
Мазмуну:
- 1 -кадам: BluBerriSIX - Сереп
- 2 -кадам: Эмне керек?
- 3 -кадам: Биздин долбоор
- 4 -кадам: Header Code, Global Variables, Screen Setup
- 5 -кадам: Спаш экранын куруу жана дисплейди картага каршы түшүнүү
- 6 -кадам: Touch Mapping диагностикалык куралын жасоо
- 7 -кадам: Негизги меню экранын түзүңүз
- 8 -кадам: Saucy 7 колдонмосу жана негизги меню методдору
- 9 -кадам: Loop () блогу
- 10 -кадам: Текстти киргизүү колдонмосу - Биз үйдүн сунуусундамыз
- 11 -кадам: Жылмакай бол! - Эскизде Adafruit Bitmap шрифттерин колдонуу
- 12 -кадам: Акыркы ойлор
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.


2019 RIM Blackberry 850дүн 20 жылдыгы! Бул кичинекей канадалык ойлоп табуу дүйнө байланышын өзгөрттү. Бул эчак эле кеткен, бирок анын мурасы уланууда!
Бул көрсөтмөдө сиз MCUfriend.com 2.4 TFT дисплей калканчасын Uno/Mega менен кантип колдонууну үйрөнөсүз. Сиз графикалык объекттерди жана текстти көрсөтүүнү, тийүүнү кабыл алуу жана тийүү окуялары боюнча иш кылууну үйрөнөсүз. экран Adafruit жана башка TFT калкандарына/экрандарына абдан окшош. Демек, эгер сиз бул жерде болсоңуз, шоуну көрүңүз.
Биз bluBerriSIX эскизимдин жөнөкөйлөтүлгөн 2 колдонмо версиясын курабыз.
Кел, баштайлы!
1 -кадам: BluBerriSIX - Сереп




BluBerriSIX колдонмосу алты функционалдуу TFT долбоору.
Ал төмөнкүлөрдү камтыйт:
Кол чырак
A Saucy '7' колдонмосу (Magic '8' Ball сыяктуу)
Эсептегич
SR-04 УЗИ аралык сенсорун колдонуу менен аралыкты өлчөө колдонмосу
Температура жана нымдуулук колдонмосу HC-12 трансиверинин жардамы менен реалдуу убакытта 1.5 кмге чейин маалыматтарды каттайт.
HC-12ди колдонуп текст жазуу.
Бул долбоор 1100 сап кодду алды. Биз дагы эле TFT дисплейин жана тийүү сезүү түшүнүктөрүн көрсөткөн бир кыйла жөнөкөй версиясын курабыз.
2 -кадам: Эмне керек?


- An Arduino Uno же Mega 2560
- MCUfriend 2.4 TFT калканы
Төмөнкү китепканалар:
- Adafruit_GFX китепканасы
- Adafruit Touchscreen китепканасы
- MCUFRIEND_kbv китепканасы
Бул китепканаларды Arduino IDE ичиндеги Китепкана менеджери менен орнотсо болот.
Китепкананы жүктөө үчүн Sketch -> Китепкананы кошуу -> Китепканаларды башкаруу… менюсуна өтүңүз.
'Издөөңүздү чыпкалаңыз …' талаасында, китепканачынын атынын биринчи бир нече символдорун киргизип, анан ылайыктуу китепкананы тандап орнотуңуз. Бүткөндөн кийин, бул экрандан чыгып кетиңиз.
TFT калканчын Uno/Mega'ге орнотуп жатканда, төөнөгүчтөрдү туура тизип жатканыңызга абдан этият болуңуз. Мен биринчи калкамды туура эмес кылып, кууруп алдым. Мен экрандын өлгөнүн түшүнгөнгө чейин туура китепканаларды табууга аракет кылып, эки жума бою нааразы болдум. АБАЙЛА
3 -кадам: Биздин долбоор




Биз bluBerriSIX эскизинин жөнөкөй версиясын курабыз.
Болот, - жаркыраган экран
- эки баскыч менен негизги меню экраны
- Saucy 7 колдонмосу
- жөнөкөйлөштүрүлгөн текст киргизүү колдонмосу
Бул дисплейдин ылдыйкы сол жагындагы 'Үй' сүрөтчөсүн басуу менен сиз негизги менюга кайта аласыз. Эгерде сизде мындай сөлөкөт жок болсо, экраныңыздын 'үй' аймагын аныктоого туура келет. Бул үйрөткүчтөн экрандын тийүү региондорун кантип аныктоону үйрөнөсүз.
Бул жөнөкөйлөштүрүлгөн долбоор болгону менен, ал дагы деле узун. Мен кааласаңыз, жүктөп берүү үчүн ар бир негизги этапта Arduino эскиздеринин версияларын берем.
4 -кадам: Header Code, Global Variables, Screen Setup


Бүт проект документтештирилген. Бирок деталдар андан кийин чыгат.
Жаңы Arduino долбоорун баштаңыз жана аны 'tft demo' же каалаган башка ат менен чакырыңыз.
Жогорудагы биринчи код панели глобалдык өзгөрмөлөрдү аныктоону көрсөтөт. Биз ошондой эле экрандын дисплей функциясы жана экрандын сенсордук аныктамасы үчүн колдонуубуз керек болгон китепканаларга кошобуз.
Биз ошондой эле аналогдук пиндерди экрандын өзгөчө максаттарына таянуу менен аныктайбыз.
Биз tft объектисин (дисплей) жана ts объектисин (тийүү) тиешелүү функцияларына шилтеме катары аныктайбыз.
Биз экрандын жана тексттин жана графикалык объекттердин түстөрүн оңой көрсөтүү үчүн 16 биттик түстүү константаларды аныктайбыз. Түстү тандагыч жана конвертери бар веб -сайттын URL дареги бар экенин байкайсыз, алар 16 бит он алтылык маанилерине көрүнүүчү түстөрдү айландырат. Бул абдан пайдалуу курал.
Экинчи код панелинде биз глобалдык өзгөрмөлөрдү колдонмонун атайын максаттары үчүн аныктайбыз.
CString, letter жана letterX жана letterY саптары жана массивдери а) текст киргизүү колдонмосунун баскычтарындагы тамгаларды көрсөтүү үчүн колдонулат жана б) х жана у координаттарын х жана у координаттары менен дал келет. клавиатура. Бул тууралуу биз эскиздин ошол бөлүмүнө жеткенде.
funcX , funcY жана func - бул негизги менюнун экранында кайсы колдонмо баскычы басылганын аныктоо үчүн иштеген массивдер жана андан кийин тиешелүү колдонмону иштетүү үчүн ошол маалыматты колдонушат.
lastTouch жана tThresh экранда өтө көп басуудан бир нече жолу тийбешибиз үчүн, тийүү ыкмаларында колдонулат. Бул тууралуу кийинчерээк.
Режимдин өзгөрмөсү кайсы экран көрсөтүлөрүн көзөмөлдөйт жана tMode өзгөрмөсү кайсы убакта тийүү ыкмалары колдонулаарын көзөмөлдөйт.
Setup () блогунда, Serial каналын ачабыз, эгерде биз мүчүлүштүктөрдү оңдоо үчүн Serial.println () буйруктарын колдонууну кааласак. Сериялык монитордун мүчүлүштүктөрүн оңдоону каалабасаңыз, сизге бул саптын кереги жок.
Кийинки төрт сап - бул tft объектисинин жөндөө коду.
Андан кийин экрандын багытын Портрет режимине койдук.
RandomSeed () буйругу Saucy 7 колдонмосу тарабынан кийинчерээк колдонуу үчүн кокус сандар генераторун баштайт.
Акыр -аягы, биз экрандын экранын чакырабыз.
5 -кадам: Спаш экранын куруу жана дисплейди картага каршы түшүнүү


Эми биз экрандын курулушун баштайбыз.
Бирок адегенде экранды жана тийүү картасын көрүү үчүн сүрөттү караңыз. Көңүл бургула, ар кайсы жерде. Көрсөтүү үчүн (0, 0) башаты экрандын жогорку сол жагында (RESET баскычы үстүндө турганда) жана солдон оңго жана өйдөдөн ылдый карай өсөт.
Тийүүнү аныктоо үчүн, экрандын төмөнкү сол бурчунда жана солдон оңго жана ылдыйдан өйдө карай өсөт.
Ошентип, дисплей жана тийүү карталары өзүнчө аныкталган жана ар кандай чечимдери бар. Дисплейдин 240тан 320га чейинки чечилиши бар жана сенсордун алда канча жогорку чечилиши бар, жакында көрөсүз.
Эскиздин loop () {} методунун астындагы аймагына өтүңүз, биз splash () методунун кодун киргизебиз.
Биз fillScreen () буйругун аткарып, экрандын башкы коддо аныкталган АК түсү менен толтурууну баштайбыз.
Андан кийин тексттин өлчөмүн '5' кылып койдук. Бул салыштырмалуу чоң негизги текст өлчөмү. Биз тексттин курсору үчүн x жана y абалын коюп, тексттин түсүн коёбуз. Акырында басып чыгаруу ("TFT") буйругу көк түстөгү, "5" өлчөмүндөгү текстти көрсөтүлгөн позицияга бурат.
Тексттин көлөмүн көбөйткөнүңүздө, каармандар барган сайын тыкан болуп баратканын көрөсүз. Ошентип, 5тен жогору чыгуу, балким, пайдалуу эмес. Бул үйрөткүчтүн аягында, мен сизге bitmap шрифттерин кантип колдонууну көрсөтөм, сиздин колдонмолоруңузда текстти жакшыраак алуу үчүн, bitmap шрифт топтомдорун колдонуу Arduino эс тутумунун көп бөлүгүн ээлейт, бул эскиздердин өлчөмдөрүн чектейт
Биз башка экрандын тексттик элементтерине окшош буйруктарды кайталайбыз.
Акырында колдонуучу экрандын мазмунун окуу мүмкүнчүлүгүн берүү үчүн 2,5 секундга кечиктиребиз, колдонмо негизги меню экранына өтөт.
Баргыла жана бул эскизди Arduinoго жүктөңүз. Ал экрандын экранын көрсөтүшү керек.
6 -кадам: Touch Mapping диагностикалык куралын жасоо


ShowTouch () ыкмасы экрандын ар кайсы жерлеринин тийүү координаттарын алууга жардам берүү үчүн абдан пайдалуу. Сиз муну баскычтарыңыздын тийүү аймактарын аныктоо үчүн жасашыңыз керек.
Улантуу жана бул ыкманы мурун жасалган splash () методунун астына киргизиңиз.
Бул жерде ал кантип иштейт.
If билдирүүсү акыркы тийүүдөн бери жетиштүү убакыт өткөнүн аныктайт. Бул учурдагы системанын убактысын алат миллис () жана lastTouch убактысын алып салат. Бул tThresh маанисинен чоң болсо (200 миллисекунд), ал тийүүнү кабыл алат. Болбосо, кокусунан көп тийүү окуяларына көңүл бурбайт.
Андан кийин, getpoint () буйругу тийүүнүн x, y жана z координаттарын алат. Z координаты тийүү басымынын көрсөткүчү.
Эгерде басым эскиздин башында биз аныктаган максималдуу жана минималдуу туруктуулуктун чегинде болсо, анда бул ыкма биринчи кезекте YP жана XM казыктарын OUTPUTка өзгөртүп, экранды DISPLAY режимине коёт.
Андан кийин ал мурда көрсөтүлгөн координаттарды өчүрүү үчүн ак төрт бурчтукту тартат.
Эскиз анда шрифтти 2 өлчөмгө, кара түскө коёт жана экранда x (p.x) жана y (p.y) координаттарын көрсөтөт. Сиз анда өзүңүздүн эскиздериңиз үчүн тийүү зоналарын программалоого жардам берүү үчүн бул жерлерди белгилей аласыз.
Методдун ылдый жагындагы if билдирүүсү экрандын 'Home' баскычы басылганын текшерет. '<=' операторлору Башкы баскычтын туурасы менен бийиктигине жол берет. Көрсөтүлгөн координаттар Башкы баскычтын х борбору жана у борборунун координаттары. Эгер ал басылса, режим 0гө коюлат, бул акыры 'Башкы меню экранына өтүү' дегенди билдирет. Бул тууралуу кийинчерээк.
Акыры биз акыркы тийүү окуясына даярдануу үчүн lastTouch'ту учурдагы системанын миллисине () жаңыртабыз.
Сураныч, азыр loop () блогуна өтүңүз жана showTouch () линиясын кошуңуз;
Бул жерде эскизиңизди жүктөп, аракет кылып көрүңүз. Ал экрандын экранын тартат жана эгер сиз экранга тийе баштасаңыз, TOUCH x жана y координаттары экранда көрсөтүлөт.
Улантуудан мурун, келгиле, коддун эки маанилүү линиясын кайра карап көрөлү:
pinMode (YP, OUTPUT); // TFT башкаруу казыктарын калыбына келтирүү
pinMode (XM, OUTPUT); // тийүүнү аныктагандан кийин көрсөтүү үчүн
Каалаган убакта экранда бир нерсени көрсөтүүнү кааласаңыз, экранды TOUCH режиминен DISPLAY режимине өзгөртүү үчүн бул эки буйрукту аткарышыңыз КЕРЕК. Болбосо, дисплей буйруктарыңыз иштебейт.
Буга чейин жакшы аткарылган! Тыныгуу!
7 -кадам: Негизги меню экранын түзүңүз



Биз азыр Башкы менюбуздун экранын эки баскыч менен курабыз, сиз ар бир колдонмону иштетүү үчүн басыңыз. Бул ыкма menuScreen () деп аталат.
Биз экранды DISPLAY режимине коюу менен баштайбыз.
Андан кийин биз шрифттин өлчөмүн, түсүн жана ордун коюп, "Башкы меню" текстин басып чыгарабыз.
Азыр биз баскычтар болгон эки тик бурчтукту тартабыз.
Бардык графикалык буйруктар окшош түзүлүшкө ээ:
graphicShape (x координаты, y координаты, туурасы, бийиктиги, COLOR)
- x координаты - тик бурчтуу объекттер үчүн жогорку сол, айлананын борбору
- y координаты - тик бурчтуу объекттер үчүн жогорку сол, айлананын борбору
- туурасы - объекттин пикселдеги туурасы
- COLOR - биз аталышта аныктаган түс константасы
Акыры биз Saucy 7 сүрөтчөсүн жана QWERTY Текстти киргизүү сөлөкөтүн тартуунун эки ыкмасын чакырабыз. Бул өзүнчө ыкмалар.
Draw7icon (0) методу топту тартуу үчүн y-офсет болгон бүтүн сандын параметрин алат. Биз муну меню экранында жана Saucy 7 колдонмосунун экранында топту тартуу үчүн ошол эле ыкманы колдонуу үчүн жасайбыз. Офсет бизге топтун у-координатын программалуу түрдө өйдө же ылдый тууралоого мүмкүндүк берет.
Draw7Ball (0) ыкмасы draw7Icon (0) ичинен чакырылган. Бул ошондой эле шарды меню экранына же колдонмонун экранына тартуубузга жараша топтун вертикалдуу абалын тууралоого мүмкүндүк берген параметрди талап кылат.
FillCircle () буйругу 4 аргументти алат.
- x тегеректин борборунун координаты
- y тегеректин борборунун координаты
- айлананын радиусу (пиксел менен)
- ТҮСТҮК - биз аталышта аныктаган түс константасы
Акыры drawTextIcon () ыкмасы Текстти киргизүү колдонмосунун сүрөтчөсүн тартуу үчүн чакырылат.
Методду орнотууда splash () ыкмасын комментарийлеп жана menuScreen () кошуу менен иштетүүгө аракет кылсаңыз болот.
Эскизди Arduinoго жүктөп, сынап көрүңүз!
8 -кадам: Saucy 7 колдонмосу жана негизги меню методдору




SevenScreen () методу колдонмонун экранын, анын ичинде топту чийип, андан кийин көрсөтмөлөрдү көрсөтөт.
SevenInstr () ыкмасы көрсөтмөлөрдү, ошондой эле экранды мурунку жооптордон тазалоону көрсөтөт. Ал ошондой эле 'Response' баскычын тартат.
Show7Response () методу экрандан мурунку жооп ыкмасын тазалоону, анимацияланган "ойлонуу…" билдирүүсүн көрсөтүүнү жана андан кийин туш келди тандалган жооп билдирүүсүн көрсөтүүнү карайт.
read7Touch () - бул кокусунан түзүлгөн билдирүүнү өндүрүү үчүн тийүү окуясын күткөн ыкма. Тийүү коду мурда сүрөттөлгөн showTouch () диагностикалык ыкмасына абдан окшош. Жөнөкөйлүк үчүн, ыкма экрандын каалаган жериндеги тийүүнү 'Жооп берүү' баскычын басуу катары кабыл алат.
Усулдун үстү жагында, биз тийүү окуясынан пайда боло турган билдирүүлөр болгон жооптордун массивин аныктайбыз.
Башкы баскыч басылса, ал колдонмону токтотуп, негизги меню экранына кайтат. Болбосо, бул ыкма 0 менен 7дин ортосундагы өзгөчө санды жаратат (эксклюзивдүү) жана жооп массивинен тиешелүү текст билдирүүсүн show7Response () ыкмасына өткөрөт.
Акыр -аягы, backToMenu () методу Башкы бет баскычын басууну көзөмөлдөйт жана башкарууну башкы меню экранына кайтарат.
ReadMenuTouch () методу сиз негизги меню экранында болгондо тийүү окуясын көрөт. Тийүү аныкталганда, ал x жана y координаттарын тийүүнүн x жана y координаттарына дал келүү үчүн funcX жана funcY массивдерин караган getFunc (x, y) ыкмасына өткөрөт. Андан кийин тандалган колдонмонун func массивиндеги номерди кайтарат. '1' Saucy 7 жана '2' - текст киргизүү колдонмосу. Андан кийин ал колдонмо аткарылышы үчүн режимди ошол колдонмонун маанисине коет.
9 -кадам: Loop () блогу

Биз азыр тийиштүү экранды көрсөтүү үчүн циклди () блок кодун түзө баштайбыз, андан кийин учурда тандалган вариантка ылайыктуу тийүү ыкмаларын чакырабыз.
Loop () ыкмасы эки switch () структурасынан турат.
Жогорку которгучтун структурасы кайсы параметр тандалганына жараша тиешелүү экранды көрсөтөт. Ал ошондой эле tMode маанисин учурдагы тандалган вариантта иштетүү үчүн тийиштүү тийүү ыкмасына коёт. Акырында, дисплей экраны чексиз кайра тартылбашы үчүн, режимдин маанисин 9га коёт.
Төмөнкү которгуч структурасы tMode мааниси менен көрсөтүлгөн колдонуучу тандаган колдонмо тандоосунун негизинде кайсы тийүү ыкмалары аткарылып жаткандыгын көзөмөлдөйт.
Эскизди Arduinoго жүктөңүз жана Saucy 7 колдонмосун тандап, колдоно билиңиз.
Сиз көп жумуш жасадыңыз! Тыныгуу:-)
10 -кадам: Текстти киргизүү колдонмосу - Биз үйдүн сунуусундамыз




Эми биз текст киргизүү колдонмосунун ыкмаларын киргизебиз.
makeKbd () экранда клавиатураны тартат.
Ал алты толтурулган тегеректелген тик бурчтуктарды тартат, андан кийин экранда баскычтын үстүндө басылган cString сабынан кат алуу менен ар бир "ачкычка" тиешелүү тамгаларды жабат. FillRoundedRect () командасындагы экинчи акыркы параметр пикселдеги ар бир бурчтун радиусу экенин байкаңыз. Бул маани канчалык жогору болсо, бурчтар ошончолук тегеректелет.
ReadKbdTouch () методу башка тийүү ыкмаларына окшош иштейт.
Эгерде Башкы бет баскычында ЭМЕС тийүү аныкталса, ал x жана y координаттарын curChar (x, y) ыкмасына өткөрүп берет, ал экранда ошол x жана y жайгашуусуна туура келген белгини кайтарат. "Терилген" билдирүү экранда 'displayMsg (theChar) методу менен көрсөтүлөт.
CurChar (x, y) ыкмасы readKbdTouch () аркылуу алынган x жана y координаттарына жакын дал келүүнү табуу үчүн letterX жана letterY массивдерин издейт. Эгерде ал дал келсе, ал readKbdTouch методуна тиешелүү катты кайтарат. Биз theChar өзгөрмөсүн 32ге кое баштайбыз, бул боштуктун символу үчүн ASCII коду, ''. Биз муну ушундай кылабыз, эгерде колдонуучу клавиатурадан алысыраак жерге тийсе, ал жеткиликтүү эмес символдорду көрсөтпөйт.
DisplayMsg (theChar) методу curChar (x, y) кайтарылган белгини алат жана аны msg сабына кошот. Андан кийин ал билдирүүнү экранда көрсөтөт.
Акырында, биз текст киргизүү колдонмосунун тандоосун кабыл алуу үчүн loop () блогун жаңыртабыз.
TftDemo эскизин Arduinoго жүктөңүз жана сиз бүткөн колдонмону пайдалана алышыңыз керек.
Куттуктайм! сиз TFT сенсордук экран колдонмосун түздүңүз! Калган күндү эс алыңыз!
11 -кадам: Жылмакай бол! - Эскизде Adafruit Bitmap шрифттерин колдонуу
Стандарттык tft шрифти жакшы. Бирок биз TFT эскиздерибизде керектүү битмапталган шрифттерди колдонсок жакшы болот.
Кемчилиги - Arduino эс тутумуна шрифттерди жүктөө олуттуу орунду ээлейт. Чынында, эскизиңизди Arduinoго жүктөлбөй турган көптөгөн шрифттер менен толтуруу абдан оңой.
Ариптер бул долбоор үчүн мурунтан эле орнотулган Adafruit_GFX китепкана папкасында бар. Шрифттерди колдонуу боюнча мыкты окуу куралы бул сайтта.
Эскизиңиздин Header тилкесине, колдонгуңуз келген шрифт үчүн шрифт шилтемесин кошуңуз. Биз бул мисал үчүн FreeSerifBoldItalic18p7b шрифтин колдонобуз.
#кошуу Сиздин splash () ыкмасында tft.setTextSize () боюнча комментарий бериңиз; буйрук. Төмөнкү буйрукту кошуңуз, Эми ар кандай print () командалары учурда көрсөтүлгөн шрифтти колдонот. Башка шрифтке өтүү үчүн, сиз колдонгуңуз келген кийинки шрифт менен башка tft.setFont () командасын колдонмоксуз. Шрифтти стандарттык tft шрифтине кайтаруу үчүн, жөн гана tft.setFont () колдонуңуз; эч кандай параметрсиз буйрук. Эскизди Arduinoго жүктөңүз, ошондо сиз экранда текстти көрсөтүү үчүн битмаптын шрифтин колдонгонун көрөсүз. Сиз шрифтти кошкондон кийин эскиздин өлчөмү кыйла чоң экенин байкайсыз. Сизге жеткиликтүү болгон көптөгөн башка графикалык объекттердин командалары бар. Аларга төмөнкүлөр кирет: tft.drawRect (x, y, туурасы, бийиктиги, COLOR); tft.drawLine (x1, y1, x2, y2, COLOR); Төмөнкү мисалдар tft.color565 ыкмасын колдонуп, кызыл, жашыл жана көк түстөргө негизделген түстү көрсөтүүгө мүмкүнчүлүк берет. Бул биздин эскизде колдонулган HEX түсүнүн туруктуу аныкталган баалуулуктарын колдонуунун альтернативалуу жолу. tft.drawRoundRect (x, y, туурасы, бийиктиги, радиусу, tft.color565 (255, 0, 0)); // бул кызыл болмок tft.drawCircle (x, y, радиус, tft.color565 (0, 255, 0)); // бул жашыл болмок tft.drawTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (0, 0, 255)); // Көк tft.fillTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (255, 0, 0); Бул буйруктар менен ойноңуз жана алар сиздин TFT долбоорлоруңузга кантип кошула аларын изилдеңиз. TFT экранын колдонууну үйрөнүү кыйын жана сиз бул биринчи кадамдарды үйрөнүүгө убакыт бөлгөнүңүз үчүн өзүңүз менен сыймыктанышыңыз керек. TFT экрандары Arduino долбоорлоруңузга жагымдуу жана пайдалуу графикалык колдонуучу интерфейсин кошо алат. Бул окуу куралы аркылуу иштегениңиз үчүн рахмат. ЭМИ ЧЫГЫП, КЕРЕМЕТТҮҮ БОЛУҢУЗ!tft.setFont (& FreeSerifBoldItalic18pt7b);
12 -кадам: Акыркы ойлор
Сунушталууда:
Arduino Keypad 4x4 үйрөткүчү: 4 кадам (сүрөттөр менен)

Arduino Keypad 4x4 үйрөткүчү: Баскычтоп киргизүү arduino uno жана 4x4 баскычтоптун толук коду менен сериялык мониторго көрсөтүлдү
Светодиодду пультуңуз менен башкарыңыз ?! -- Arduino IR үйрөткүчү: 5 кадам (сүрөттөр менен)

Светодиодду пультуңуз менен башкарыңыз ?! || Arduino IR үйрөткүчү: Бул долбоордо мен сыналгымдын артындагы диоддорду башкаруу үчүн сыналгымдын пультундагы пайдасыз баскычтарды кантип алмаштырганымды көрсөтөм. Сиз бул техниканы кодду бир аз түзөтүү менен ар кандай нерселерди көзөмөлдөө үчүн колдоно аласыз. Мен дагы бир аз теория жөнүндө сүйлөшөм
Arduino Cellular Shield үйрөткүчү: 9 кадам (сүрөттөр менен)

Arduino Cellular Shield үйрөткүчү: Arduino Cellular Shield сизге уюлдук телефон чалууларга жана текст билдирүүлөрдү жөнөтүүгө мүмкүнчүлүк берет. Бул калканын мээлери SM5100B, бул стандарттуу уюлдук телефондордун көптөгөн милдеттерин аткарууга жөндөмдүү күчтүү уюлдук модуль. Бул ш
Arduino Bluetooth негизги үйрөткүчү: 6 кадам (сүрөттөр менен)

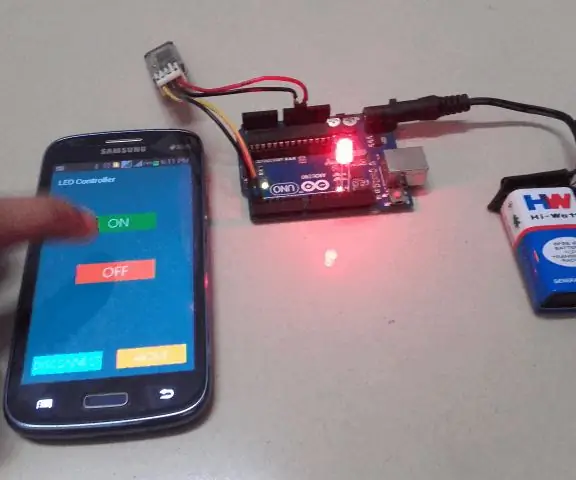
Arduino Bluetooth Негизги Үйрөткүчү: UPDATE: Бул макаланын ЖАҢЫРТЫЛГАН ВЕРСИЯСЫН МЫНА ЖЕРДЕН ТААНУУГА БОЛОТ Смартфонуңуз менен электрондук түзүлүштөрдү башкарууну ойлонуп көрдүңүз беле? Роботту же смартфонуңуз менен башка түзмөктөрдү башкаруу чындап эле сонун болот. Бул жерде жөнөкөй жана жөнөкөй
Si4703 FM радио тактасын RDS менен кантип колдонуу керек - Arduino үйрөткүчү: 5 кадам (сүрөттөр менен)

Si4703 FM радио тактасын RDS менен кантип колдонуу керек - Ардуино үйрөткүчү: Бул Silicon Laboratories Si4703 FM тюнер чипинин баалоо тактасы. Жөнөкөй FM радиосунан тышкары, Si4703 ошондой эле Radio Data Service (RDS) жана Radio Broadcast Data Service (RBDS) маалыматын табууга жана иштетүүгө жөндөмдүү
