
Мазмуну:
- Жабдуулар
- 1 -кадам: Аудио файлды жүктөө
- 2 -кадам: Аудио файлды P5.jsке жүктөө
- 3 -кадам: P5.js эскизине аудио файлды жүктөө
- 4 -кадам: KeyPressed () функциясын колдонуу менен аудио файлды ойнотуңуз
- 5 -кадам: Кагаз баскычын жасаңыз
- 6 -кадам: Макей Макейди орнотуңуз
- 7 -кадам: Аудио файлды иштетүү үчүн баскычты басыңыз
- 8 -кадам: Кеңейтүү: Эскизге визуалдык компонентти кошуу
- 9 -кадам: Кеңейтүү: Баскыч басылганда тегеректин түсүн өзгөртүңүз
- Автор John Day [email protected].
- Public 2024-01-30 10:39.
- Акыркы өзгөртүү 2025-01-23 14:51.

Макей Макей долбоорлору »
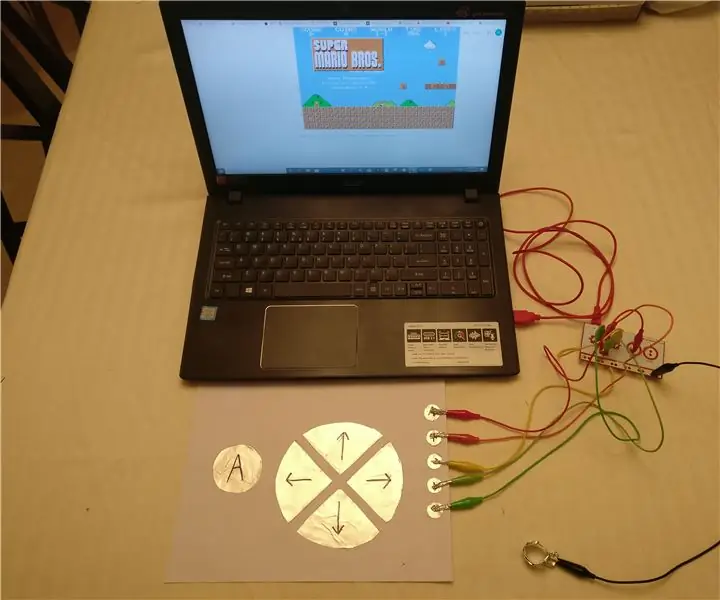
Бул долбоор p5.js эскизин түзөт, ал баскычты басып аудио файлды ойното алат, андан кийин карандаш, кагаз жана Макей Макей менен үндү иштетүү үчүн жөнөкөй баскычты түзөт.
Бул проект эшиктин коңгуроосунун үнүн колдонгону менен, кадамдар аудиофайлды p5.js эскизине кантип жүктөөнү камтыйт, андыктан аны каалаган үндү колдонууга оңой ыңгайлаштырууга болот.
P5.js жөнүндө көбүрөөк билүү:
Эгерде сиз p5.jsти Макей Макей менен жаңы колдонуп жатсаңыз, мен биринчи кезекте бул долбоорду карап чыгууну сунуштайм:
Жабдуулар
Карандаш
Кичинекей кагаз чарчы
Макей Макей топтому (2 аллигатор клиптери менен)
Ноутбук интернетсиз
1 -кадам: Аудио файлды жүктөө

Бул долбоор биздин p5.js эскизибизге жүктөөбүз керек болгон аудио файлды колдонууну талап кылат. Бул үчүн биз биринчи аудио файлды жүктөп алышыбыз керек.
Эгерде сиз файлдарды компьютериңизге жүктөй албасаңыз же жөн эле файлды жүктөө жана эскизге жүктөөнү өткөрүп жиберүүнү кааласаңыз, p5.js шаблону үчүн буга чейин жүктөлгөн үн менен бул шилтемеге өтүп, 3 -кадамга өтүңүз. Эгерде сиз келечекте p5.jsте аудио файлдар менен иштөөнү кааласаңыз, бул кадам жана кийинки кадам сизге муну кантип жасоону көрсөтөт.
Интернетте үн эффектилерин жана аудио файлдарды жүктөө үчүн көптөгөн жерлер бар, алардын айрымдары freesound.org сыяктуу эсепти талап кылса, кээ бирлери soundbible.com сыяктуу эсепти талап кылбайт. Долбооруңуз үчүн үндү колдонууда ар дайым лицензиялоо жана/же атрибуция талаптарына көңүл буруңуз. Бул тууралуу көбүрөөк бул жерде:
Бул долбоордун эшигинин коңгуроосунун үнү Тим Кан тарабынан берилген https://freesound.org/s/163730/ келген.
Эгерде сиз үн каттоону каалабастан жүктөп алууну кааласаңыз, мен үндү mp3 форматына айландырдым, аны бул жерден жүктөп алсаңыз болот:
2 -кадам: Аудио файлды P5.jsке жүктөө



Биз эшиктин коңгуроосунун үнүн жүктөп алгандан кийин, аны p5.js эскизибизге жүктөшүбүз керек, ошондо биз ага кире алабыз.
Бул үчүн, төмөнкү кадамдарды жасоо:
- Веб редактордун сол жагындагы ойнотуу баскычынын астындагы '>' сүрөтчөсүн чыкылдатыңыз. Бул эскиз үчүн файлдарды көрсөтүүчү каптал тилкесин ачат.
- "Эскиз файлдарынын" оң жагындагы кичине ылдый караган үч бурчтукту басыңыз. Бул "папка кошуу" жана "файл кошуу" параметрлери бар ачылуучу менюну алып келет.
- "Файл кошуу" баскычын чыкылдатыңыз. Бул файлды кошуу үчүн терезе алып келет. Сиз эшик коңгуроосунун файлын кутуга сүйрөп же кутучага "файлдарды жүктөө үчүн бул жакка сүйрөңүз же файл браузерин колдонуу үчүн чыкылдатыңыз" деген жерди чыкылдатыңыз. Бул аудио файлды табуу үчүн компьютериңиздин файлдарын карап чыгууга мүмкүнчүлүк берет.
- Сиз файлды сүйрөп же тандап алгандан кийин, анын жүктөлгөнүн көрөсүз жана файлдын аты капталдагы тилкеде көрүнөт.
Эми сиз бул аудио файлды эскизиңизде колдоно аласыз.
3 -кадам: P5.js эскизине аудио файлды жүктөө

P5.js эскизине аудио файлды жүктөө бизден үн файл объектисин жасоону талап кылат. Объекттин өзүнүн касиеттери жана функциялары бар, аны биз колдоно алабыз.
Объектти жасоо үчүн, адегенде объекти кармоо үчүн өзгөрмөнү жасашыбыз керек. Бул бизге эскиз боюнча объектке жана анын касиеттерине кирүүгө мүмкүндүк берет. Өзгөрмөнү жасоо үчүн, эскиздин эң жогорку сабына чыгып, let деген сөздү жазыңыз. Бул сөз javascriptте өзгөрмөнү жарыялоо үчүн колдонулат. Андан кийин өзгөрмөгө ат бериңиз. Биз өзгөрмөнү каалаган нерсебиз деп атай алабыз, бирок ага биздин коддо эмне кылаары менен байланышкан ат коюу пайдалуу. Бул учурда, аны эшиктин коңгуроосу деп атоонун мааниси бар.
коңгуроо коё берүү;
P5.js вебге негизделгендиктен, эскиз иштей электе аудио файл эскизге жүктөлгөнүн текшеришибиз керек, антпесе объектинин касиеттерине кире албай калышыбыз мүмкүн. Бул үчүн эскиз баштала электе аудио файлды жүктөө функциясын кошушубуз керек. Бул функция preload () деп аталат. Биз муну setup () жана draw () функциясы сыяктуу эле жазабыз.
Тармал кашаанын ичинде, loadSound () функциясын колдонуп, өзгөрмөнү үн объектине дайындайбыз. Кашаанын ичине тырмакчага аудио файлдын так атын жазыңыз:
функциянын алдын ала жүктөлүшү () {
doorbell = loadSound ('doorbell.mp3');
}
4 -кадам: KeyPressed () функциясын колдонуу менен аудио файлды ойнотуңуз

Эми аудио файл эскизге жүктөлгөндөн кийин, сиз аны play () ыкмасы менен ойното аласыз. Методдор - бул объектке мүнөздүү болгон функциялар.
Эгерде сиз буга чейин p5.jsте баскычтарды баскан болсоңуз, анда сиз тартуу функциясынын ичинде keyIsPressed өзгөрмөсү бар шарттуу билдирүүнү колдонгон чыгарсыз. Бирок, аудио файлдар менен иштөөдө, биз аны тартуу функциясынын ичинде иштеткибиз келбейт. Тартуу функциясы - бул цикл, ошондуктан ал дайыма жаңыртылып турат. Бул угуу жагымдуу болбогон баскыч басылганда аудио файл кайра -кайра ойноп калат дегенди билдирет.
Мунун алдын алуу үчүн keyPressed () деп аталган функцияны колдоносуз. Бул ошондой эле setup () жана draw () функциялары менен бирдей жазылган. Бул кодду draw () функциясынын астына жазыңыз.
Тармал кашаанын ичинде сиз баскычты басканыңызда аудио файлды бир жолу иштетүүчү play () ыкмасын коёсуз. Объект үчүн методду колдонуу үчүн, объектти кармаган өзгөрмөнүн атын жазыңыз.play ();
баскычын басуу () {
doorbell.play ();
}
Эми эскизди иштеткенде, сиз баскычты бассаңыз болот жана эшиктин коңгуроосу угулат.
МААНИЛҮҮ ЭСКЕРТҮҮ: Биздин кодго баскычтарды басканда, веб редактор биз текст редакторунда код жазуу үчүн баскычты басып жатканыбызды же биз баскычты басуу үчүн биз баскычты басканыбызды билиши керек. Ойнотуу баскычын чыкылдатуу менен, чычканды кенептин үстүнө жылдырып, кенепти басыңыз. Бул редактордун көңүлүн эскизге алып келет жана баскычты басуу биз каалаган баскычтын пресс -кодун иштетет
5 -кадам: Кагаз баскычын жасаңыз




Макей Макей менен үндү иштетүү үчүн биз кадимки карандаш менен кагазды колдонуп, баскыч жасайбыз.
Арасына өтө кичине боштук менен эки жарым тегеректи чийип койгула, алар тийбеши үчүн, бирок жетишерлик жакын, биз бир эле учурда бир манжабыз менен эки жарымга тең тийе алабыз. Ар бир жарым тегерек кагаздын учуна чейин созулган калың сызыкка ээ болушу керек. Бул жерде сиз Макей Макейден аллигатордун клиптерин тиркейсиз.
Карандаштан алынган графит Макей Макейден токту кармап турушу үчүн эки жагын караңгы кылып толтурганыңызды текшериңиз.
Эки жарым чөйрөнүн дизайны алардын ортосунда ушунчалык кичине боштукка ээ болгондуктан, эки тарапка бир убакта тийбөө мүмкүн эмес. Бул жерге зымды кармабай туруп Makey Makeyдеги ачкыч менен Жердин ортосундагы схеманы бүтүрүүгө мүмкүндүк берет.
6 -кадам: Макей Макейди орнотуңуз



Makey Makey тактасын, USB кабелин жана эки аллигатор клиптерин алыңыз. Аллигатордун бир клипин Жерге, экинчисин боштук баскычына тиркеңиз (биз кодубузда ачкычты көрсөтпөгөндүктөн, биз баскан бардык баскычтар үндү чыгарат).
Space баскычына тиркелген аллигатордун клипин алып, кагаз баскычынын бир жагына кысыңыз. Жерге тиркелген аллигатор клипти алып, кагаз баскычынын башка жагына кысыңыз.
USB кабелин ноутбукка сайыңыз.
7 -кадам: Аудио файлды иштетүү үчүн баскычты басыңыз
Бул учурда сиз коңгуроо кагууга даярсыз. Эскизди баштаңыз (кенепке чычканды басууну унутпаңыз, ошондо баскыч басылганда keyPressed () функциясын аткарат), андан кийин кагаздагы эки жарым тегерекке тийип коюңуз. Сиз эшиктин коңгуроосунун аудио файлынын үнүн угушуңуз керек.
8 -кадам: Кеңейтүү: Эскизге визуалдык компонентти кошуу

Бул жерде биздин эскизде аудио файлды ойнотуу үчүн код гана камтылган, андыктан экранда эч нерсе өзгөрбөй турганын көрөсүз. Эгерде сиз интерактивдүү үн долбоорунун кандайдыр бир түрүн түзүүгө аракет кылып жатсаңыз, бул сиз каалаган нерсенин баары болушу мүмкүн.
Бирок, p5.jsтин визуалдык коддоо мүмкүнчүлүктөрү менен графиканы кошуу мүмкүнчүлүктөрү чексиз. Сиз аудиофайлдарыңызга ар кандай жолдор менен жооп бере турган визуалдык нерселерге ээ боло аласыз, мисалы, аудио файл ойноп жатканда гана пайда болот, үндүн жана/же жыштыктын өзгөрүшүнө жооп берет же ал тургай үндүн визуалдык түрүн чагылдырат.
9 -кадам: Кеңейтүү: Баскыч басылганда тегеректин түсүн өзгөртүңүз



Бул долбоорду жөнөкөй кылуу үчүн, биз жөн гана баскыч басылганда түсүн өзгөрткөн тегерекчени түзөбүз.
Draw () функциясында ellipse () функциясын колдонуп тегерек түзүңүз. Анын үстүнө, тегеректин түсүн коюу үчүн fill () функциясын кошуңуз. Бул эскиз үчүн баштапкы түс ак болот, бул боз түстөгү 255. Сиз түстү каалаган түсүңүзгө RGB түс баалуулуктарын колдонуп орното аласыз.
Fill () функциясы менен ellipse () функциясынын ортосунда, кашаанын ичинде keyIsPressed өзгөрмөсүн колдонуп, шарттуу билдирүү түзүңүз. Шарттуу билдирүүнүн таралуу кашаанын ортосуна, баскычты басканыңызда, айлананын өзгөрүүсүн каалаган түскө дагы бир fill () функциясын коюңуз. Бул долбоор үчүн түс 255, 255, 0 RGB маанисине ээ болгон сары түскө өзгөрөт.
if (keyIsPressed) {
толтуруу (255, 255, 0);
}
Эскизди иштетүү үчүн ойнотуу баскычын басыңыз. Ак тегерек азыр эскиз жүктөлгөндө пайда болушу керек (кенепте чычканды басууну унутпаңыз). Андан кийин кагаз баскычын басыңыз жана эшиктин коңгуроосун угуп, тегеректин түсүн өзгөрткөнүн көрүңүз.
p5.js эскизи:
Сунушталууда:
3D басылган педаль менен иштеген эшик коңгуроосу: 3 кадам

3D басылган педаль менен иштеген эшик коңгуроосу: Мен өзүм акыркы эки айда Amazonдон көптөгөн заказдарды кабыл алдым. Бул буйруктардын бардыгын аткарган жеткирүүчүлөр дайыма коркунучта, анткени алар бир жуманын ичинде жүздөгөн коңгуроолорду кагып, сансыз эшиктерди кагышат. Буга жардам берүү үчүн менде
Зымсыз эшик коңгуроосу - (Raspberry PI & Amazon Dash): 4 кадам (Сүрөттөр менен)

Wireless Doorbell - (Raspberry PI & Amazon Dash): Бул эмне кылат? (видеону караңыз) Кнопка басылганда, Raspberry зымсыз тармакта жаңы түзмөктүн ачылышын табат. Бул- басылган баскычты тааный алат жана бул факт боюнча маалыматты мобилдик телефонуңузга (же сиздин түзмөгүңүзгө
Угуу мүмкүнчүлүгү чектелген эшик коңгуроосу Бөлмөнүн Light Hack: 7 кадам (Сүрөттөр менен)

Угуусу начар эшиктин коңгуроосу Бөлмөнүн Light Hack: Көйгөй: атам дүлөй катары катталган, ал эми апамдын угуусу начар жана ушундан улам эшиктин коңгуроосун угуу кыйынга турат. Бул көйгөй башка көптөгөн адамдарга да тийиши мүмкүн. Алар жардам берүү үчүн жаркыраган эшик коңгуроосун сатып алышты
Макей Макей менен интерактивдүү кагаз: 13 кадам

Макей Макей менен интерактивдүү кагаз: Бул түшүнүк таң калыштуу түрдө курууга оңой жана практикалык жана көңүл ачуучу максаттарда колдонулушу мүмкүн. Бул Макей Макейден башка эч нерсеге турбайт жана көпчүлүк жабдыктарды көпчүлүк жерлерде табууга болот. Ошондой эле, бул долбоорлор көп деле талап кылбайт
DIY тийбөөчү эшик коңгуроосу Arduino жок!: 7 кадам

Ардуиносуз DIY тийбөөчү эшик коңгуроосу! Ал эми COVID -19 пандемиясы олуттуу маселеге айланып баратканда, гигиенаны сактоо ушул күндөрү биринчи орунда турат. Ошентип, бул үйрөткүчтө мен сизге жөнөкөй жолду көрсөтөм
