
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:39.
- Акыркы өзгөртүү 2025-01-23 14:51.


React Intermediate Tutorial
Даяр продукцияны бул жерден көрүңүз.
Эмнени үйрөнөсүң?
Сиз React.js менен жөнөкөй иштер тизмесин түзөсүз жана реакциянын татаал бөлүктөрү жөнүндө билесиз. Пререквизиттер (абдан сунушталат) reak.jsти баштоо боюнча колдонмону толтурушат. HTML билими CSS Негизги кабык командалары JavaScript боюнча татыктуу билим
Жабдуулар
Бардык программалар үйрөткүчтө камтылат.
Сизге төмөнкү программалык камсыздоо орнотулган компьютер керек болот:
- npm/жип
- Js колдогон IDE
- Веб -браузер
1 -кадам: React Intermediate Tutorial
Баштоо
Эмне үчүн React.js?
React.js менен, бул кодду кайра колдонуу. Мисалы, сизде 100 беттен турган навигация тилкеси бар дейли. Эгерде сиз жаңы баракты кошушуңуз керек болсо, анда сиз ар бир баракчанын навигациялык тилкесин өзгөртүшүңүз керек, башкача айтканда, сиз 100 барак үчүн ошол эле нерсени кылышыңыз керек. Макроолор менен да, бул абдан зеригүүчү болуп калат.
Керектүү Программаны/Топтомдорду Орнотуу
Сага керек болот:
npm/жип
Кантип орнотуу керек:
- Барыңыз жана Node.js акыркы LTS орнотуңуз
- ОПЦИОНАЛДЫК: эгер сиз пакеттин менеджери катары жипти кааласаңыз, жипти powershell npm терүү менен орнотуңуз --g жип
- Powershell/cmd.exe файлын ачыңыз
- Долбооруңузду түзгүңүз келген каталогго өтүңүз
- Npx create-react-app териңиз.
Орнотуу этабын бүтүрдүңүз. аны текшерүү үчүн, powershellди ачыңыз, долбооруңуздун каталогуна өтүңүз жана npm start териңиз. демейки браузериңизге жүктөлгөн веб -баракчаны алышыңыз керек.
2 -кадам: 1 -кадам: Баштоо

Баштоо үчүн /src каталогунан төмөнкү файлдарды жок кылыңыз:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Бизге бул файлдардын кереги жок.
Файлдык системабызды да иретке келтирели. Бул каталогдорду /src /түзүңүз:
- js
- css
App.jsти js dirге жана App.cssти CSS дирине салыңыз.
Кийинки, көз карандылыкты кайра уюштуралы.
index.js ичинде, serviceWorker жана index.css үчүн импортту алып салыңыз. ServiceWorker.register () кызматын жок кылыңыз. Колдонмонун жолдорун башка нукка буруңуз.
App.js ичинде logo.svg импортун алып салыңыз, анткени бизге эми кереги жок. Кайрадан App.css. App () функциясын жана App үчүн экспорттоону жок кылыңыз.
Reactте бизде элементтерди аныктоонун 2 жолу бар. Бизде функциялар жана класстар бар. функциялар анча татаал нерселер үчүн, ал эми класстар негизинен татаал компоненттер үчүн. Тилдердин тизмеси бир топ HTMLге караганда татаал болгондуктан, биз класстын синтаксисин колдонобуз.
Муну кодуңузга кошуңуз:
pastebin.com/nGXeCpaH
html 2 divs ичинде болот.
Элементти аныктайлы.
pastebin.com/amjd0jnb
штатта баалуулукту кантип аныктаганыбызга көңүл буруңуз. Бизге бул кийинчерээк керек болот.
көрсөтүү функциясында саламды {this.state.value} менен алмаштырыңыз
биз аныкталган абалдан өткөн баалуулукту көрсөтүп жатабыз.
ошондуктан аны сынап көрөлү!
Колдонмонун рендеринг функциясында, аны бул менен алмаштырыңыз:
pastebin.com/aGLX4jVE
ал маанини көрсөтүшү керек: "тест".
Келгиле, бир нече тапшырманы аткара аларыбызды карап көрөлү!
Reactти бир эле элементти көрсөтүүнүн ордуна, биз массивди түзө алабыз жана анын ордуна массивди көрсөтүүгө реакцияны айта алабыз.
рендеринг функциясын буга өзгөртүү:
pastebin.com/05nqsw71
Бул 10 түрдүү тапшырманы аткарышы керек. Ачкычтарды кантип кошконубузга көңүл буруңуз. Бул ачкычтар реакция үчүн идентификатор катары колдонулат жана бизге керек болсо.
Эми биздин тапшырмалар тизмебиз иштеп жаткандыктан, биз тапшырмаларды жүктөөнүн жолун табабыз. Бул жерде биздин мамлекет келип жатат.
келгиле конструкторубузду кошолу.
pastebin.com/9jHAz2AS
Бул конструктордо биз taskArrayди рендеринг функциясынан мамлекетке жылдырдык. render функциясындагы taskArray жана for циклдерин жок кылыңыз. divдагы taskArrayди this.state.taskArrayге өзгөртүү.
Азырынча сиздин App.js кодуңуз мындай болушу керек:
pastebin.com/1iNtUnE6
3 -кадам: Объекттерди кошуу жана алып салуу жолун кошуу
Келгиле, объекттерди кошуу жана алып салуу ыкмасын кошолу. Аны пландап көрөлү.
Бизге эмне керек?
- Колдонуучунун объекттерди кошуу жолу
- Объекттерди сактоочу жер
- Объекттерди кайтарып алуунун жолу
Биз эмнени колдонобуз?
- Элемент
- Localstorage API w/ JSON менен
Келгиле, киргизүү элементинен баштайлы.
{this.state.taskArray} астында, кодуңузга киргизүү жана баскычты кошуңуз
Кошуу
Азыр текст киргизүү жана Кошуу баскычы болушу керек.
Бул азыр эч нерсе кылбайт, андыктан колдонмо ыкмабызга 6 ыкманы кошолу.
Бизге баскыч басылганда, ошондой эле кимдир бирөө киргизгенде метод керек. Бизге ошондой эле тапшырмалардын массивин түзүүнүн, ошондой эле тапшырмаларды сактоонун, жүктөөнүн жана алып салуунун жолу керек.
бул 6 ыкманы кошолу:
buttonClick ()
inputTyped (evt)
generateTaskArray ()
saveTasks (тапшырмалар)
getTasks ()
removeTask (id)
бул өзгөрмөнү биздин мамлекетке кошолу:
киргизүү
Биз да буга биздин функцияларыбызды байланыштырышыбыз керек.
pastebin.com/syx465hD
Келгиле, функцияларды кошууну баштайлы.
сыяктуу 2 атрибут кошуңуз:
бул колдонуучу киргизген нерсесин жазганда, ал функцияны аткарат.
onClick атрибутун кошуу сыяктуу:
Кошуу
колдонуучу баскычты басканда, функция аткарылат.
Эми html бөлүгү бүткөндөн кийин, функционалдуулукту уланталы.
Мен localStorage API интерфейсин мурунтан эле жазгам, андыктан saveTasks, getTasks жана removeTask функцияларын алмаштыргыла:
pastebin.com/G02cMPbi
inputTyped функциясын баштайлы.
колдонуучу тергенде, биз киргизүүнүн ички маанисин өзгөртүүбүз керек.
муну реакция менен берилген setState функциясын колдонуу менен жасайбыз.
this.setState ({input: evt.target.value});
ушинтип, биз киргизилген бааны ала алабыз.
бүткөндөн кийин, биз buttonClick функциясында иштей алабыз.
биз тапшырмаларды тизмеге кошушубуз керек. биз адегенде тапшырмалар тизмесин localStorageден алып, түзөтүп, анан сактайбыз. Биз андан кийин аны жаңыртуу үчүн taskListтин ререндерин чакырабыз.
var taskList = this.getTasks ();
taskList.tasks.push (this.state.input);
this.saveTasks (taskList);
this.generateTaskArray ();
биз тапшырмаларды алабыз, киргизилген маанини тапшырмаларга түртүп, анан сактайбыз. Андан кийин биз тапшырма массивин түзөбүз.
эми generateTaskArray () функциясы менен иштейли.
бизге керек:
- тапшырмаларды алуу
- тапшырма компоненттеринин массивин түзүү
- көрсөтүү үчүн тапшырма компоненттерин өткөрүп берүү
биз тапшырмаларды алып, аларды getTasks () менен өзгөрмөлүү түрдө сактай алабыз
var милдеттери = getTasks (). тапшырмалар
анда биз массив түзүп, аны толтурушубуз керек.
pastebin.com/9gNXvNWe
ал азыр иштеши керек.
БУЛАК КОДУ:
github.com/bluninja1234/todo_list_instructables
КОШУМЧА ИДЕЯЛАР:
Алып салуу функциясы (абдан жөнөкөй, онкликти кошуңуз жана ачкыч индексинен removeTaskти колдонуп жок кылыңыз)
CSS (ошондой эле жөнөкөй, өзүңүз жазыңыз же bootstrap колдонуңуз)
Сунушталууда:
Alexa же IFTTT (SINRIC PRO TUTORIAL) менен башкаруу LEDлери: 6 кадам

Alexa же IFTTT (SINRIC PRO TUTORIAL) менен көзөмөлдөөчү светодиоддор: Демек, сиз " Alexa жарыкты күйгүзөт " Бул долбоор сиз үчүн! Бул көрсөтмөлөрдүн аягында сиз Alexa түзмөгү жана IFTTT менен RGB тилкесин башкара аласыз
Акустикалык левитация Arduino Uno менен кадам-кадам (8-кадам): 8 кадам

Акустикалык левитация менен Arduino Uno Step-by-Step (8-кадам): ультрадыбыштуу үн өткөргүчтөр L298N Dc аял адаптеринин электр энергиясы менен камсыздоосу эркек токту Arduino UNOBreadboard Бул кантип иштейт: Биринчиден, сиз Arduino Uno кодун жүктөп бересиз (бул санарип менен жабдылган микроконтроллер) жана аналогдук порттор кодду айландыруу үчүн (C ++)
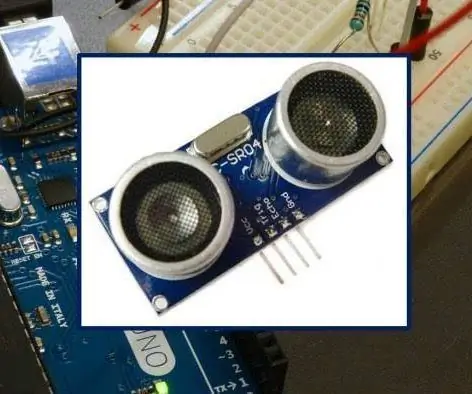
Ultrasonic Sensor Tutorial Arduino колдонуу: 6 кадам

Ultrasonic Sensor Tutorial Arduino колдонуу: Бул көрсөтмө популярдуу Ultrasonic Sensor HC - SR04 жөнүндө колдонмо болуп саналат. Мен анын кантип иштээрин түшүндүрөм, анын кээ бир өзгөчөлүктөрүн көрсөтөм жана долбоорлоруңузга интеграциялоо үчүн ээрчип ала турган Arduino долбоорунун мисалын бөлүшөм. Биз схемалык диаграмманы сунуштайбыз
Running LED Strips Tutorial (600W жөндөмдүү): 6 кадам

Running LED Strips үйрөткүчү (600W жөндөмдүү): Саламатсыздарбы, бул жерде мен LED тилкеси менен абдан сонун жарык эффектин чыгара турган драйверди кантип түздүм. Бул Arduino UNO тарабынан көзөмөлдөнөт. Бул күчтүү керектөөчүлөрдү башкача алсыз Arduino чыгармаларына кантип туташтырууну билүүнү каалагандардын бардыгы үчүн абдан жакшы. Пар
Nvidia Jetson Nano Tutorial - AI жана ML менен биринчи кароо: 7 кадам

Nvidia Jetson Nano Tutorial | AI & ML менен биринчи кароо: Эй, балдар кандай! Akarsh бул жерде CETech.Today биз Nvidiaдан жаңы SBCти карап чыгабыз, бул Jetson Nano, Jetson Nano жасалма интеллект техникасына багытталган, сүрөттөрдү таануу ж
