
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:39.
- Акыркы өзгөртүү 2025-01-23 14:51.


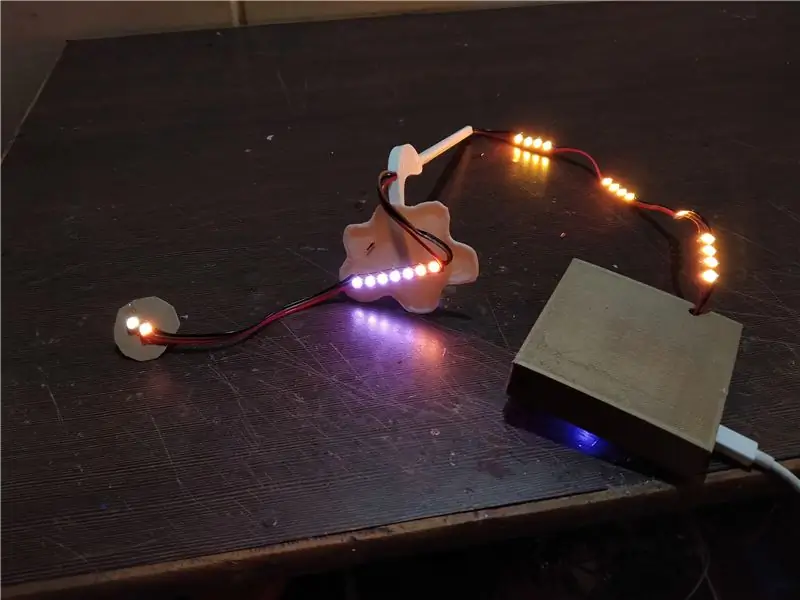
Эй балдар! Бул айдын проектиси үчүн мен аба ырайы станциясын стол заводу түрүндө жасадым же аны столдун көргөзмөсү деп атасаңыз болот. Бул аба ырайы бекети openwethermap.org аттуу веб -сайттан ESP8266га маалыматтарды алып, көргөзмөдөгү RGB түстөрүн өзгөртөт. Көргөзмө көптөгөн түстөрдүн айкалышын алды, алар убакытка жана климатка жараша өзгөрөт. Мисалы, эгер кечкисин сыртта жамгыр жаап жатса, анда булуттун түсү кызыл, кызгылт сары, сары түстүн айкалышына айланып, күн күркүрөөнүн таасирин көрсөтөт. Ушул сыяктуу ар кандай түстөрдүн айкалышы бар.
1 -кадам: Керектүү компоненттер



*MCU түйүнү (ESP8266)
*WS2812 LED тилкеси
*5v Micro USB кубаттагыч
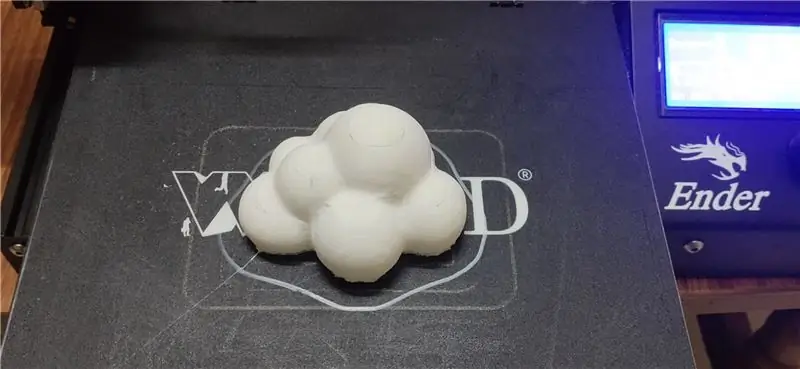
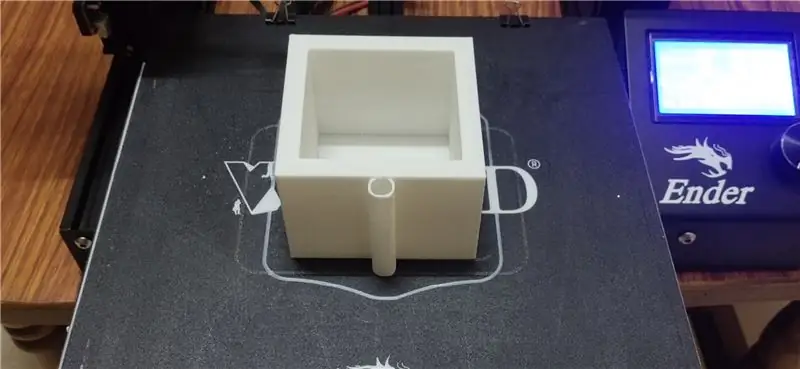
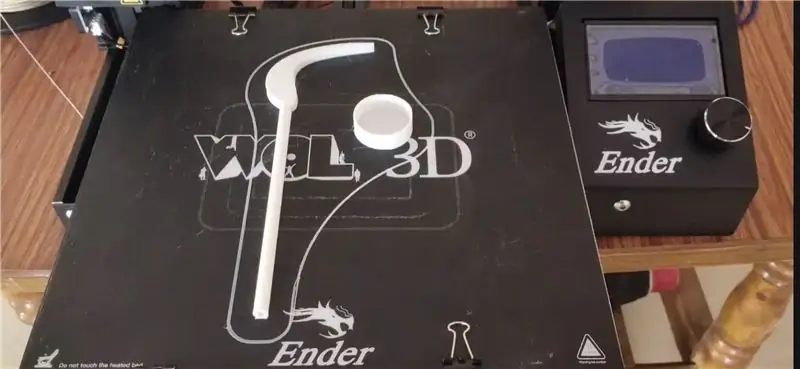
*3D басылган бөлүктөр
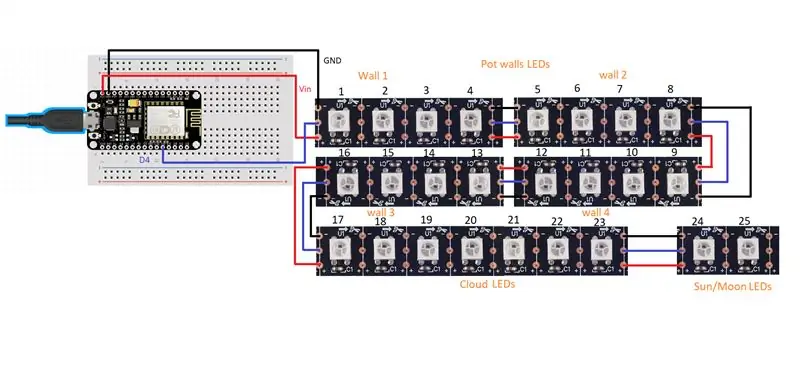
2 -кадам: Райондук туташуу



*Байланыштарды схемада көрсөтүлгөндөй кылыңыз.
*Сиз жеке LED ордуна WS2812B LED Strip колдоно аласыз.
*Маалымат пини ESP8266 D4 пинине, GNDден GNDге жана 5v NodeMCUнун Винине туташкан.
*Ар бир дубал үчүн 4 LED (4 LED x 4 дубал = 16 LED), булут үчүн 7 LED жана Sun/Moon үчүн 2 LED (3D басылган Small Circe) колдонгонуңузду текшериңиз.
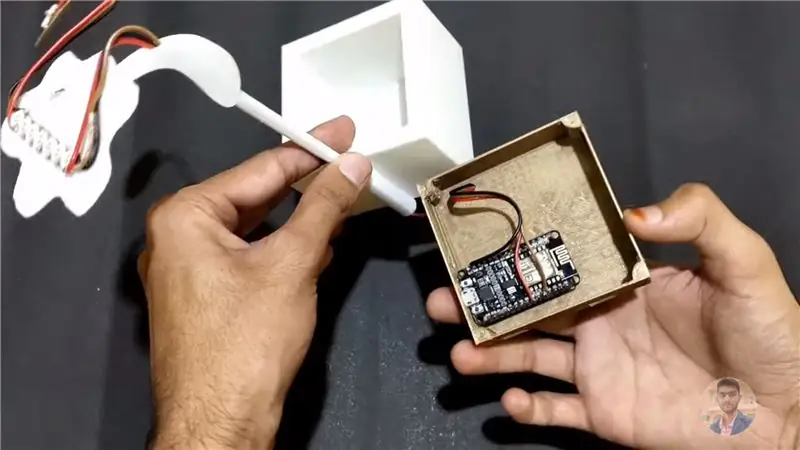
*ESP8266 такта базанын астына жайгаштырылган, базанын аны жабуу үчүн 3D басылган капкагы бар.
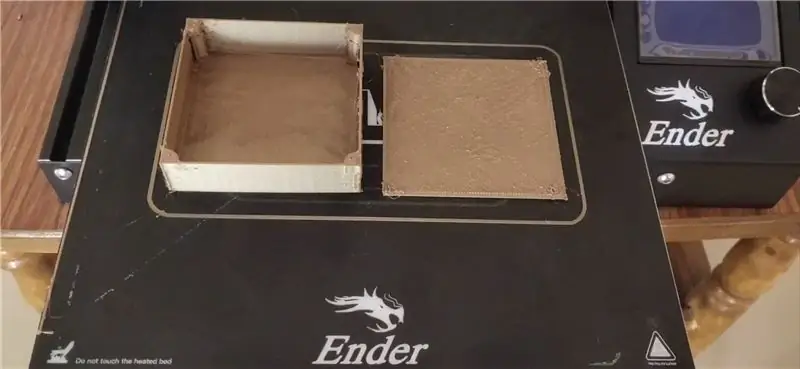
3 -кадам: отургузуу

*Казанга полиэтилен капкагын салыңыз.
*Топуракты жана шымды кутуча түрүндөгү идишке салыңыз.
4 -кадам: Коддоо




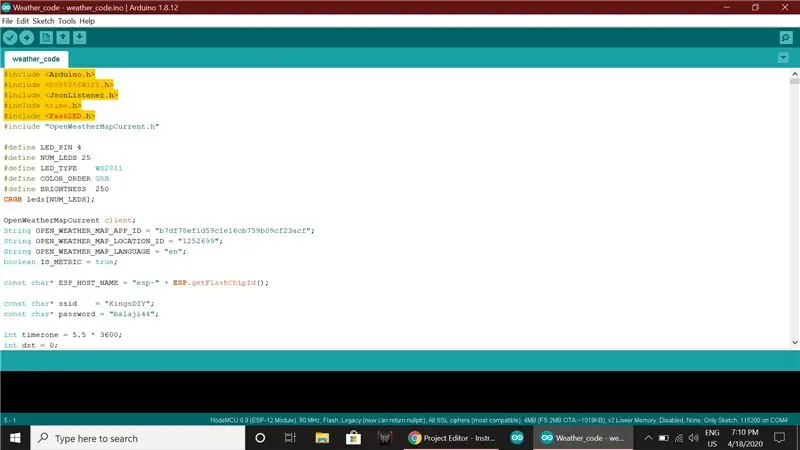
*Arduino IDEде төмөндө берилген кодду ачыңыз.
*Код:
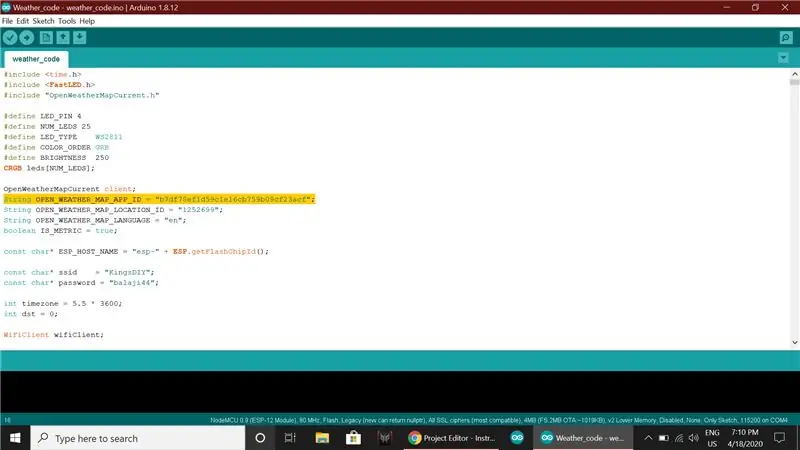
*Кодекске кирген ар бир китепкананын камтылганын текшериңиз.
*Эми муну түзөтүшүңүз керек
Сызык OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
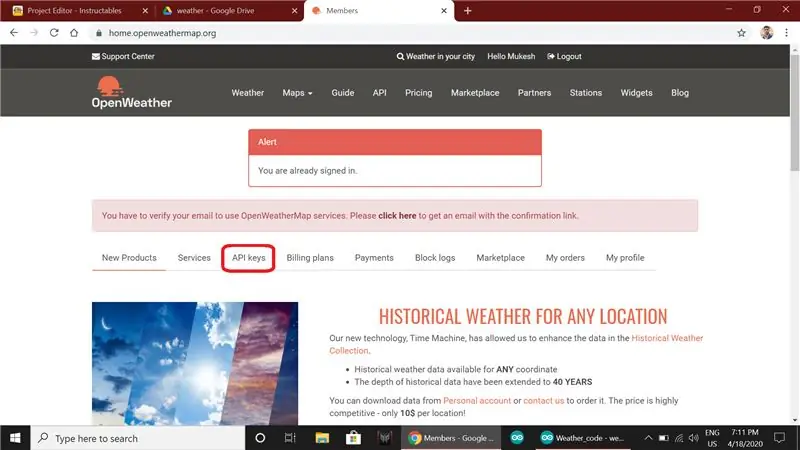
*Браузерди ачыңыз жана www.openweathermap.org издеңиз.
*Аккаунт түзүңүз жана ошол вебсайтка кириңиз.
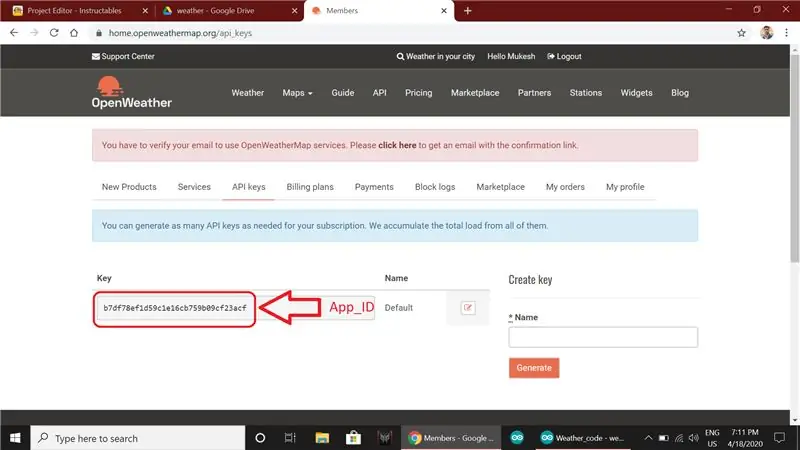
*API ачкычтарын чыкылдатып ачкычты көчүрүп, APP_ID дарегине коюңуз.
*Ошол эле вебсайтта жайгашкан жериңизди издеңиз, натыйжаны ачыңыз жана URLден акыркы номерди көчүрүп LOCATION_IDге чаптаңыз.
*MAP_ID жана LOCATION_ID меникине окшош болот.
*Wifi_ атыңызды ssidге жана Wifi сырсөзүңүздү киргизиңиз.
const char* ssid = "Wifi_name"; const char* password = "сырсөз";
*Эми убакыт алкагын өлкөңүздүн убакыт алкагы боюнча өзгөртүңүз
int убакыт алкагы = 5.5 * 3600;
Индия боюнча Убакыт алкагы 5:30 болуп саналат, ошондуктан мен 5.5 тердим, сиз да убакыт алкагын тере аласыз.
*Бардык астынкы саптарды мен көрсөткөндөй сиз түзөтөсүз.
*Эми ESP8266ди компьютериңизге туташтырып, портту тандап, кодду жүктөңүз.
5 -кадам: Финал

Micro USB заряддагычты плагинге салып койсоңуз болот.
Рахмат!
Сунушталууда:
DIY Weather Station & WiFi Sensor Station: 7 кадам (Сүрөттөр менен)

DIY Weather Station & WiFi Sensor Station: Бул долбоордо мен сизге WiFi сенсор бекети менен бирге аба ырайы станциясын кантип түзүүнү көрсөтөм. Сенсордук станция жергиликтүү температура жана нымдуулук маалыматтарын өлчөйт жана WiFi аркылуу аба ырайы станциясына жөнөтөт. Аба ырайы бекети андан кийин
Arduino менен интерфейс клавиатурасы. [Уникалдуу ыкма]: 7 кадам (Сүрөттөр менен)
![Arduino менен интерфейс клавиатурасы. [Уникалдуу ыкма]: 7 кадам (Сүрөттөр менен) Arduino менен интерфейс клавиатурасы. [Уникалдуу ыкма]: 7 кадам (Сүрөттөр менен)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Arduino менен интерфейс клавиатурасы. [Уникалдуу ыкма]: Саламатсызбы, жана менин биринчи үйрөткүчүмө кош келиңиз! :) Бул көрсөтмөлөрдө мен клавиатураны arduino менен аралаштыруу үчүн укмуштуудай китепкана менен бөлүшкүм келет - 'Сырсөз китепканасы', анын ичинде 'Баскычтар китепканасы'. Бул китепкана биз колдонгон эң мыкты функцияларды камтыйт
HV изоляторунун кулон чырактары жана башка уникалдуу жарык берүү: 8 кадам (сүрөттөр менен)

HV изоляторунун асма лампалары жана башка уникалдуу акцент жарыктандыруусу: Мен бир күнү тангенске түшүп, ар кандай лампаларды жасай баштадым. Мен кээ бир бөлүктөрдү 3D басып чыгардым, калганынын көбүн Лоус менен доллар дүкөнүнөн алдым. Эң жакшы табылган нерсе, мен сарай сатууда электр мамычаларынын изоляторлорун көргөнүмдө болду. Алардын ар бири 3 доллардан болгон. Анда
Уникалдуу чач тарачты түзүү: 30 кадам (сүрөттөр менен)

Чач тарачтын уникалдуу куралын түзүү: Мага Instructables инструменттерди түзүү боюнча конкурс өткөрүлүп жаткандыгы жакты. Ачык айтканда, мен муну жазууну аягына чейин создуктурууга түрткү бердим, менимче, бул бизде ким үчүн шаймандарды жасоодо жакшы бурулуш бар … Мен көптөгөн шаймандарды жасаган болсом да (кээ бир тажрыйбалар
Күн энергиясы менен иштеген WiFi Weather Station V1.0: 19 кадам (Сүрөттөр менен)

Күн энергиясы менен иштөөчү WiFi аба ырайы станциясы V1.0: Бул Нускамада мен Wemos тактасы менен күн энергиясы менен иштөөчү WiFi аба станциясын кантип курууну көрсөтөм. Wemos D1 Mini Pro кичинекей форма-факторго ээ жана плагин менен ойноочу калканчтардын кеңири спектри аны тез алуу үчүн идеалдуу чечимге айландырат
