
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.

IoT Guru Cloud REST API аркылуу көптөгөн backend кызматтарын сунуштайт жана сиз бул REST чалууларды веб -баракчаңызга оңой бириктире аласыз. Highchartsтин жардамы менен сиз AJAX чалуусу менен өлчөө диаграммаларын көрсөтө аласыз.
1 -кадам: HTML баракчасын түзүү
Сиз сүйүктүү редакторуңуз менен бош HTML файлын түзүшүңүз керек:
IoT Guru Cloud - Жөнөкөй диаграмма мисалы
Аны сактаңыз: simple -chart.html IoT Guru Cloud - Жөнөкөй диаграмма мисалы
2 -кадам: AJAX диаграмма маалыматтарынын жүктөлүшү
Сиз HTML файлына JQuery жана AJAX чалуусун кошушуңуз керек, ал көрсөтүлгөн түйүндүн жана талаанын аталышындагы маалыматтардын сериясын жүктөйт: IoT Guru Cloud - Жөнөкөй диаграмма мисалы
IoT Guru Cloud - Жөнөкөй диаграмма мисалынын функциясы loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ өлчөө/loadByNodeId/' + nodeId +'/' + fieldName +'/' + гранулдаштыруу, dataType: "json", ийгилик: функция (маалыматтар) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } displayChart функциясы (максаттуу, titleText, xAxisText, yAxisText, грануляция, маалыматтар) {} $ (документ).ready (function () {loadData ('graphAverage', 'Поезддердин орточо кечигүүсү (24 саат)', 'Күн жана убакыт) ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' орточо ',' DAY/288 ');}
3 -кадам: диаграмманы орнотуу
JQuery файлынан кийин HTML файлына Highcharts JavaScript файлын кошуңуз:
Диаграмманы орнотуу үчүн displayChart функциясынын негизги бөлүгүн толтуруңуз:
displayChart функциясы (максаттуу, titleText, xAxisText, yAxisText, грануляция, маалыматтар) {var options = {title: {text: titleText}, диаграмма: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', аталышы: {текст: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {аталышы: {текст: yAxisText}}, серия: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = data ["data"]; } var chart = new Highcharts. Chart (options); }
4 -кадам: Болду! Бүттү
Сиз бүттүңүз, HTMLиңизди браузериңизге жүктөп, диаграмманы текшериңиз!
Эгерде сиз өлчөөлөрдү жөнөткүңүз келсе, биздин Окутуу баракчабызга же Коомдоштук Форумуна баш багыңыз!:)
Толук мисал: GitHub - жөнөкөй диаграмма
Сунушталууда:
MTP Arduino программалоо мисалы: 5 кадам

MTP Arduino программалоо мисалы: Бул Нускамада биз SLG46824/6 Arduino программалоо эскизин SLG46824/6 GreenPAK ™ Multiple-Time Programmable (MTP) түзмөгүн программалоо үчүн кантип колдонууну көрсөтөбүз. Көпчүлүк GreenPAK түзмөктөрү бир жолку программаланат (OTP), башкача айтканда, алар V эмес
Ар кандай түзмөктү кантип алыстан иштетүү керек, мисалы. Компьютер (уюлдук телефон менен): 5 кадам

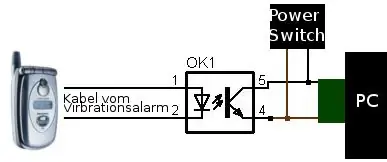
Ар кандай түзмөктү кантип алыстан иштетүү керек, мисалы. Компьютер (уюлдук телефону менен): Бул көрсөтмөдө мен сизге эски уюлдук телефонду компьютериңиздин алыстан кубаткычына кантип айландырууну көрсөтөм. Башка түзмөктөр үчүн акыркы кадамды караңыз. Эгер эски уюлдук телефонуңуз жана SIM-картаңыз болсо, бул бекер. Сизге эмне керек: - Эски мобилдик телефон (w
Character LCD I2c адаптери (I2c туташуу мисалы): 12 кадам (сүрөттөр менен)

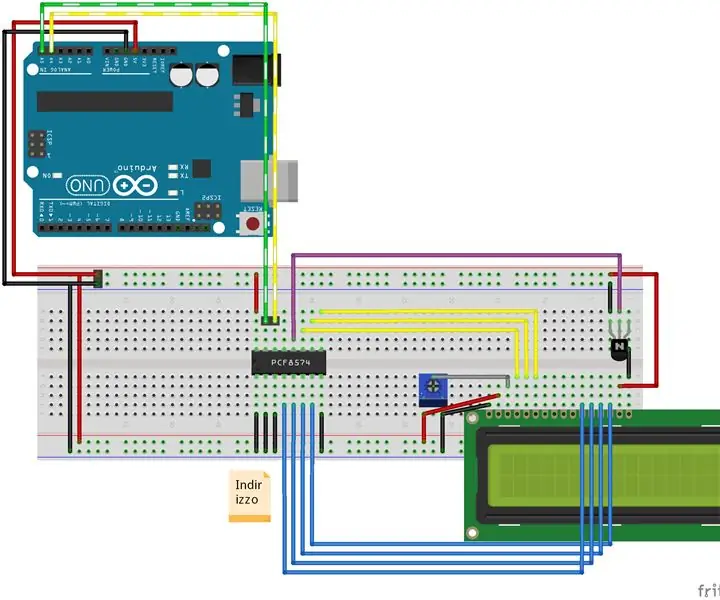
Character LCD I2c Adapter (I2c Connection Example): Мен i2c адаптерлерин көрсөтүү үчүн байланыш схемасын жасап жатам. Менин сайтымдагы жаңыртууларды текшериңиз. Эми мен өзүмдүн эмес, түпнуска китепкананы колдонуу үчүн зымдуу туташуу схемасын кошом. LiquidCrystal Arduino мүнөздүү ЖК дисплейлери үчүн, айры проекти
Arduino Matrix 4x4 баскычтоптуу кулпунун мисалы: 6 кадам

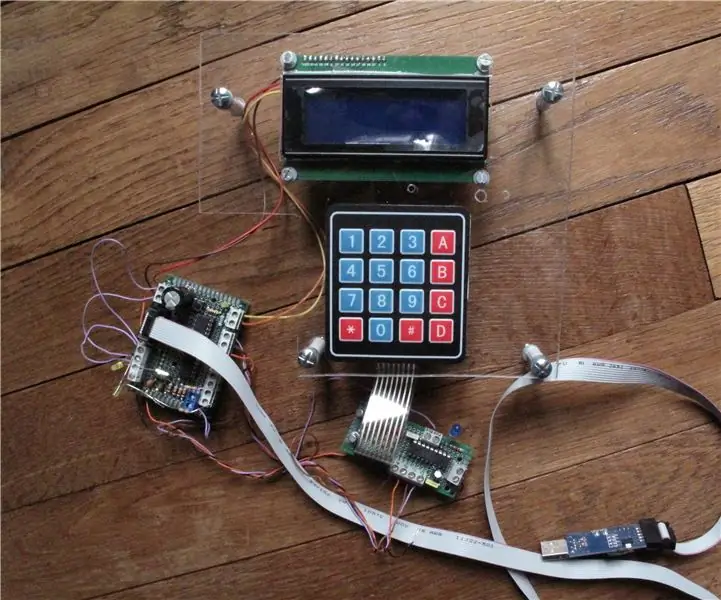
Arduino Matrix 4x4 баскычтуу клавиатуранын мисалы: минималдуу казыктары бар 16 баскычтопту башкаруунун 2 жолу
HRV температурасы OpenHAB аркылуу ESP8266 аркылуу (Сериялык коддун мисалы!): 3 кадам

HRV температурасы OpenHAB аркылуу ESP8266 аркылуу (Сериялык коддун мисалы!): HRV - OpenHABга зымсыз Бул көрсөтмө атайын HRV (жылытуу рециркуляциялык желдетүү) тутумуна ээ болгондор үчүн - чынжырдын бөлүктөрү, openhab конфигурациясы же Arduino коду (мисалы, окуу сыяктуу) TTL сериялык маалыматы) h болушу мүмкүн
