
Мазмуну:
- 1 -кадам: Блокнотту колдонуу
- 2 -кадам: Негизги HTML документ дарагын кошуу
- 3 -кадам:.html Барагы катары сактоо
- 4 -кадам: Веб -баракчаңызга аталыш кошуу
- 5 -кадам: Веб баракчаңызга мазмун кошуу
- Менин интернет бетине жылуу
- 6 -кадам: Өзгөртүүлөрдү ушунчалык алыска кароо
- 7 -кадам: Абзац тэгин кошуу
- Менин интернет бетине жылуу
- 8 -кадам: Ага бир аз түс бер
- Менин интернет бетине жылуу
- 9 -кадам: Сүрөт кошуу
- Менин интернет бетине жылуу
- 10 -кадам: Акыркы продуктуну көрүү
- Автор John Day [email protected].
- Public 2024-01-30 10:42.
- Акыркы өзгөртүү 2025-01-23 14:53.

Бүгүн биз нөлдөн баштап абдан жөнөкөй, жылаңач сөөктөрдүн веб баракчасын түзөбүз. Биз HTML элементтери, веб -баракчаңызды стилдөө (түстөр, шрифттер, тегиздөө ж. Б.) Жана акыры веб -баракчаңызга сүрөттү кантип киргизүү жөнүндө сүйлөшөбүз!
Бул көрсөтмө аягында, сиз нөлдөн баштап веб -баракча түзүүнүн негизги көндүмдөрүнө ээ болосуз жана коддоо көрүнгөндөй кыйын эмес экенин билесиз!
1 -кадам: Блокнотту колдонуу


Биз биринчи веб баракты түзүү үчүн терезелерде Блокнотту колдонобуз. Кандайдыр бир текст редактору жасай турган болсо да, блокнот Windows машиналарында алдын ала орнотулган, ошондуктан бул эң сонун башталыш.
Блокнотту ачуу үчүн, экраныңыздын төмөнкү сол бурчундагы издөө тилкесине өтүп, "Блокнот" териңиз. Андан кийин издөө жыйынтыгында пайда болгон "Блокнот" тиркемесин тандаңыз. Жаңы терезе ачылышы керек.
2 -кадам: Негизги HTML документ дарагын кошуу

Веб -браузериңиздин (Chrome, Firefox, Edge, Internet Explorer, Safari …) веб -баракчаңызды иштеп чыгышы жана көрсөтүшү үчүн бардык веб -баракчалар скелеттин стандарттык түзүлүшүнө ылайык келиши керек.
Бул html документ дарагы деп аталат. Блокнотто, скриншотто көрсөтүлгөндөй html "элементтерин" же "тегдерин" териңиз. Көчүрүп, чаптап коюудан тартынбаңыз:
3 -кадам:.html Барагы катары сактоо



Азыр бизде блокнотто htmlдин негизги структурасы бар, биз аны эч нерсе жоготпош үчүн сактап калалы жана Нускама боюнча жүрүп жаткандагы өзгөрүүлөрүбүздү көрө алабыз.
- 'Файл'> 'Сактоо…' танда (Скриншот 1)
- Файлдын түрүн "Бардык файлдар" кылып өзгөртүңүз (Скриншот 2)
- Файлга өзүңүз тандаган ат коюңуз. Документти компьютериңизде кайда сактап жатканыңызды белгилеп алыңыз, аны кийин ачсаңыз болот. ЭСКЕРТҮҮ: Бул файлды сактоонун эң маанилүү бөлүгү - файлдын аталышынын аягына ".html" тиркемеси. Бул сиздин компьютериңизге веб баракча катары таанууга мүмкүндүк берет. Демек, эгер сиз файлыңызга "my_webpage" деп ат бергиңиз келсе, анын аягына.html кошууну унутпаңыз, мис. "my_webpage.html"
4 -кадам: Веб -баракчаңызга аталыш кошуу

Ошентип, бизде веб -баракчаны интерпретациялоо жана көрсөтүү үчүн веб -браузерлерге керектүү негизги html структурасы бар, бирок бизде эч кандай мазмун жок. Муну өзгөртөлү!
Биринчи кылышыбыз керек болгон нерсе - бул веб -баракчабызга Аталыш берүү. Баардык веб баракчалардын аталышы бар. Бул веб браузериңиздеги өтмөктө көрүнөт (скриншотту караңыз). Мен интернет баракчама "Тейлордун сайты" деген ат берейин деп жатам. Бул үчүн биз "титул" элементин кошушубуз керек.
Тейлордун сайты
Бул жерде сиз ар бир тегдин "ачылуучу" жана "жабуучу" тэги бар экенин байкайсыз. Сыяктуу
жана.
Бул аталыштын башталганын жана аяктаган жерин аныктоо. Дээрлик бардык html тегдери муну ээрчийт, бирок кээ бир өзгөчөлүктөр бар.
5 -кадам: Веб баракчаңызга мазмун кошуу
Ооба, биздин веб -баракчанын аталышы бар, бирок бизде ал үчүн эч кандай мазмун жок. Келгиле, бир аз шык кошолу!
Биз веб баракчабызга "титул" элементин колдонуп титул коштук. Келгиле, биздин веб -баракчабызга "h1" элементин колдонуп, көңүл буруучу чоң аталыш берели.
Тейлордун сайты
Менин интернет бетине жылуу
6 -кадам: Өзгөртүүлөрдү ушунчалык алыска кароо

Бизде аталыш бар, бизде кандайдыр бир мазмун бар, веб -баракчабызды ушул убакка чейин кандайча келе жатканын карап көрөлү.
- Файлыңызды блокнотко сактаңыз
- Файл сакталган жерге барып, аны эки жолу чыкылдатыңыз. Ал автоматтык түрдө демейки веб серепчиңизде ачылышы керек. Жакшы көрүнөт!
7 -кадам: Абзац тэгин кошуу
Бизде аталышы, рубрикасы бар, эми дагы бир текст менен абзац кошолу. Абзацтын элементинин аты 'p'. Төмөндө анын колдонулушун көрө аласыз:
Тейлордун сайты
Менин интернет бетине жылуу
Бүгүн биз бул абдан жөнөкөй веб -баракчаны кантип түзүүнү үйрөнөбүз!
Эскертүү: Өзгөртүүлөрдү каалаган убакта блокнотту сактоо жана файлды ачуу менен көрө аласыз.
8 -кадам: Ага бир аз түс бер

Бизде веб -баракчабыз бар, бирок бул абдан жөнөкөй. Параграф тегибизге бир аз түс берели!
Биз "p" тегине "стиль" атрибутун кошуу менен ар кандай элементтерди түстүү кылсак болот:
Тейлордун сайты
Менин интернет бетине жылуу
Бүгүн биз бул абдан жөнөкөй веб -баракчаны кантип түзүүнү үйрөнөбүз!
9 -кадам: Сүрөт кошуу
Сүрөттөрү жок вебсайт деген эмне? Келгиле, веб -сайтыбызга сүрөт кошолу!
Биринчи кадам - сизге жаккан сүрөттү табуу. Алтын сүрөттөрдү издөө үчүн Google сүрөттөрүн колдондум. Сүрөттү өйдө тартып, url.jpg,.png,.gif,-j.webp
Сиз сүрөтүңүздү тандап алгандан кийин, аны 'img' тегинин жардамы менен html баракчасына кошушубуз керек. Менин сүрөтүм:
Аны 'src' атрибуту бар 'img' теги аркылуу баракчаңызга кошуңуз:
Тейлордун сайты
Менин интернет бетине жылуу
Бүгүн биз бул абдан жөнөкөй веб -баракчаны кантип түзүүнү үйрөнөбүз!

10 -кадам: Акыркы продуктуну көрүү

Блокнот файлын сактап, акыркы продуктту ачыңыз. Сиз веб баракчаңызды көрүшүңүз керек!
Сунушталууда:
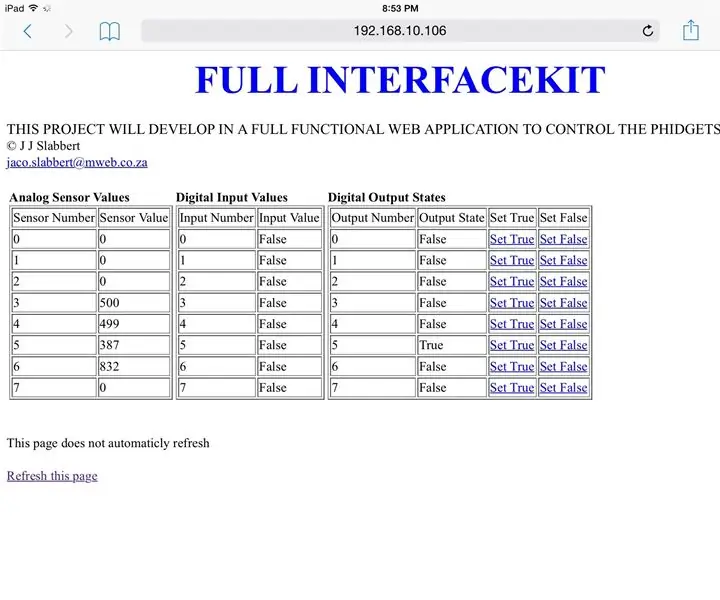
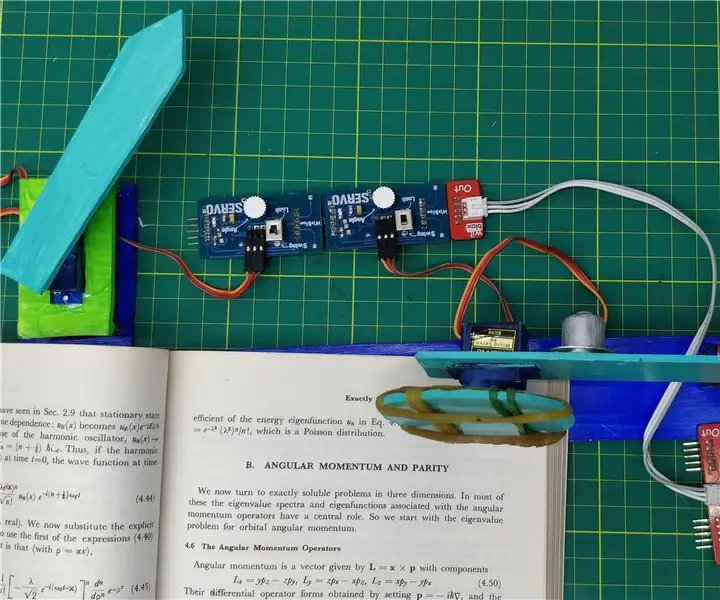
PhidgetSBC3 үчүн толук Python Web Interface Kit: 6 кадам

PhidgetSBC3 үчүн толук Python Web Interface Kit: PhidgetSBC3 тактасы Debain Linux менен иштеген толук функционалдуу Бирдиктүү Компьютер. Бул малина Piге окшош, бирок 8 аналогдук сенсор кириши жана 8 санариптик кириши жана 8 санариптик чыгышы бар. Бул веб -сервер жана веб -тиркеме менен бирге жөнөтүлөт
BLE Page Turner 2.0: 3 кадам

BLE Page Turner 2.0: Менин атам жакында блютуз бут педалын сатып алып, анын ноталарын планшетке коюп, буту менен барактап берди. Лего жана PDF Lego көрсөтмөлөрү үчүн абдан ылайыктуу, экөө тең менин эң жакшы көргөн убактым, ал тургай
Акустикалык левитация Arduino Uno менен кадам-кадам (8-кадам): 8 кадам

Акустикалык левитация менен Arduino Uno Step-by-Step (8-кадам): ультрадыбыштуу үн өткөргүчтөр L298N Dc аял адаптеринин электр энергиясы менен камсыздоосу эркек токту Arduino UNOBreadboard Бул кантип иштейт: Биринчиден, сиз Arduino Uno кодун жүктөп бересиз (бул санарип менен жабдылган микроконтроллер) жана аналогдук порттор кодду айландыруу үчүн (C ++)
Page Turner: 5 кадам

Page Turner: Баарына салам. Бул технология доорунда биз күндөн -күнгө өсүп жаткандыктан, нерселер оңой болуп калды. Күнүмдүк жумуш мурдагыга караганда эффективдүү болуп калды. Бул жерде мен колдонуучу баракчаларды бир чыкылдатуу менен барактай албаган Page Turner жасадым
Bare Bones Breadboard Arduino этикеткалары: 4 кадам

Bare Bones Breadboard Arduino этикеткалары: Бул көрсөтмө чындыгында жөнөкөй. Мен tymmдин uDuino жылаңач сөөктөрүнүн интерфейсинен Arduino нан бышыруу үчүн шыктандым, бирок бир нерсе жетишпей жатат деп ойлодум. Arduino пин сүрөттөмөлөрү, D0, D1, A0, A2, ж.б., ATMeg менен түз дал келбейт
