
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.


Бул ыкма HTML жана JavaScript аркылуу уюлдук телефонуңуз менен акылдуу IoT Servo "HDrive17" кантип башкарууну көрсөтөт. Бул Сценарийди камтыган веб -баракча мотордо сакталат жана мобилдик телефонуңуздагы WebAppка тиркелиши мүмкүн.
1 -кадам: HDrive17ди жергиликтүү тармагыңызга орнотуңуз

Ethernet кабелин Мотордон WiFi роутериңизге туташтыруу менен HDrive17ди (аларды www.henschel-robotics.ch сайтынан ала аласыз) жергиликтүү тармагыңызга туташтырыңыз. Адегенде тармагыңыз үчүн HDriveде жарактуу IP-дарегин конфигурациялаганыңызга көңүл буруңуз. Видеодо көрсөтүлгөн колдонмонун баары менин жергиликтүү компьютеримде бир HTML файлында. Биринчиден, сиз бул веб -сайтты жергиликтүү браузериңизде сынап, HDriveди ПКден башкара аласыз.
Эгерде сиз HDriveди көзөмөлдөө үчүн уюлдук телефонуңузду колдонууну кааласаңыз, анда бул жергиликтүү веб -сайтты WiFi тармагыңызга жарыялооңуз керек. Анан жөн эле уюлдук телефонуңузда, компьютериңизден кызмат кылган бул веб -сайтты ачыңыз. Мындай сайтты өз тармагыңызда бөлүшүү үчүн сиз Microsoftтун WebMatrix Tool же IIS колдоно аласыз, жөн эле уюлдук телефонуңуздун баракчасына кире турган netsh жана firewall конфигурациясын жасоону унутпаңыз.
Веб -баракчаны түз эле мотордо сактоого болот, андан кийин эч кандай PC милдеттүү эмес.
2 -кадам: Программаны колдонуу
Веб -баракча:
Биз тегерек сценарийди жакшы өлчөгүчтү көрсөтүү үчүн колдонуп жатабыз, андыктан HTML документтин денесине слайдер элементин кошушубуз керек.
3 -кадам: Webpage Script

Төмөнкү код жаңы максаттуу абалды HDriveге жөнөтүүдө. Бул JQuery жана RoundSlider сценарийинин кириши менен башталат. Rounslider "sendDataToHdrive" функциясын чакырып жаткан окуяны жаратууда. Бул функция моторго жаңы айдоо буйругун жөнөтөт.
бул линияны карап көрүңүз:
var blob = new Blob (['
Бул HDriveге максималдуу максималдуу максималдуу дискти жөнөтөт. ылдамдыгы 2000 RPM, макс. 129 режиминдеги 2А агымы (позицияны башкаруу). Долбоорду бул жерден жүктөп алсаңыз болот: Slider_demo.rar
4 -кадам: Веб -баракчаны түз эле HDriveге сактаңыз

Веб тиркемени дискиңизде жайгаштыруу үчүн, биз файлдарды моторго жүктөшүбүз керек. Мотор 4 файлды, 2 HTML жана 2 Script (.js) файлдарын жүктөй алат. Ар бир файл жүктөлгөндөн кийин анын атын өзгөртүп жатат. Биринчи HTML файлы app1.html деп аталат, андан кийин app2.html скрипт файлдары s1.js жана s2.js. Ошондуктан биз HTML файлдагы файл шилтемелерин өзгөртүүбүз керек. JQuery… "s2.js" болуп калат. Мындан тышкары, мен HTML файлына roundslider CSS көчүрдүм.
Адегенде HDrive'ден Web GUIге кирип, "Колдонмолор" бөлүмүнө өтүңүз
5 -кадам: Колдонмого кирүү

Бул файлдарды жүктөгөндөн кийин, сиз ошол эле тармактагы каалаган түзмөктөн https://192.168.1.102/app1.html дарегиндеги баракчага кире аласыз, сиздин PC мындан ары милдеттүү эмес, файлдар түз эле HDriveден жайгаштырылган.
Бардык файлдарды бул жерден жүктөп алыңыз.
Сунушталууда:
Моторду Magicbit менен башкарыңыз [Magicblocks]: 10 кадам
![Моторду Magicbit менен башкарыңыз [Magicblocks]: 10 кадам Моторду Magicbit менен башкарыңыз [Magicblocks]: 10 кадам](https://i.howwhatproduce.com/images/002/image-3604-j.webp)
Моторду Magicbit менен башкаруу [Magicblocks]: Бул окуу куралы Magicblocks аркылуу Magicbit менен моторду башкарууну үйрөтөт
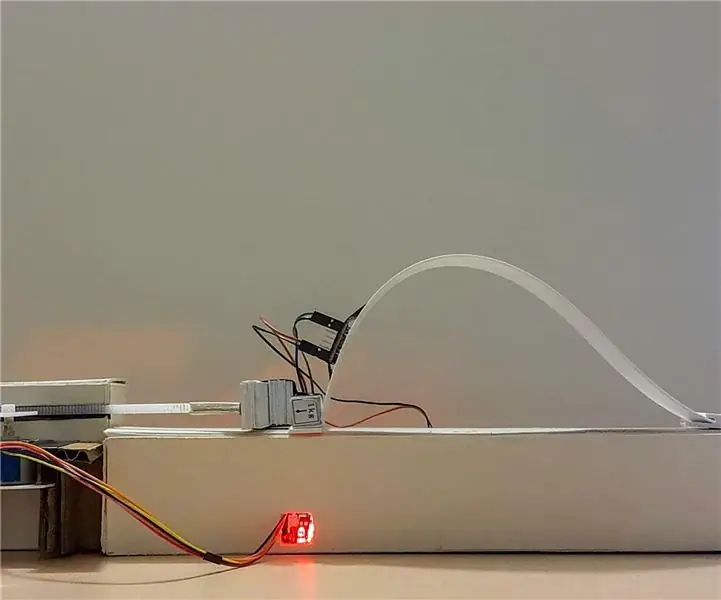
BEND_it: Стресс кылбаңыз, жөн эле "BEND_it" Чыгуу: 8 кадам (Сүрөттөр менен)

BEND_it: Стресс кылбаңыз, жөн эле "BEND_it" Чыгуу: INTRODUCTIONBEND_it - бул кичинекей масштабдуу тез текшерүүчү машина. Бул нерселерди ийилгенде жана сындырганда абдан жакшы. Ошондой эле кээде пайдалуу болушу мүмкүн. Бул сыяктуу маалыматты алууга жардам бериши мүмкүн: Архивдөө аракетинен улам горизонталдык күч
PIWOOLET (Pi.WOOd.tabLET): Жөн эле башка PI планшети: 10 кадам (Сүрөттөр менен)

PIWOOLET (Pi.WOOd.tabLET): Жөн эле башка PI планшети: Intro - эмне үчүн мен муну түшүндүм? Жооп ушунчалык жөнөкөй: жөн эле көңүл ачуу үчүн :-) Менин негизги максаттарымдын бир канчасы HDMI портуна кирүүнү камсыз кылат; аудио чыгаруу мүмкүнчүлүгүн сактоо; GPIO жеткиликтүүлүгүн сактоо; жок дегенде бир USB портуна жетүүнү камсыз кылуу. BOM Rasp
Кандайдыр бир медиа файлды (жөн эле жөнүндө) башка медиа файлга бекер айландырыңыз!: 4 кадам

Которуу (жөн гана жөнүндө) Ар кандай медиа файлды (жөн эле) башка медиа файлга бекер! дагы универсалдуу, w.vmv or.mov.Сансыз форумдарды жана вебсайттарды издедим, анан аталган программаны таптым
Lightroom 2.0 менен сюрреалдык (жөн эле) ак -кара эффект 2.0: 8 кадам

Сүрөттөмө кайра англисче (Кошмо Штаттар) тилине которулсун Которуу Surreal (just) Black and White Effect With Lightroom 2.0: Бул эффект түстүү сүрөттөрүңүздү өтө карама -кара жана ак түскө айландырат. Натыйжада сюрреализм, абстракттуу сүрөт пайда болот
