
Мазмуну:
- 1 -кадам: Сизге эмне керек
- 2 -кадам: Building: Console Hub, Shield орнотуу
- 3 -кадам: Building: Console Hub, Wield Shield
- 4 -кадам: Курулуш: Контроллерлер, Бөлүктөрүңүздү Орнотуу
- 5 -кадам: Кошумча: корпустар
- 6 -кадам: Программалоо: Arduino
- 7 -кадам: Программалоо: HTML
- 8 -кадам: Программалоо: P5.js жана Javascript
- 9 -кадам: Программаңызды иштетүү
- 10 -кадам: Мындан ары
- Автор John Day [email protected].
- Public 2024-01-30 10:42.
- Акыркы өзгөртүү 2025-01-23 14:53.


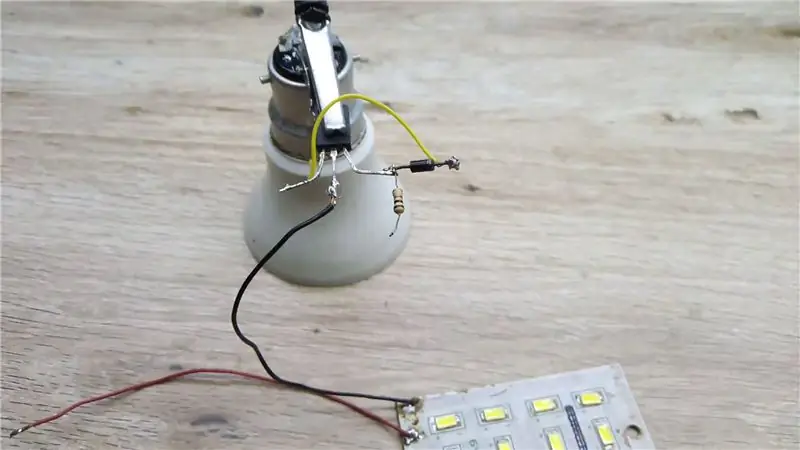
Arduino жана p5.js китепканасын колдонгон Arduino оюн көзөмөлдөөчү системасы. Бул идея жонокой копиялануучу жана кеңейтиле турган Arduino долбоорун түзүү. Контроллердин туташуулары ар бир контроллерге жараша алмаштырылышы мүмкүн болгон көптөгөн сенсорлорду жана материалдарды колдонуу үчүн иштелип чыккан.
Бул долбоор p5.js үчүн түзүлгөн p5.play китепканасы менен бирге p5.js JavaScript китепканасын да колдонуу үчүн иштелип чыккан. Бул китепканалар оюндарыбызды оңой программалоого мүмкүндүк берет. P5.play веб -сайтында колдонуучулар үчүн оюндарды түзүү үчүн үйрөткүчтөр жана мисалдар бар. Бул долбоор колдонуучуларга аппараттык жана программалык камсыздоону иштеп чыгуу көндүмдөрүн колдонууга мүмкүнчүлүк берет.
1 -кадам: Сизге эмне керек

Куралдар:
- Кандооч
- Solder
- Wire Stripers
- Каптал кескичтер
- Pense
Аппараттык:
- Arduino шайкеш тактасы (мен Sparkfun Redboard, ошондой эле Arduino Uno жана Leonardo колдонгом)
-
Perf Board:
- 8см х 6см жашыл перфорация такталары
- Aduino Uno калкан тактайы
-
Ар кандай сенсорлор
- Джойстиктер
- Баскычтар (резисторлор менен, 10к Ом, алар менен бирге)
- Потенциометрлер
- Flex сенсорлору
- Басым сенсорлору
- Жана башкалар…
-
Зым:
- Single Wire (мен 26 AWG Solid колдондум)
- Лента зымы жана кримпс
- Head Away Headers (булардын кеминде 20сы)
-
Кошумча жабдыктар (анын ордуна картон жана hotglue/zip галстуктарын колдонсоңуз болот):
- Прототиптештирүү үчүн нанды жана секирүүчү кабелдер
- 3D басылган корпустар
- Аппараттык бекиткичтер (мен M2.5 бурамаларын колдондум)
Программалык камсыздоо:
- Arduino IDE
-
p5.js китепканасы
P5.play китепканасы да
- p5.сериалдык көзөмөл
- Node.js
2 -кадам: Building: Console Hub, Shield орнотуу

Аталыштарды Arduino Uno калкан перформансуна тактаңыз.
- Мен калкан баштарынан баштадым (күч, аналогдук жана санарип)
- Кийинки 2x5 баш казыктары бар. Сиз 2x5 аталыштарын колдонсоңуз болот, же 5 эле баштын 5 катарынан турган 2 катар. Мен муну вертикалдуу түрдө A3 жана A4 менен тизип, алардын ортосунда 2 боштук калтырдым.
3 -кадам: Building: Console Hub, Wield Shield



Андан кийин, биз зымдарыбызды калканчка багыттагыбыз келет. Зымдарды үстү жагында иштетүү оңой, бирок таза болгуңуз келсе, ылдыйда иштете аласыз.
Сиз бул зымдарды багыттоодо схемага (Eagle схемасы жүктөө үчүн жеткиликтүү) көңүл бургуңуз келет. Бул жагынан сизге жардам берүү үчүн түстүү көрсөтмөнү карасаңыз болот.
Бул калкан дизайнынын идеясы - ар бир контроллерден 3 аналогдук кирүүгө жана 5 санариптик кирүүгө уруксат берүү. Бул Arduino Unoдогу бардык аналогдук кирүүлөрдү, ошондой эле лента кабелибиздеги калган зымдарды толугу менен колдонот.
4 -кадам: Курулуш: Контроллерлер, Бөлүктөрүңүздү Орнотуу



Контроллерди куруунун биринчи кадамы - кайсы сенсорлорду колдонууну пландаштыруу. Менин мисалдарымда, менде джойстик жана бир нече баскычтары бар абдан стандарттык контроллер бар. Менде эки слайдер потенциометри бар контроллер бар.
Эгер сиз муну кайталоону кааласаңыз, анда менин сүрөттөрүмдү жайгаштыруу үчүн көрө аласыз.
Кийинки кадам - лента кабелиңизди тактага туташтыруу.
- Тасма кабелин чечип, калайлаңыз
- Лента кабелин приставкаңыздын үстүңкү борборуна кошуңуз.
Кийинки кадам - зымдарды багыттоо. Мен кубаттуулукту (5V/кызыл зым) жана жерге (күрөң зым) биринчи сенсорлорго туташтыруу менен баштадым. Андан кийин аналогдук кирүүлөрдү зым менен байланыштырдым. Горизонталдуу кыймыл үчүн апельсин кабелин (Analog A0 же A3) жана вертикалдуу кыймыл үчүн сары кабелди (Analog A1 же A4) колдонуу оңой деп таптым.
Бардык нерселерди ырааттуу кармоо үчүн, мен бардык контроллерлеримдин кызгылт түсүнө кичинекей баскычты зым менен байладым. Бул сериялык портту жабуу сыяктуу нерселер үчүн пайдалуу (мен муну кийинчерээк карап чыгам), ошондой эле менюлар же параметрлер.
Эгер сиз муну көргүңүз келсе, мен джойстик контроллеримдин тез схемасын жүктөдүм. Биздин диаграммадан ар бир контроллердин туташуу мүмкүнчүлүгүн көрө аласыз (3 аналогдук киргизүү жана 5 санарип).
5 -кадам: Кошумча: корпустар



Бул кадам милдеттүү эмес, бирок эгерде сизде 3D принтери бар болсо, анда долбооруңуздун жыйынтыгы бир аз жакшыртылган жана бүткөндөй көрүнөт. Менин прототиптеримде көрүнүп тургандай, мен тактайдын түбүндөгү ширетүүчү түйүндөрдүн манжаларыңды тыкпашын алдын алуу үчүн жөнөкөй картон кагазын колдондум.
Бул кадамга тиркелген менин 3D моделдеримди таба аласыз. Мен Arduino Uno/Leonardo жана Sparkfun RedBoard үчүн хаб үчүн корпустарды түздүм (бул такта бир аз кененирээк жана мини USB колдонот).
Контроллерлер үчүн, буларды M2.5 бурамалары менен тиркей аласыз. Мен жаңгакты ПХБнын капталында сактадым жана түбүндө жуугуч менен бураманы колдоном.
Мен ошондой эле мен колдонгон потенциометрлер үчүн слайдерлердин 3D моделин коштум.
Бардык 3D файлдарды GitHubдан таба аласыз.
6 -кадам: Программалоо: Arduino

Сыноо үчүн жөнөкөй эскизди орнотуудан баштайлы. Мен Нью -Йоркто ITP тарабынан түзүлгөн окуу куралын колдонууну сунуштайм. Бул үйрөткүчтү аткаруу үчүн, p5.serialcontroll жана node.js орнотулган болушуңуз керек. Бул үйрөткүчтө, сиз биздин javascript китепканабыз p5.js. колдоно турган сериялык маалыматтарды жөнөтүү үчүн Arduino орнотуу менен таанышасыз. Бул үчүн биз мурунку кадамдарда жараткан хаб менен контроллерди колдонсоңуз болот же үйрөткүчтө көрсөтүлгөн схемаларды кайталай аласыз. Бул окуу куралы Arduino Uno'догу A0 аналогдук киргизүү пинин колдонот, ал биринчи контролеруңуздун кызгылт сары зымына түшүрүлгөн.
Кийинки үйрөткүчтү бул жерден тапса болот. Бул окуу куралы p5.js.де бир нече кирүүлөрдү орнотуу жана аларды колдонуу аркылуу сизге жол көрсөтөт. Окутууда A0 жана A1 аналогдук кириштери колдонулат. Булар тутумубуздун контролери 1деги кызгылт сары жана сары зымдарга туура келет.
Жогорудагы окуу куралдарынан өткөндөн кийин, биз Arduino программалай алабыз. Биз колдонгубуз келген код төмөндө:
// контролер 1const int dig2 = 2; // blue const int dig3 = 3; // кызгылт көк int int4 = 4; // grey const int dig5 = 5; // white const int dig6 = 6; // кара // контролер 2 const int dig7 = 7; // blue const int dig8 = 8; // кызгылт көк int int9 = 9; // grey const int dig10 = 10; // white const int dig11 = 11; //Кара
жараксыз орнотуу () {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("салам"); // баштапкы кабарды кечиктирүү (300) жөнөтүү; // күт 1/3 секунд} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
void loop () {
if (Serial.available ()> 0) {// келген байтты окуңуз: int inByte = Serial.read (); // сенсорду окуу:
// ANALOG Controller 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // DIGITAL Controller 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // DIGITAL Controller 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // жыйынтыктарды басып чыгаруу: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Start Controller 2 маалыматтары Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Башкаруу контролери 2 маалымат Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Бул код биздин эки контролерубуздун сериялык маалыматтарын 16 сандан турган массив катары жөнөтөт. Бул сандардын биринчи 6сы биздин аналогдук кириштерибиз (0-1023 чейин) жана калган 10 баалуулуктар биздин санариптик баалуулуктарыбыз (0 же 1).
Биздин код жүктөлгөндөн кийин, биз муну сериялык мониторду ачып, ITP'деги 2 -окуу куралыбыздагыдай эле сериялык мониторубузга терип текшере алабыз. Биз үтүр менен ажыратылган баалуулуктарыбызды алышыбыз керек.
7 -кадам: Программалоо: HTML
Биз Arduino орнотуп, иштеп баштагандан кийин, биз желедеги нерселерди программалоого кирише алабыз. HTML коду абдан жөнөкөй.
дене {толтуруу: 0; маржа: 0;}
HTML коду биздин JavaScript файлдарыбызды бириктирет. Биздин коддун көбү биздин эскиз.js файлда болот.
8 -кадам: Программалоо: P5.js жана Javascript
HTML орнотулгандан кийин, биз JavaScript менен иштей алабыз. Эгерде сизде жок болсо, анда азыр p5.js жана p5.play жүктөп алып, веб -сайтыңыздын каталогуна китепканалар папкасына кошушуңуз керек.
- p5.js
- p5.play
Мурунку кадамыбызда p5.js жана p5.play китепканаларыбызга чалуу үчүн HTML файлыбызды орноттук. Биз ошондой эле sketch.js файлын колдонуу үчүн орноттук, ал жерде биз программалоонун көбүн жасайбыз. Төмөндө биздин скелетибиздин коду келтирилген. Ошондой эле бул жерден таба аласыз.
// Serial Variablesvar serial; // serialport китепканасынын нускасын кармоо үчүн өзгөрмө var portName = 'COM4'; // сериялык порт атыңызды бул жерге толтуруңуз // Global Game Variables ---------------
// Орнотуу функциясы ----------------------
функцияны орнотуу () {createCanvas (640, 480); serial = new p5. SerialPort (); // serial.on китепканасынын жаңы нускасын түзүү serial.on ('list', printList); // serialport тизмеси окуясы үчүн кайра чалуу функциясын коюңуз serial.on ('туташкан', serverConnected); // serial.on серверине туташуу үчүн кайра чалуу ('ачык', portOpen); // serial.on портун ачуу үчүн кайра чалуу ('data', serialEvent); // кайра чалуу serial.on келгенде ("ката", serialError); // каталар үчүн кайра чалуу serial.on ('жабуу', portClose); // портту жабуу үчүн кайра чалуу serial.list (); // serial.open сериялык портторун тизмектөө (portName); // сериялык портту ачуу} // Draw Function ----------------------- draw draw () {background (0); // кара фон} // Сериялык маалыматтарды бул жерден чечмелеңиз ---------- функциясы serialEvent () {// сериялык порттон // сапты окуңуз, сиз арабанын кайтарымын жана жаңы сапты алганга чейин: var inString = serial. readStringUntil ('\ r / n'); // чындыгында ал жерде жөнгө салуу бар экенин текшериңиз: if (inString.length> 0) {if (inString! == 'hello') {// эгер сиз салам алсаңыз, аны этибарга албаңыз var sensors = split (inString, ', '); // сапты үтүргө бөлүңүз if (sensors.length> 16) {// он алты элемент бар болсо (6 аналог, 10 санарип) // Бул жерде сенсор маалыматын колдонуңуз:
}
} serial.write ('x'); // көбүрөөк сериялык маалыматтарды талап кылган байтты жөнөтүү}} // порттордун тизмесин алуу: printList функциясы (portList) {// portList - бул (var i = 0; i <portList.length; i ++) {// Консолдун тизмесин көрсөтүү: басып чыгаруу (i + "" + portList ); }} function serverConnected () {print ('серверге туташкан.'); } function portOpen () {print ('serial порт ачылды.')} function serialError (err) {print ('Сериялык портто бир нерсе туура эмес кетти' + ката); } function portClose () {print ('Сериялык порт жабык.'); } функциясы closCode () {serial.close (portName); return null; } window.onbeforeunload = closCode;
Скелетти сактап калгандан кийин. Сиз бул баалуулуктарды ITP үйрөткүчүндө кандай жасалганына окшош колдоно аласыз. 6 -кадамда биздин Arduinoдон жөнөткөн баалуулуктар сабы 16 сандан турган массив катары жөнөтүлүүдө. Төмөндө биз бул массивди талдайбыз.
// Сериялык маалыматтарды бул жерден чечмелеңиз ----------
serialEvent () {// функциясын сериялык порттон // окугула, сиз арабаны кайтарууну жана жаңы сапты алганга чейин: var inString = serial.readStringUntil ('\ r / n'); // чындыгында ал жерде жөнгө салуу бар экенин текшериңиз: if (inString.length> 0) {if (inString! == 'hello') {// Эгер салам алсаңыз, аны этибарга албаңыз var sensors = split (inString, ', '); // сапты үтүргө бөлүңүз if (sensors.length> 16) {// он алты элемент болсо (6 аналог, 10 санарип) // Бул жерде сенсор маалыматын колдонуңуз:}} serial.write ('x'); // дагы бир сериялык маалыматтарды сурап байт жөнөтүү}}
Биз азыр программабызды иштетип, анын иштээрин көрө алабыз!
9 -кадам: Программаңызды иштетүү

Биз азыр иштейби же жокпу билиш үчүн программабызды иштете алабыз. Сиз мурунку файлдагы skeleton.js файлын колдонуп же өзүңүздүн оюңузду түзө аласыз же бул жерден табылган жөнөкөй Pipe оюнун колдоно аласыз.
ITP лабораториясына окшош, биздин программаны иштетүү үчүн, биз төмөндөгү кадамдарды аткарабыз.
- Колдонууну пландап жаткан контроллер (лор) менен Arduino сайыңыз.
- Ачык p5.serialcontrol
- P5 эскиз портуңузду өзүңүз колдонуп жүргөнгө өзгөртүңүз (эгер скелетти колдонуп жатсаңыз, бул 3 -сапта)
- P5 эскизине шилтеме берген HTML файлын ачыңыз
Эгерде сизде сырткы медиа, мисалы сүрөттөр же жүктөлгөн шрифттер болсо, муну серверде иштеткиңиз келет. Кааласаңыз, жөнөкөй жергиликтүү python серверин иштете аласыз.
10 -кадам: Мындан ары
Бул үчүн көбүрөөк оюндарды иштеп чыгуу үчүн, p5.play түрүндөгү ар кандай мисалдарды ээрчип алсаңыз болот. Төмөндө мен жараткан татаал оюндун мисалы келтирилген. Бул 1 vs 1 танк атуучу оюн. Бул үчүн бардык ресурстарды GitHubдан таба аласыз.
Сунушталууда:
Alexa IoT TV контроллери ESP8266: 10 кадам (сүрөттөр менен)

Alexa IoT TV контроллери ESP8266: Жакында Amazon Prime күнүндө Amazon Echo Dotту ~ 20 еврого сатып алдым. Бул кичинекей үн жардамчылары DIY Home Automation үчүн арзан жана сонун, эгерде сиз эмне кыла алаарыңызды жана акылдуу түзмөктөрдү кантип курууну билсеңиз. Менде Samsung Smart TV бар, бирок мен кааладым
DIY Arduino башкарган Multiwii учуу контроллери: 7 кадам (сүрөттөр менен)

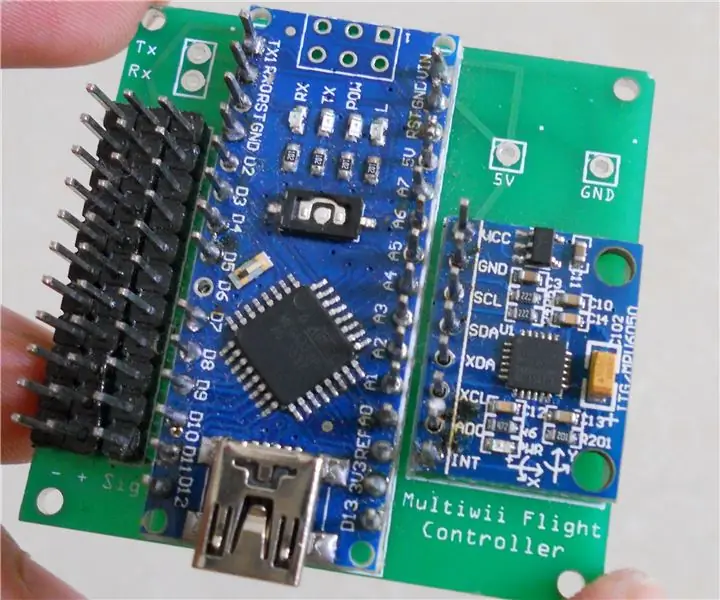
DIY Arduino көзөмөлдөгөн Multiwii учуу контроллери: Бул долбоор Arduino жана Multiwiiге негизделген ар тараптуу, бирок салтка ылайыкташтырылган мультипоптерлуу логикалык тактаны түзүү
Arduino Time-Lapse панорама контроллери: 8 кадам (сүрөттөр менен)

Arduino Time-Lapse панорама контроллери: GoPro камералары үчүн панорама контроллери Контроллер GoProну белгиленген бурчка белгилүү бир мөөнөткө бурат же сизди GoProну белгиленген убакытка толук айлантууга бурат. Караңыз
Бас, Трипл жана Көлөмдүү USB контроллери LED баскычтары менен: 6 кадам (Сүрөттөр менен)

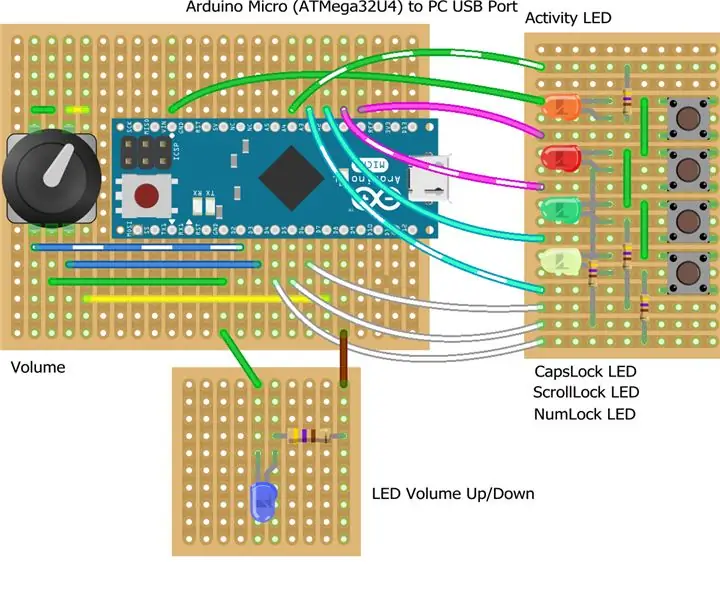
Бас, Трипл жана Көлөмдүү USB контроллери LED баскычтары менен: Менин негизги рабочий компьютеримде Creative SoundBlaster Audigy бар жана аудио же видео медианы угуп жатканда бас жана требл орнотууларын (ошондой эле үнүн) тез тууралоо ыкмасына муктаж болчумун. . Мен кодду эки булактан ылайыкташтырдым
Evive менен сыйымдуу тийүү (Arduino негизделген контроллери): 6 кадам (сүрөттөр менен)

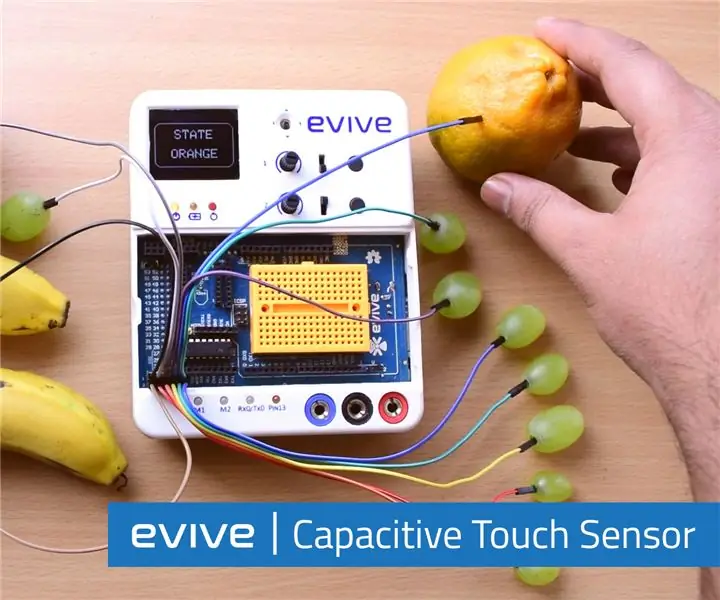
Evive менен сыйымдуу тийүү (Arduino негизделген контролер): Сиз смартфонуңуздун сенсордук экраны кандай иштээрин билесизби? Смартфондо айнек экрандын астында сенсордук сенсорлор бар. Бүгүнкү күндө анын сыйымдуулугу тийүү технологиясына негизделген жана ал тургай жумшак тийүү оңой эле аныкталат. Сыйымдуу тийүү сезилет
