
Мазмуну:
- 1 -кадам: Элементтердин тизмеси
- 2 -кадам: Capacitive Touch - Негиздери жана Району
- 3 -кадам: Capacitive Touch - Code & Testing
- 4 -кадам: Маанай Жарыгы - Негиздери жана Району
- 5 -кадам: Mood Light - Code & Control
- 6 -кадам: Ambi Light - Arduino Side
- 7 -кадам: Ambi Light - Компьютер жагы
- 8 -кадам: Жыйынтык
- Автор John Day [email protected].
- Public 2024-01-30 10:44.
- Акыркы өзгөртүү 2025-01-23 14:53.
Бул үйрөткүч көп функционалдуу маанайды түзгөн менин тажрыйбамды тез жазуу. Электрондук микросхемалардын кээ бир негизги билимдери күтүлүүдө. Долбоор аягына чыга элек, кээ бир функцияларды кошуу жана оңдоо керек, бирок ал иштеп жатат. Эгер балдар бул үйрөткүчкө кызыккан болсо, мен аны жаңыртам. Системанын жүрөгүн Arduino түзөт. Бул USB же Capacitive сенсордук кирүүлөрдүн ар бирин киргизет жана RGB жарыгын башкарат. Бул көрсөтмө үч бөлүмгө бөлүнөт:- Сыйымдуу тийүү бөлүмү көрүнбөгөн кирүү баскычтарын камтыйт- Маанай чырагы бөлүмү маанайды башкарууну камтыйт- ambilight бөлүмү сериялык порт аркылуу киргизүүнү камтыйт, жарыкты көзөмөлдөө үчүн компьютер программасы тарабынан түзүлгөн RGB баалуулуктарын иштетүү. Жоопкерчиликтен баш тартуу: Электроника коркунучтуу болушу мүмкүн, келтирилген зыян үчүн өзүңүз жооптуусуз. Кээ бир код форумдардан чогултулат жана анын ээсинин атын камтыбашы мүмкүн. Сураныч, мага кабарлаңыз, мен сиздин атыңызды кошом.
1 -кадам: Элементтердин тизмеси
Төмөнкү компоненттер бул көрсөтмө үчүн керек:- Arduino+USB кабели- Breadboard- Компьютердин энергия менен камсыздалышы- 3x RGB тилкелери, dealextreme.com сайтына кайрылыңыз.- 3x TIP120 FETs, https://uk.farnell.com/stmicroelectronics/tip120 сыяктуу /darlington-transistor to to 220/dp/9804005- Резисторлордун туткасы (6 * 10 kiloOhm, 3 * 2 megaOhm)-Зым көп. - Куралдар Сыйымдуу тийүү- Плиталар үчүн металл шакектер- Жез зым же табак- Аны кура турган нерсе (китеп текчеси сыяктуу:)
2 -кадам: Capacitive Touch - Негиздери жана Району
Мен китеп текчелеримди боёп жүргөндүктөн, аларды жаңыртууга да мүмкүнчүлүгүм бар болчу. Мен көрүнбөгөн тийүү аркылуу маанайды башкаргым келди. Башында, менин планым бул үчүн атайын IC колдонуу болчу (Atmel QT240 сыяктуу). Бирок мен Arduino сыйымдуу сенсорду программалык камсыздоону туурай аларын түшүндүргөн баракчанын үстүнөн чуркадым. Электрондук схеманы сүрөттөн табууга болот, сенсор спиральдуу жез зым (жөнөкөйлүк үчүн бирөө гана көрсөтүлгөн). Сезгичтик ар бир пиндин алдында табылган резисторлор тарабынан көзөмөлдөнөт. Алар 1 MegaOhmдан (абсолюттук тийүү) 40 MegaOhmга (12-24 дюйм алыстыкта) чейин болушу мүмкүн, эгер абсолюттук же жакын тийүү керек болсо (мен 2M Ohm резисторлорун колдонуп бүттүм). Сенсор каалаганча аракет кылганга чейин баалуулуктар менен тажрыйба жүргүзүңүз. Ар бир спиральдын артындагы микросхемалардын жерине туташкан кээ бир өткөргүч беттерди (жука өткөргүс бөлүк менен бөлүнгөн) орнотуу жакшы идея. Бул жол менен сенсорлор туруктуу болот жана ызы -чуудан азыраак таасир этет. Сенсорлорду китеп текчесине орнотуу жөнүндө дагы сүрөттөр. Кийинчерээк чынжыр менен оңой туташуу үчүн сайгыч да орнотулган. Толтуруучу баарын жашыруу үчүн колдонулат, андан кийин алар боёлууга даяр.
3 -кадам: Capacitive Touch - Code & Testing
Төмөнкү булак коду Arduinoдо мүчүлүштүктөрдү оңдоо үчүн колдонулушу мүмкүн, arduino сериялык монитору менен баалуулуктарды текшериңиз. Алты баалуулуктар түзүлөт. Биринчиси, системанын иштөө көрсөткүчү. Экинчиден алтынчыга чейин, ар бир пиндеги сезилген баалуулуктар. Манжаңызга жакындаганда баалуулуктар көтөрүлүшү керек. Болбосо, начар байланыштарды жана тоскоолдуктарды текшериңиз. Сезгичтикти аныктоо үчүн резистордун баалуулуктарын өзгөртүүгө болот. Белгилүү бир логикалык чекке иштетилген if-then структурасын ишке ашыруу менен, которуштурууга болот. Бул акыркы arduino кодунда колдонулат. Көбүрөөк маалымат, окуу үчүн сунушталган: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Debugging Code ---#void setup () {CapSense cs_2_3 = CapSense (2, 4); // 2 жана 4 -казыктардын ортосундагы 10М каршылыгы, пин 4 - сенсор пини, зым кошуу, foilCapSense cs_2_4 = CapSense (2, 7); // 2 жана 7 -казыктардын ортосундагы 10М каршылыгы, пин 7 - бул сенсор пини, зым кошуу, foilCapSense cs_2_5 = CapSense (2, 8); // 2 жана 8 -казыктардын ортосундагы 10М каршылыгы, 8 -пин - бул сенсор пини, зым кошуу, foilCapSense cs_2_6 = CapSense (2, 12); // 2 & 12 казыктарынын ортосундагы 10М каршылыгы, пин 12 - сенсор пини, зым кошуу, foilCapSense cs_2_7 = CapSense (2, 13); // 2 жана 13 -казыктардын ортосундагы 10М каршылыгы, пин 13 - бул сенсор пини, зым кошуу, foilvoid орнотуу () {Serial.begin (9600);} void loop () {long start = millis (); long total1 = cs_2_3.capSense (30); long total2 = cs_2_4.capSense (30); long total3 = cs_2_5.capSense (30); узун жалпы4 = cs_2_6.capSense (30); узун жалпы5 = cs_2_7.capSense (30); Serial.print (millis () - баштоо); // миллисекундтарда аткарууну текшерүү Serial.print ("\ t"); // мүчүлүштүктөрдү оңдоо үчүн өтмөк белгиси Serial.print (total1); // басма сенсорунун чыгышы 1 Serial.print ("\ t"); Serial.print (total2); // басма сенсорунун чыгышы 2 Serial.print ("\ t"); Serial.print (total3); // басып чыгаруу сенсорунун чыгышы 3 Serial.print ("\ t"); Serial.print (total4); // басып чыгаруу сенсорунун чыгышы 4 Serial.print ("\ t"); Serial.println (total5); // басма сенсорунун чыгышы 5 кечигүү (10); // сериялык портко маалыматтарды чектөө үчүн өзүм билемдик менен кечигүү} --- END ---
4 -кадам: Маанай Жарыгы - Негиздери жана Району
Эми системанын чыгаруу бөлүгүн курууга убакыт келди. Ардуинонун PWM пиндери ар бир түстү көзөмөлдөө үчүн колдонулат. PWM Pulse Width Modulation дегенди билдирет, пинти тез эле күйгүзүү жана өчүрүү менен ледтер 0дон 255ке чейин күңүрттөнөт. Ар бир пин FET тарабынан күчөтүлөт. Азырынча тутумда бир түстө бир гана канал бар, башкача айтканда, бардык RGB тилкелери бир убакта башкарылат жана 3 PWM казыгы керек (ар бир түс үчүн бир). Келечекте мен төрт RGB тилкесинин ар бирин көзөмөлдөп тургум келет. Бул 4*3 = 12 PWM казыктарын билдирет (жана, балким, Arduino Mega). Жакшы, кээ бир схемаларга убакыт! Бул (сүрөттү караңыз) чынжырдын негизги өкүлү (жакында жакшынакай болуп калат). Capacitive сенсорлор, ошондой эле киргизилген (жашыл бөлүгү). Негизинен түшүндүрүлүшү керек болгон үч компонент бар:- FETBu мен айтып жаткан күчөткүч. Анын дарбазасы, булагы жана дренажы бар. Бул дарбазада кичине токту күчөтөт (Arduino менен туташкан) жана 12 вольтто башкарылган RGB тилкесине жол ачат. Булак +12В, GND (Ground) боюнча төгүлүшү керек. Так pinout үчүн FETтин спецификация баракчасын текшериңиз. Ар бир RGB каналы өзүнүн ФЕТЭнин алдында жайгашышы керек. Бул жагынан алганда, бул Arduino көзөмөлдөгөн которгуч сыяктуу иштейт.- RGB тилкесиБул 12 вольттук RGB тилкеси жалпы аноддук (+) түргө кирет. Мааниси, жалпы зым +12В туташтырылышы керек жана ток өзүнчө түстүү каналдар аркылуу чөгөт. Тилкеде резисторлор камтылган, андыктан эч кандай кабатыр болбоңуз! Дагы үчөө FET кете турган эң жогорку токту чектейт. Биринчи үч резистор RGB тилкесинде. Мен USB кабелдерин RGB тилкелерине туташтырдым, ошондуктан аларды модулдук түрдө оңой туташтыра алам. Эски хабдын штепсельдери нан табакка коюлган. Эски компьютердин кубаттуулугун шире үчүн колдонуңуз, RGB тилкесин иштетүү үчүн 12В жана акыры 5В чынжыр үчүн, эгер сиз аны USB кабели жок иштетүүнү кааласаңыз.
5 -кадам: Mood Light - Code & Control
Маанай жарыгы сыйымдуу сенсорлор тарабынан башкарылат. Азырынча мен түс өзгөртүү үчүн сенсорлордун 2 жана 3үн гана программаладым. Башка сенсорлор азырынча эч кандай функцияга ээ эмес. Бул жерде код: --- Arduino Mood Control Code ---#const логикалык invert = true; const long timeout = 10000; // Capacitive сенсор декларациясыCapSense In1 = CapSense (2, 4); // 4 жана 2 -пиндин ортосундагы 2М каршылыгы, пин 2 - сенсор пини, зым кошуу, foilCapSense In2 = CapSense (2, 7); // 4 жана 6 -казыктардын ортосундагы 2М каршылыгы, пин 6 - сенсор пини, зым кошуу, foilCapSense In3 = CapSense (2, 8); // 4 жана 8 -казыктардын ортосундагы 2М каршылыгы, пин 8 - сенсор пини, зым кошуу, foilCapSense In4 = CapSense (2, 12); // 4 & 8 казыктарынын ортосундагы 2М каршылыгы, пин 8 - бул сенсор пини, зым кошуу, foilCapSense In5 = CapSense (2, 13); // 4 жана 8 -пиндердин ортосундагы 2М каршылыгы, пин 8 - бул сенсор пини, зым кошуу, фольга // PWM Pin декларациялары PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Башка өзгөрмөлөр Color1 = 128; // кызыл өңдөн баштоо түстүү Brightness1 = 255; // RedValue1, GreenValue1, BlueValue1 толук жарыктыгынан баштаңыз; // RGB componentsvoid setup () {// сенсордун күтүү мөөнөтүн коюу In1.set_CS_AutocaL_Millis (күтүү убактысы); In2.set_CS_AutocaL_Millis (күтүү убактысы); In3.set_CS_AutocaL_Millis (күтүү убактысы); In4.set_CS_AutocaL_Millis (күтүү убактысы); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); if (total2> 150) {Color1 ++; // түсүн көбөйтүү, эгерде (Color1> 255) {// Color1 = 0; }} else if (total3> 200) {Color1--; // түсүн азайтуу, эгерде (Color1 <0) {// Color1 = 255; } // өңдү rgb hueToRGBге айландыруу (Color1, Brightness1); // PWM казыктарына түстөрдү жазуу analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // түсүн анын Кызыл, Жашыл жана Көк компоненттерине айландыруу функциясы.void hueToRGB (int hue, int жарыктыгы) {unsigned int scaledHue = (hue * 6); белгисиз int сегмент = scaledHue / 256; // 0 - 5 сегмент түстүү дөңгөлөктүн тегерегинде unsigned int segmentOffset = scaledHue - (сегмент * 256); // сегменттин ичиндеги позиция unsigned int compliment = 0; unsigned int prev = (жарыктыгы * (255 - segmentOffset)) / 256; unsigned int next = (жарыктыгы * segmentOffset) / 256; if (invert) {жарыктыгы = 255-жарыктыгы; комплимент = 255; prev = 255-prev; кийинки = 255-кийинки; } switch (segment) {case 0: // red RedValue1 = жарыктыгы; GreenValue1 = кийинки; BlueValue1 = комплимент; тыныгуу; учурда 1: // сары RedValue1 = мурунку; GreenValue1 = жарыктык; BlueValue1 = комплимент; тыныгуу; учурда 2: // жашыл RedValue1 = комплимент; GreenValue1 = жарыктык; BlueValue1 = кийинки; тыныгуу; 3 -жагдай: // көгүш RedValue1 = комплимент; GreenValue1 = мурунку; BlueValue1 = жарыктык; тыныгуу; учурда 4: // көк RedValue1 = кийинки; GreenValue1 = комплимент; BlueValue1 = жарыктык; тыныгуу; учурда 5: // кызгылт демейки: RedValue1 = жарыктык; GreenValue1 = комплимент; BlueValue1 = мурунку; тыныгуу; }} --- АЯКТА ---
6 -кадам: Ambi Light - Arduino Side
Албетте, маанайдын жарыгын компьютериңизден башкара билүү абдан сонун болмок. Мисалы, ambilight же үн көзөмөлдөгөн дискотека түзүү үчүн. Бул бөлүм ambilight бөлүгүнө багытталган, келечекте мен дагы көбүрөөк функцияларды кошомун. Эч кандай кошумча схема жок, анткени ал Arduinoдо бар. Биз колдоно турган нерсе - сериялык коммуникация мүмкүнчүлүктөрү жана кээ бир 'Processing 1.0' программасы. USB кабели аркылуу ардуинону компьютериңизге туташтырыңыз (эгер сиз ага эскиздерди жүктөп жаткан болсоңуз, анда). Ардуино үчүн сериялык байланыш үчүн кошумча кодду кошуу керек. Код компьютерден RGB баалуулуктарын алганда, сыйымдуу сенсорлорду буруп, угуу режимине которулат. Андан кийин RGB баалуулуктарын PWM казыктарына коёт. Бул азырынча менин акыркы кодум, өзгөрүүлөрдү өзүңүз текшериңиз: --- Arduino Ambilight Code ---#const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 4 жана 2 -пиндин ортосундагы 2М каршылык, пин 2 - сенсор пини, зым кошуу, foilCapSense In2 = CapSense (2, 7); // 4 жана 6 -казыктардын ортосундагы 2М каршылык, пин 6 - бул сенсор пини, зым кошуу, foilCapSense In3 = CapSense (2, 8); // 4 жана 8 -казыктардын ортосундагы 2М каршылыгы, пин 8 - сенсор пини, зым кошуу, foilCapSense In4 = CapSense (2, 12); // 4 & 8 казыктарынын ортосундагы 2М каршылыгы, пин 8 - бул сенсор пини, зым кошуу, foilCapSense In5 = CapSense (2, 13); // 4 жана 8 -пиндердин ортосундагы 2М каршылыгы, пин 8 - бул сенсор пини, зым кошуу, фольга // PWM Pin декларациялары PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Башка өзгөрмөлөр Color1 = 128; // кызыл өңдөн баштоо түстүү Brightness1 = 255; // RedValue1, GreenValue1, BlueValue1 толук жарыктыгынан баштаңыз; // RGB componentsvoid setup () {Serial.begin (9600); // сериялык байланышты баштоо // сенсордун күтүү мөөнөтүн коюу In1.set_CS_AutocaL_Millis (күтүү убактысы); In2.set_CS_AutocaL_Millis (күтүү убактысы); In3.set_CS_AutocaL_Millis (күтүү убактысы); In4.set_CS_AutocaL_Millis (күтүү убактысы); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); if (Serial.available ()) {// Эгерде маалыматтар окууга жеткиликтүү болсо, val = Serial.read (); // аны окуп, val commStart = millis (); if (val == 'S') {// Эгерде баштоо чарасы алынса, (! Serial.available ()) {} // Кийинки мааниге чейин күтө туруңуз. RedValue1 = Serial.read (); // Жеткиликтүү болгондон кийин дайындоо. while (! Serial.available ()) {} // Жогорудагыдай. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } else if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // түсүн көбөйтүү, эгерде (Color1> 255) {// Color1 = 0; }} else if (total3> 200) {Color1--; // түсүн азайтуу, эгерде (Color1 <0) {// Color1 = 255; }} hueToRGB (Color1, Brightness1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // түсүн анын Кызыл, Жашыл жана Көк компоненттерине айландыруу функциясы.void hueToRGB (int hue, int жарыктыгы) {unsigned int scaledHue = (hue * 6); белгисиз int сегмент = scaledHue / 256; // 0 - 5 сегмент түстүү дөңгөлөктүн тегерегинде unsigned int segmentOffset = scaledHue - (сегмент * 256); // сегменттин ичиндеги позиция unsigned int compliment = 0; unsigned int prev = (жарыктыгы * (255 - segmentOffset)) / 256; unsigned int next = (жарыктыгы * segmentOffset) / 256; if (invert) {жарыктыгы = 255-жарыктыгы; комплимент = 255; prev = 255-prev; кийинки = 255-кийинки; } switch (segment) {case 0: // red RedValue1 = жарыктыгы; GreenValue1 = кийинки; BlueValue1 = комплимент; тыныгуу; учурда 1: // сары RedValue1 = мурунку; GreenValue1 = жарыктык; BlueValue1 = комплимент; тыныгуу; учурда 2: // жашыл RedValue1 = комплимент; GreenValue1 = жарыктык; BlueValue1 = кийинки; тыныгуу; 3 -жагдай: // көгүш RedValue1 = комплимент; GreenValue1 = мурунку; BlueValue1 = жарыктык; тыныгуу; учурда 4: // көк RedValue1 = кийинки; GreenValue1 = комплимент; BlueValue1 = жарыктык; тыныгуу; учурда 5: // кызгылт демейки: RedValue1 = жарыктык; GreenValue1 = комплимент; BlueValue1 = мурунку; тыныгуу; }} --- АЯКТА ---
7 -кадам: Ambi Light - Компьютер жагы
Компьютердин капталында Processing 1.0 эскизи иштейт, Process.org караңыз. Бул кичинекей (бир аз баш аламан) программа орточо экран түсүн ар заматта эсептеп, муну сериялык портко жөнөтөт. Бул азырынча абдан жөнөкөй жана кандайдыр бир оңдоолорду колдонушу мүмкүн, бирок ал абдан жакшы иштейт! Мен аны келечекте бир нече өзүнчө RGB тилкелери жана экран бөлүмдөрү үчүн жаңыртам. Сиз муну өзүңүз деле кыла аласыз, тил абдан жөнөкөй. Бул жерде код: --- Processing 1.0 Code --- Importing Processing.serial.*; Import java.awt. AWTException; import java.awt. Robot; java.awt. Rectangle;; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //size(экрандын кеңдиги, экрандын бийиктиги); // Мүчүлүштүктөрдү оңдоо үчүн сериялык порттордун тизмесин басып чыгарыңыз: println (Serial.list ()); // Mac // серия тизмесиндеги биринчи порт дайыма FTDI адаптерим экенин билем, ошондуктан Serial.list () [0] ачам. // Windows машиналарында бул жалпысынан COM1ди ачат. // Колдонуп жаткан портуңузду ачыңыз. String portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// image (screenShot, 0, 0, туурасы, бийиктиги); screenShot = getScreen (); түс kleur = түс (0, 0, 0); түс = түс (screenShot); //myPort.write(int(red(kleur))+ ','+int (жашыл (клеур))+','+int (көк (клеур))+13); //myPort.write(int(red(kleur)))); //myPort.write (','); //myPort.write(int(green(kleur)))); //myPort.write (','); //myPort.write(int(blue(kleur)))); //myPort.write(13); толтуруу (толтуруу); түз (30, 20, 55, 55);} түс түсү (PImage img) {int cols = (img.width); int rows = (img.height); int dimension = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Пиксель тилдери (өлчөмү) үчүн (int i = 0; i <(dimension/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r/(dimension/2); int mean_g = g/(dimension/2); int mean_b = b/(dimension/2); түс mean_clr = түс (орточо_r, орточо_г, орточо_б); myPort.write ('S'); myPort.write (mean_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode режими = gs [0].getDisplayMode (); Тик бурчтуктун чектери = жаңы Rectangle (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage рабочий = жаңы BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); {desktop = new Robot (gs [0]) аракет кылыңыз. createScreenCapture (чектер); } catch (AWTException e) {System.err.println ("Экранды тартуу ишке ашкан жок."); } кайтуу (жаңы PImage (рабочий стол));} --- END ---
8 -кадам: Жыйынтык
Жана бул жыйынтык, ал чындыгында менин керебетимдин ылдый жагында. Мен дагы эле кездемени алмаштырышым керек, ал жарыкты көбүрөөк чачыратат. Жакында дагы сүрөттөр. Мен сизге бул көрсөтмө жагат деп ишенем жана бул сиздин жеке чыгармачылыгыңыз үчүн негиз болот деп ишенем. Убакыттын тардыгына байланыштуу мен муну тез жаздым. Аны түшүнүү үчүн сизге ардуино/электроника боюнча негизги билим керек болушу мүмкүн, бирок эгерде ал жакшы кабыл алынса, келечекте аны жаңыртууну пландап жатам.
Сунушталууда:
Capacitive Touch Switch менен Arduino портативдүү күйөрманы: 6 кадам

Capacitive Touch Switch менен Arduino Handheld Fan
Touch Capacitive Wall орнотуу: 3 кадам

Touch Capacitive Wall орнотуу: Бир нече жай мурун, мен бул жука дубалды орнотууну SparkFun Electronics туру учурунда көрдүм: дубал жез лента менен жалаң өткөргүч сенсордук тактага туташтырылган боек менен кооз сүрөттөр менен толтурулган. Тийип жатканда, тең
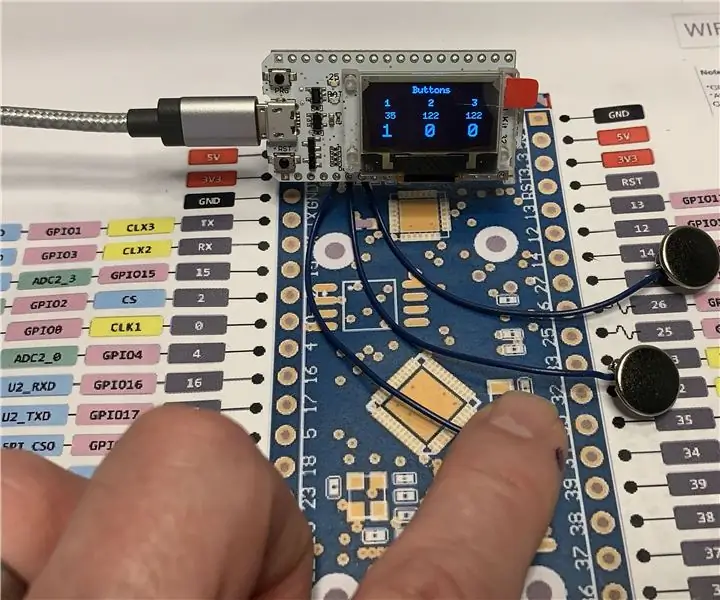
ESP32 Capacitive Touch киргизүү баскычтар үчүн "Металлдык тешикчелерди" колдонуп: 5 кадам (Сүрөттөр менен)

Түймөлөр үчүн "Металлдык тешикчелерди" колдонуп ESP32 Capacitive Touch киргизүү: Мен алдыдагы ESP32 WiFi Kit 32ге негизделген үч баскычтуу киргизүүнү талап кылган долбоордун дизайнын чечип жатканда, бир көйгөй WiFi Kit 32де бир эле механикалык баскыч жок экени, дагы эле үч механикалык баскыч, f
Сиздин долбоорлорго Capacitive Touch которуу: 7 кадам

Колдонмо Capacitive Touch Projects to Project: Үйдөгү долбоорлоруңузга кантип сыйымдуу тийүү коммутатору кошулуңуз Бул жерде электроникалык DIY досторуңуз бар, мен сизге электрондук долбоорлоруңузга сыйымдуу тийүү коммутаторун кантип кошсоңуз болорун көрсөтөм жана сиздин DIY долбооруңузду бериңиз профессионалдуу көрүнүш
Capacitive Touch Kit менен баштоо: 4 кадам

Capacitive Touch Kit менен баштоо: Кийинки проектимде мен сыйымдуу сенсордук тактаны колдоном жана аны чыгарардан мурун мен DFRobot үчүн алган комплект жөнүндө кичинекей окуу куралын жасоону чечтим
