моторун айдоо үчүн 556 таймерди колдонуу: 5 кадам

Step моторун айдоо үчүн 556 таймерди колдонуу: Бул инструкция 556 таймердин кантип тепкичтүү моторду айдай аларын түшүндүрүп берет
Акустикалык левитация Arduino Uno менен кадам-кадам (8-кадам): 8 кадам

Акустикалык левитация менен Arduino Uno Step-by-Step (8-кадам): ультрадыбыштуу үн өткөргүчтөр L298N Dc аял адаптеринин электр энергиясы менен камсыздоосу эркек токту Arduino UNOBreadboard Бул кантип иштейт: Биринчиден, сиз Arduino Uno кодун жүктөп бересиз (бул санарип менен жабдылган микроконтроллер) жана аналогдук порттор кодду айландыруу үчүн (C ++)
