
Мазмуну:
- 1 -кадам: Орнотуу
- 2 -кадам: Долбоор түзүү
- 3 -кадам: Firebase
- 4 -кадам: Компоненттерди түзүү
- 5 -кадам: Курстун баракчасы
- 6 -кадам: Темалар барагы
- 7 -кадам: Видео барагы
- 8 -кадам: баалоо барагы
- 9 -кадам: Концептуалдык баракча
- 10 -кадам: Методикалык баракча
- 11 -кадам: Функционалдык барак
- 12 -кадам: Кирүү барагы
- 13 -кадам: Компоненттердин жана кызматтардын толук кодун жүктөп алыңыз
- Автор John Day [email protected].
- Public 2024-01-30 10:38.
- Акыркы өзгөртүү 2025-01-23 14:51.

Бул долбоор видео жана санариптик телеберүү курсу үчүн тапшырма катары түзүлгөн, анда биз окутуу жана үйрөнүү проблемасын үч деңгээлде чечишибиз керек болчу: методикалык, функционалдык жана концептуалдык.
Бул проект видео жана санариптик телеберүү үчүн тапшырма катары түзүлгөн, анда биз окутуу жана үйрөнүү маселесин ушул үч деңгээлде чечишибиз керек болчу: методикалык, функционалдык жана концептуалдык. Биз бул маселени веб платформа аркылуу чечүүнү чечтик, Студенттер жана курстун мугалимдери кире алышат. Студенттер ошондой эле кодек жана видео форматтары сыяктуу темаларды камтыган окуу видеолоруна кире алышат, алар теманын концептуалдык бөлүгүн үйрөнүп алгандан кийин баалоону уланта алышат. Баалоо үч иш -чарадан турат; ар бир иш кодектерге жана видео форматтарына байланыштуу темаларды үйрөтүүчү видеолордун бир түрүнө ээ болот жана ошол эле учурда ар бир иштин башка максаты бар, ошондуктан бул платформа менен биз методикалык, функционалдык жана концептуалдык бөлүктү окутууга жана баалоого жетише алабыз. Мунун баарына жетишүү үчүн AngularFire5 жана dragula сыяктуу китепканаларды колдонуп, Angular 4 жана Firebase колдондук. Видеолор үчүн биз "PowToon" веб-тиркемесин колдондук.
Бул көрсөтмө үчүн сизге керек болот:
- NodeJs
- Бурчтуу4
- Firebase долбоору
- Компьютер
1 -кадам: Орнотуу
- Nodejs 8.9.1ди NPM (Node Package Manager) менен орнотуңуз
- "Npm install -g @angular/cli" консолуна Angular -CLI (Command Line Interface) терүүнү орнотуңуз.
2 -кадам: Долбоор түзүү
- "Ng new my-app" колдонуп долбоор түзүңүз
- "Npm install" менен түйүн пакеттерин орнотуңуз
- Драгуланы "npm install dragula --save" менен орнотуңуз
- AngularFire2ди "npm firebase angularfire2 орнотуу -сактоо" менен орнотуңуз
3 -кадам: Firebase

Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
- Google каттоо эсебин түзүңүз
- "Консолго өтүү" баскычын чыкылдатыңыз
- долбоор түзүү
- Жалпыга барып, кардардын ачкычтарын алыңыз
4 -кадам: Компоненттерди түзүү

Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Колдонмо үчүн компоненттерди түзүңүз.
Төмөнкү компоненттердин ар бири үчүн "ng g c" компонентинин атын "" колдонуу:
- Курстун баракчасы
- Темалар баракчасы
- Видео барагы
- Баалоо барагы
- Методикалык баракча
- Концептуалдык баракча
- Функционалдык баракча
- Комментарийлер компоненти
- Admin
5 -кадам: Курстун баракчасы


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
HTML жана ts түзүү
ТСде, эгер колдонуучу студент же администратор болсо, аутентификациянын логикасын жазасыз жана студенттин курстук маалыматы менен таблица жазасыз. Бул үчүн сиз аутентификация кызматын жана маалымат базасынын кызматын колдоно аласыз, бул көрсөтмөнүн аягында берилет.
6 -кадам: Темалар барагы


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Бул компонентке html жана ts жазасыз.
Курстун баракчасына окшош, эгер колдонуучунун администратор же студент экенин текшерүүнүн кажети жок болсо, анда сиз аутентификацияны жазып, курстагы темалардын тизмесин беришиңиз керек болот.
7 -кадам: Видео барагы


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Бул компонентке html жана ts жазасыз.
Бул компонент үчүн сиз видеону ойнотуу үчүн powToonдун шилтемесин жана комментарий компонентин бересиз
8 -кадам: баалоо барагы


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
бул компонент үчүн сиз баалоо процессин түшүндүрө турган башка видео менен бир эле видео компонентин колдоносуз.
Андан кийин концептуалдык баракка шилтеме берген баскыч бар
9 -кадам: Концептуалдык баракча


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Бул баракта сиз html да, ts да түзөсүз.
- Бир баскыч менен эки видео компонентти түзүңүз
- "IsCorrect" логикалык мааниси бар эки видеонун массивин түзүңүз
- CheckScore () функциясын жазыңыз
- Эсепти базага жүктөңүз
- Кийинки баракка жеткирүү
10 -кадам: Методикалык баракча


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Бул баракта сиз html да, ts да түзөсүз.
- Сиз Dragula колдоносуз, бул үчүн Dragula документтерин окуңуз
- Видеолордун массивин түзүңүз
- Видеолордун тартибин түзүңүз
- текшерүү упайын жазыңыз
- Упай жүктөө
- Кийинки баракка өтүңүз
11 -кадам: Функционалдык барак


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
Бул баракта сиз html да, ts да түзөсүз.
- Концептуалдык баракчадагыдай эле сизде дагы баскычтар жана видеолор болот.
- HTMLге колдонуучу чече турган көйгөйдү жазыңыз
- Андан кийин видеолорду логикалык "IsC Correct" менен массивге жайгаштырыңыз
- Эсепти базага жүктөңүз
12 -кадам: Кирүү барагы


Бул үчүн сиз бул кадамдын сүрөттөрүн текшере аласыз
- HTML жана ts түзүү
- Сүрөттү htmlге коюңуз
- Форматты htmlге жазыңыз
- Тастыктоо кызматына форманы тапшырыңыз
- Колдонуучуну маалымат базасына сактоо
13 -кадам: Компоненттердин жана кызматтардын толук кодун жүктөп алыңыз
Эгерде сизде көйгөйлөр болсо, бул жерде компоненттер жана кызматтар менен сейрек кездешет
Сунушталууда:
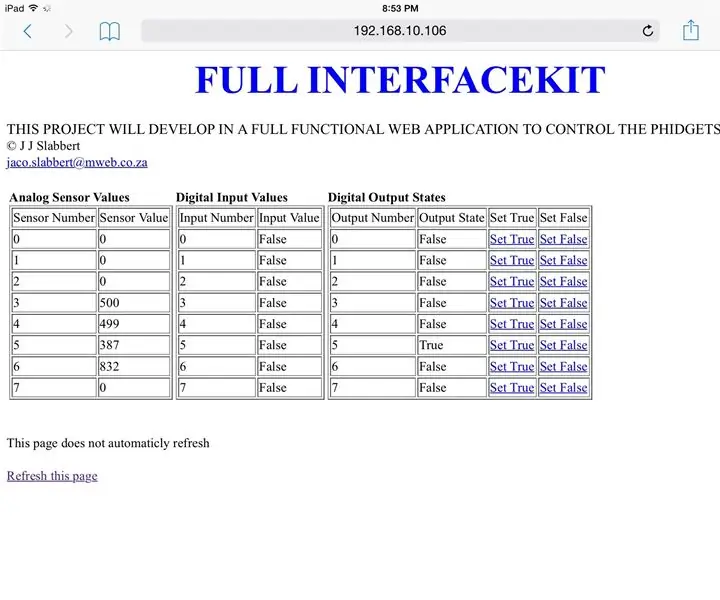
PhidgetSBC3 үчүн толук Python Web Interface Kit: 6 кадам

PhidgetSBC3 үчүн толук Python Web Interface Kit: PhidgetSBC3 тактасы Debain Linux менен иштеген толук функционалдуу Бирдиктүү Компьютер. Бул малина Piге окшош, бирок 8 аналогдук сенсор кириши жана 8 санариптик кириши жана 8 санариптик чыгышы бар. Бул веб -сервер жана веб -тиркеме менен бирге жөнөтүлөт
ESP8266 жана Visuino: DHT11 температурасы жана нымдуулугу Web Server: 12 кадам

ESP8266 жана Visuino: DHT11 Температура жана Нымдуулук Желе Сервери: ESP8266 модулдары Wi-Fi менен курулган арзан баада жалгыз контроллерлер болуп саналат, мен буга чейин алар жөнүндө көптөгөн көрсөтмөлөрдү бердим. жана нымдуулук Arduino сенсорлору, мен бир катар жасадым
Акустикалык левитация Arduino Uno менен кадам-кадам (8-кадам): 8 кадам

Акустикалык левитация менен Arduino Uno Step-by-Step (8-кадам): ультрадыбыштуу үн өткөргүчтөр L298N Dc аял адаптеринин электр энергиясы менен камсыздоосу эркек токту Arduino UNOBreadboard Бул кантип иштейт: Биринчиден, сиз Arduino Uno кодун жүктөп бересиз (бул санарип менен жабдылган микроконтроллер) жана аналогдук порттор кодду айландыруу үчүн (C ++)
Үйрөткүч: Video Streaming Web Serverде ESP32-CAMди кантип колдонуу керек: 3 кадам

Үйрөткүч: Video Streaming Web Serverде ESP32-CAMди кантип колдонуу керек: Сыпаттама: ESP32-CAM-бул кичинекей формадагы ESP32 Wireless IoT Vision Development Board, ар кандай IoT долбоорлорунда колдонууга арналган, мисалы, үйдүн акылдуу аппараттары, өнөр жай зымсыз башкаруу, зымсыз мониторинг, QR зымсыз идентификация
WEB Колдонуучунун Интерфейси менен Arduino Батарея Сыноочу .: 5 кадам

WEB Колдонуучунун Интерфейси менен Ардуино Батарея Сыноочу .: Бүгүн, электрондук жабдуулар жабдуулар өчүрүлгөндө же кокусунан жабдуулар өчүрүлгөндө калган абалды сактоо үчүн резервдик батареяларды колдонот. Колдонуучу, күйгүзүлгөндө, калган жерине кайтат
