
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:41.
- Акыркы өзгөртүү 2025-01-23 14:51.

Абанын сапаты.
Таза абабыз асманда түбөлүк туманга айланып кеткенден кийин, бул жөнүндө көбүрөөк ойлонсоңуз керек.
Юк.
Сиз көзөмөлдөгөн бир нерсе - үйүңүздөгү абанын сапаты. Бул үйрөткүчтө мен сизге абанын сапатынын сенсорун бир нече кыска кадамдарда кантип курууну көрсөтөм.
1 -кадам: Товарды чогултуу

Бул долбоорго керектүү нерселердин бардыгын чогултуп алыңыз.
Буга төмөнкүлөр кирет:
- Particle Mesh тактасы (Аргон, Бор, Ксенон). Сиз аларды дээрлик каалаган жерден ала аласыз. Түз сатып алуу дайыма иштейт.
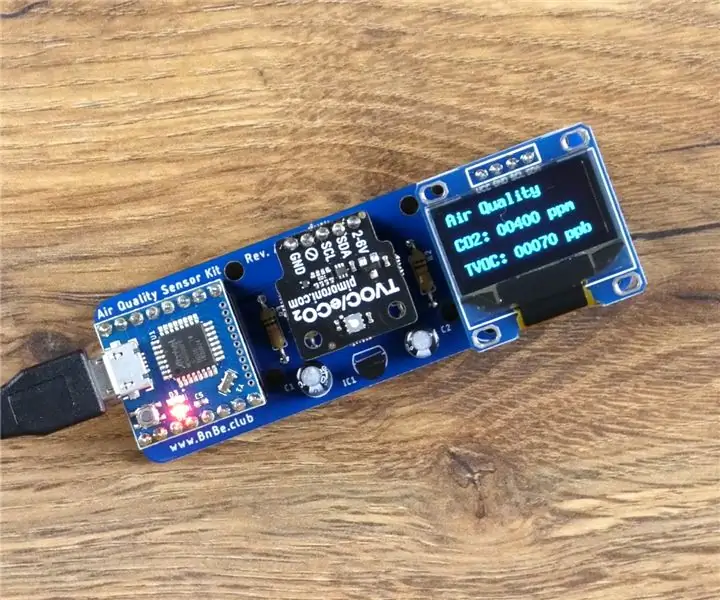
- Бөлүк^2 Аба сапатынын сенсору.
- Honeywell HPMA115S0 бөлүкчө сенсору.
- HPMA115S0 сенсоруна арналган кабель. (Акыркы үчөөнү бул жерге ала аласыз.)
2 -кадам: Аларды чогултуу



- Бөлүктү Бөлүкчөгө^2 тактасына бекит
- HPM Particle сенсорун Particle^2ге кабель аркылуу туташтырыңыз
- USB сайыңыз!
3 -кадам: Google Docsту конфигурациялоо - Скриптти түзүү

- Жаңы Google Sheet түзүңүз
- Андан кийин Tools менюсун басып, Script Editor'ду чыкылдатыңыз
- Жаңы скрипт түзүңүз
- Төмөнкү кодду скриптке киргизиңиз:
// бул вебапп POST суроо функциясын doPost (e) алгандан кийин иштей турган функция
// null болсо, кайт
if (e == undefined) {Logger.log ("data no"); кайтуу HtmlService.createHtmlOutput ("маалымат керек"); }
// JSON маалыматтарын талдоо
var event = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Маалыматсыз акыркы сапты алыңыз
var page = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Учурдагы убакыт белгисин алуу
var timestamp = new Date ();
// Баракка маалыматтарды кыстаруу
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data. humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
кайтуу HtmlService.createHtmlOutput ("пост сурамы алынды"); }
4 -кадам: Google Docsту конфигурациялоо - Webhookту конфигурациялоо

Андан кийин,
- Жарыялоого барып, Желе колдонмосу катары жайгаштырууну чыкылдатыңыз
- Колдонмону өзүңүздөй аткарыңыз
- Андан кийин, ким колдонмого кире алат, аны Анонимдүү деп белгилеңиз. (Маанилүү: эгер сиз иштеп жатсаңыз. Миссиянын маанилүү маалыматы, сиз дагы күчтүү жана ыңгайлаштырылган чечимди каалашыңыз мүмкүн. Бул сиздин веб илгич шилтемеңиз бар болсо, ошол баракчага маалыматтарды жайгаштырууга мүмкүндүк берет!)
- Долбоордун версиясын жаңысына өзгөртүңүз жана жайылтыңыз!
- Чыгуу камсыз кылган Учурдагы Колдонмонун URL дарегин көчүрүү.
5 -кадам: Particle Cloud конфигурациялоо

- Particle.io консолунда, Интеграция бөлүмүнө өтүп, Жаңы Webhook түзүңүз
- Коддон жөнөтүлүүчү окуянын атын толтуруңуз (бул учурда бул блок)
- URL Кутучасындагы акыркы кадамдан Учурдагы Колдонмонун URL дарегин киргизиңиз
- Суранычтын түрүн POSTка коюңуз
- Сурамдын форматын JSONго коюңуз
- Колдонуп жаткан түзмөгүңүздү бутага алыңыз (же сизде бир эле түзмөк болгондой калтырыңыз)
- Сактоону чыкылдатыңыз
6 -кадам: Башкарманы программалоо

- Particle Account жана Particle Mesh түзмөгүңүздү орнотуңуз. Эгерде сиз буга чейин мындай кылган эмес болсоңуз, Quickstartты колдонуңуз.
- Particle Workbenchти жүктөп алып, орното элек болсоңуз орнотуңуз. Көрсөтмөлөр бул жерде.
- Кодду бул жерден алыңыз.
- Код жүктөлгөндөн кийин, аны Visual Code менен ачыңыз (сиз 1 -кадамда орнотконсуз)
- Эгерде сизде азырынча жок болсо, Бөлүкчөгө кириңиз (Эң ылдам ыкма - Command + Shift + P басуу менен командалык терезени ачыңыз. Андан кийин логинди жаза баштаңыз)
- Particle Cloudга жарыялоо - Бул дагы буйрук терезесин колдонот. Ошол эле Command + Shift + P колдонуп, Cloud Flash териңиз.
- Cloud Flash опциясын тапкандан кийин, enter басыңыз.
- Сиздин такта жакында программаланышы керек. Бул убакыттын ичинде өзгөрүүлөр үчүн LEDди көрө аласыз. Көгүлтүр түскө боёлгондон кийин, барганың жакшы!
7 -кадам: Бардыгын графикке түшүрүү


- Google баракчасында сиз бардык энбелгилер менен биринчи сапта баш кат түзө аласыз. (Жогорудагы скриншотту караңыз)
- Сиз азырынча баракта жаңы маалыматтар көрүнүп жатканын байкап турушуңуз керек (эгер сиз баарын туура орнотсоңуз). Эгер аны көрө албасаңыз, мурунку кадамдарга кайтыңыз.
- Сиз толук графаны тандап, андан жаңы диаграмма түзүп, маалыматтарды графикке келтире аласыз.
- Сиз бардыгын бир же өзүнчө графикке киргизе аласыз, мен жогоруда айткандай.
Эгерде баары иштеп жатса жана сизде сонун графиктер болсо, куттуктайм !! Эгерде сиз Adafruit сыяктуу IoT кызматын колдонуп кийинки кадамга өтүүгө даяр болсоңуз, менин толук көрсөтмөмдү бул жерден карап көрүңүз.
Сунушталууда:
PurpleAir аба сапатынын абалы LED дисплейи: 4 кадам

PurpleAir аба сапатынын абалы LED дисплейи: Калифорниядагы акыркы токой өрттөрү менен Сан -Францискодогу абанын сапаты чоң таасирин тийгизди. PurpleAir картасын телефондорубузда же ноутбуктарыбызда кайра -кайра текшерип, аба жеңишке жетиш үчүн коопсуз болгонун көрүүгө аракет кылдык
AEROBOT аба сапатынын сенсор V1.0: 6 кадам (сүрөттөр менен)

AEROBOT аба сапатынын сенсор V1.0: Бул көрсөтмө AEROBOT аттуу арзан жана абдан так аба сапатынын сенсорун жасоо жөнүндө. Бул долбоор температураны, салыштырмалуу нымдуулукту, PM 2.5 чаңдын тыгыздыгын жана айланадагы абанын сапаты жөнүндө эскертүүлөрдү көрсөтөт. Бул DHT11 сенсорун колдонот
Ардуинону колдонгон аба сапатынын сенсору: 4 кадам

Ардуинону колдонгон аба сапатынын сенсору: Бул постто биз жөнөкөй, бирок пайдалуу абанын сапатынын сенсорун курууну үйрөнөбүз. Биз SGP30 сенсорун Piksey Pico менен бирге колдонобуз, бирок эскиз дээрлик Arduino менен шайкеш келген такта менен иштейт. Жогорудагы видео сизди
MQ135 жана MQTT үстүндөгү тышкы температура жана нымдуулук сенсору бар аба сапатынын монитору: 4 кадам

MQ135 жана MQTT үстүндөгү тышкы температура жана нымдуулук сенсору бар аба сапатынын монитору: Бул сыноо максатында
AirPi - Аба сапатынын сенсору: 8 кадам

AirPi - Аба сапатынын сенсору: Эмне үчүн башыңыз ооруп жатканын ойлонуп көрдүңүз беле? А эгер бул аба сапатынын начардыгынан болсо? Бул аппарат менен сиз андай болгонун текшере аласыз. Бул аппарат CO2-маанисин, TVOC-баасын, температураны жана нымдуулукту өлчөйт. Сиз абаны көрө аласыз
