
Мазмуну:
- 1 -кадам: материалдар
- 2 -кадам: Районду жасоо
- 3 -кадам: Маалыматтар базасын түзүү
- 4 -кадам: Сенсордун маалыматтарын маалымат базасына жазуу
- 5 -кадам: IPиңизди дисплейде көрсөтүү
- 6 -кадам: Ар 10 мүнөт сайын сенсорлорду өлчөө
- 7 -кадам: Вебсайтты түзүү
- 8-кадам: Арткы жагын түзүү
- 9-кадам: Front-end түзүү
- 10 -кадам: Күнөскана жасоо
- 11 -кадам: Бардыгын бириктирүү
- Автор John Day [email protected].
- Public 2024-01-30 10:40.
- Акыркы өзгөртүү 2025-01-23 14:51.


Студент кезимде бир нерсени унутуп койгон жаман адатым бар. Ушундан улам, эгер мен өсүмдүктүн кайсы бир түрүн өстүргүм келсе, көбүнчө аны унутуп коем, анткени ага кам көрө турган эч ким жок.
Мен Mini-Serre менен бул көйгөйдү чечүүгө аракет кылам. Mini-Serre-Raspberry Piде иштеген веб-серверге орнотулган ар кандай сенсорлордун маалыматын жөнөтүүчү автоматташтырылган бакчылык мониторинг системасы. Ошентип, колдонуучу кайсы жерде болбосун веб -сайтта өсүмдүктөрүн көзөмөлдөй алат. Бул түшүнүк мультимедия жана коммуникация технологиясынын биринчи жылынын ичинде, Howest Kortrijk, Belgiumдагы акыркы долбоор катары иштелип жатат.
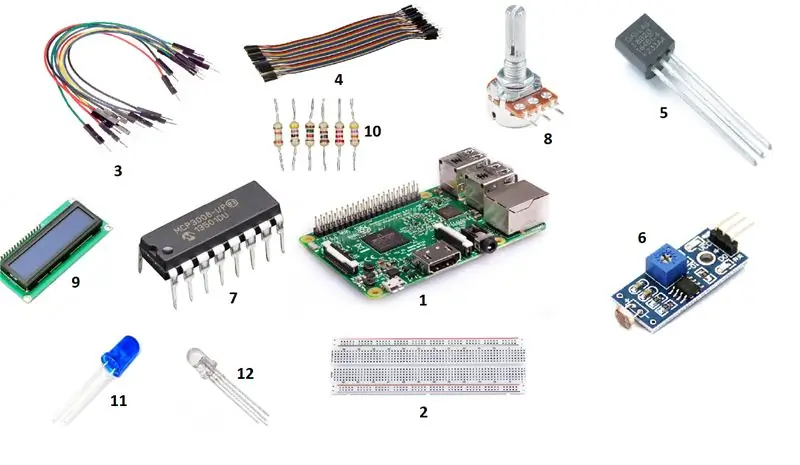
1 -кадам: материалдар

Бул долбоорду куруу үчүн сизге төмөнкү нерселер керек болот:
Электроника
- Raspberry pi 3 - комплект
- Breadboard
- Эркек-эркек бириктиргичтери
- Эркек-аял бириктиргичтери
- Даллас 18B20 (температура сенсору)
- Фоторезисторду аныктоо Фотосезгич жарык сенсору
- MCP3008
- Потенциометр
- LCD дисплей
- Резисторлор
- Көк LED
- RGB LED
Корпус:
13. Борбордук парктын квеккалары (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Жыгач табак (корпустун түбү) 15. Мыктар 16. Бурамалар
Куралдар:
17. Балка 18. Араа 19. Бурагыч 20. Бургулоо
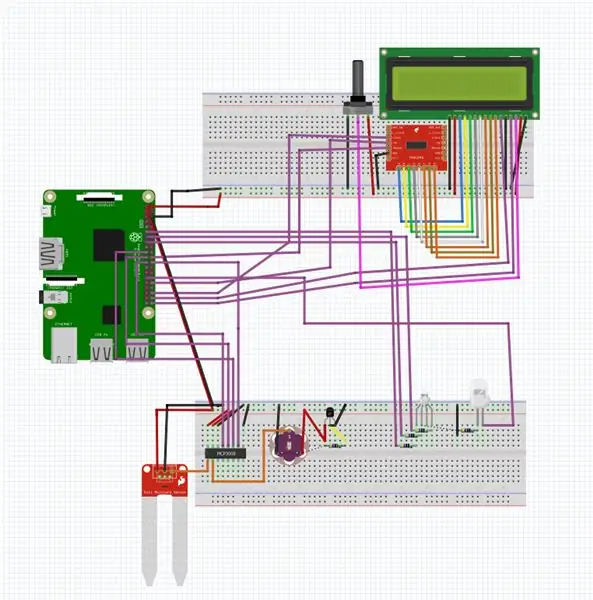
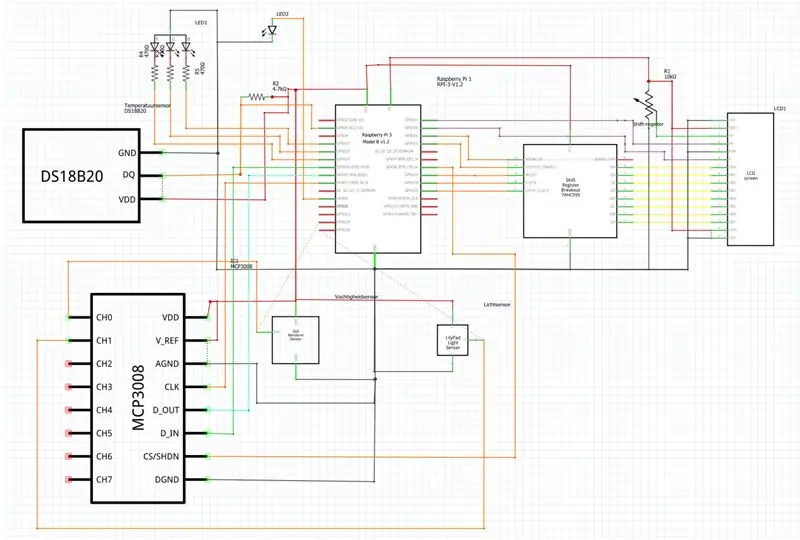
2 -кадам: Районду жасоо


2 -кадамда биз бул долбоордун схемасын түзөбүз. Бул иштешин кааласаңыз, сизге керектүү абсолюттук минимум. Схеманы көчүрүү үчүн fritzing стол жана диаграмманы колдон. Бул жерде 1 -кадамдагы бардык электрдик материалдар керек.
Район жөнүндө маалымат:
Бизде MCP3008ге туташкан 2 сенсор бар, алар жарык сенсору жана топурактын ным сенсору. Температура сенсору санариптик чыгууга ээ жана Raspberry Piдеги GPIO-пинди колдонот.
Кошумча:
Мен ошондой эле LCD-дисплейин ишке киргиздим, бул кийинчерээк ноутбукка туташуусуз Raspberry Pi менен туташууну жеңилдетет. Бул кереги жок, бирок абдан сунушталат.
3 -кадам: Маалыматтар базасын түзүү

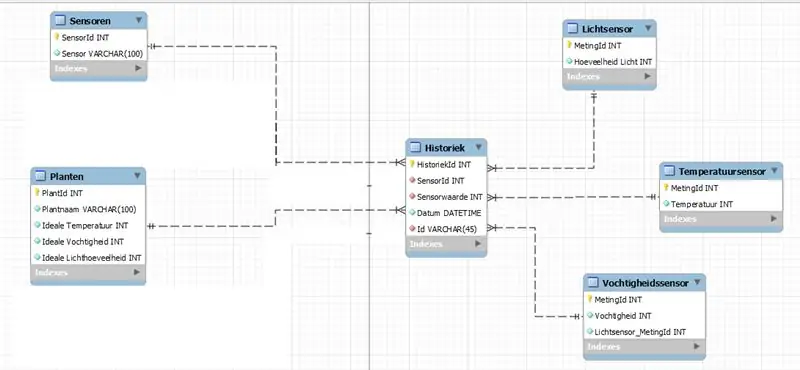
Сенсорлордон дайындарыңызды уюшкан, бирок коопсуз түрдө сактоо өтө маанилүү. Мына ушундан улам мен маалыматтарымды маалымат базасында сактоону чечтим. Мына ушундай жол менен мен гана бул маалымат базасына кире алам (жеке эсеби менен) жана аны ирээтке келтире алам. Жогорудагы сүрөттө сиз менин схемамды менин маалымат базамдан жана файлдын астынан, мисалы, MySQL программасын базага экспорттоо үчүн таба аласыз.
Биздин маалымат базасы Raspberry Piден өз алдынча иштей алышы маанилүү. Муну Raspberry Pi үчүн MySQL же MariaDB жүктөө менен кыла аласыз. Сиз адегенде MySQL Workbenchте компьютериңиздеги маалымат базасын түзгүңүз келет. Андан кийин сиз бул маалымат базасын өзүнчө файл катары экспорттойсуз. Эми MySQL Workbench аркылуу Raspberry Pi маалымат базаңызга туташыңыз жана бул жерде маалымат базасын калыбына келтириңиз. Эми сизде Raspberry Piде маалымат базасы иштеп жатат!
4 -кадам: Сенсордун маалыматтарын маалымат базасына жазуу
Маалымат базасы сиздин Raspberry Piде иштеп баштагандан кийин, биз сенсорлорубуз өздөрүнүн маалыматтарын сактай алышын каалайбыз. Биз муну 3 өзүнчө сценарийди (PyCharmда жасалган) түзүү аркылуу жасай алабыз. PyCharmга киргизилген жагымдуу өзгөчөлүк - сиз Пиңизге туташа аласыз, ошондо сиз маалымат базаңызга кире аласыз жана ага түз жаза аласыз. Маалыматтар Raspberry Pi тарабынан түз окулат жана LEDлер сизге керектүү нерсеге жараша күйөт.
Blue LED күйөт: Топурак нымдуу эмес. RGB LED жашыл күйөт: баары жакшы. RGB LED кызыл күйөт: өтө ысык, бир аз муздатуу үчүн чатырды ачыңыз. бул өтө суук, эгер ал ачык болсо чатырын жабыңыз.
Бардык скрипттерди менин github репозиторийимден жүктөп алсаңыз болот:
Эскертүү: Мен жеке кирүү маалыматымды маалымат базалары үчүн колдондум, андыктан аны сиздикине туура келгидей кылып өзгөртүшүңүз керек.
Эскертүү: DB1 папкасында сиздин маалымат базаңызга туташтырыла турган кодго импорттолгон класс "маалымат базасы" камтылган.
5 -кадам: IPиңизди дисплейде көрсөтүү

Дисплей сиздин Raspberry Pi иштеп жаткан IP-дарегин көрсөтөт, ушинтип сиз Raspberry Piге эч кандай зымдарсыз туташа аласыз. Мен ошондой эле сиздин пиңиздин IP дарегин окуган жана аны дисплейде көрсөтүүчү сценарий жаздым (сиздин GPIO-пиндериңиз дал келгенин эске алыңыз, антпесе ал иштебей калышы мүмкүн). Raspberry Pi бул скриптти баштоодо автоматтык түрдө иштетет. Сиз муну Raspberry Piдеги rc.local файлына кээ бир кодду кошуу менен жасай аласыз. Сиз ал жакка 'sudo nano /etc/rc.local' терүү менен жете аласыз, коддун акыркы сабына чейин 'Python3.5/home/user/filelocation &' кошууну каалайсыз.
Сценарийди бул жерден таба аласыз:
Эскертүү: "&" аягында, бул сценарийди бир жолу иштетет жана аны дароо токтотот, андыктан башка скрипттер дагы иштей алат.
6 -кадам: Ар 10 мүнөт сайын сенсорлорду өлчөө

Биз маалымат базабыздын эч качан 0,001 секундада сенсордук маалыматтар менен толтурулушун каалабайбыз, антпесе бул маалымат базасына келген бардык маалыматтарды сактап калуусун кыйындатат жана ал бузулуп калышы мүмкүн. Мына ошондуктан мен Raspberry Piдеги "crontab" ге бир үзүндү коштум. Crontab - бул пландалган тапшырмаларды көзөмөлдөп туруучу программа, андыктан скриптти ар бир 10 мүнөттө бир эле жолу иштете аласыз.
Аны кантип орнотуу керек:
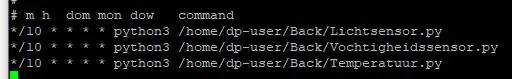
Сиз муну Raspberry Pi буйрук сабына терүү менен орното аласыз 'crontab -e', бул crontab үчүн редакторду ачат. Файлдын түбүнө ылдый жылдырып, 3 сапты кошуңуз, ар бир сенсор үчүн бирден.
' */10 * * * * * python3.5/home/user/filepath/sensor1'
Эскертүү: '*/10' - бул ар бир өлчөөнүн ортосунда болууну каалаган 10 мүнөт. Мен жазган код - бул сиз иштеп жаткан питон версиясы жана сиз иштеткиңиз келген файл, андыктан ар бир сенсорго бир сапты жазышыңыз керек, анткени алар 3 башка файлдан турат.
7 -кадам: Вебсайтты түзүү

Мен веб -сайтымды Атом аттуу программада жасадым. Программаны колдонуу абдан жөнөкөй жана мен сыяктуу HTML жана CSS жазууда абдан жаңы болсоңуз, кеңеш бере аласыз.
Бул шилтеме аркылуу колдонулган бардык коддорду жана сүрөттөрдү таба аласыз:
Мен веб-сайттын алдыңкы бөлүгүн Visual Studio Codeдо жасадым, эгер сиз HTML & CSSти өзүңүз түзүүнү пландаштырбасаңыз, анда файлдарды Atom ордуна Visual Studio Code жаңы папкасына кошо аласыз.
8-кадам: Арткы жагын түзүү
Арткы жана алдыңкы бөлүгү биз жасаган веб-сайтта чындыгында бир нерсе кыла турган нерселер болот. Арткы аягында биз дагы бир жолу маалымат базабызга туташабыз жана анын ордуна маалымат базасына маалымат киргизебиз. Биз азыр ар кандай сенсорлордун бардык маалыматтарын окуйбуз жана Socket. IO колдонуп, аны веб-сайтыбызда көрсөтө алышыбыз үчүн аны алдыңкы учубузга жөнөтөбүз.
Сиз бул жактагы кодду бул жерден таба аласыз:
Эскертүү: Биз буга чейин колдонулган маалымат базасынын классын колдонобуз, ошондуктан мен аны бул репозиторийге киргизген жокмун.
9-кадам: Front-end түзүү
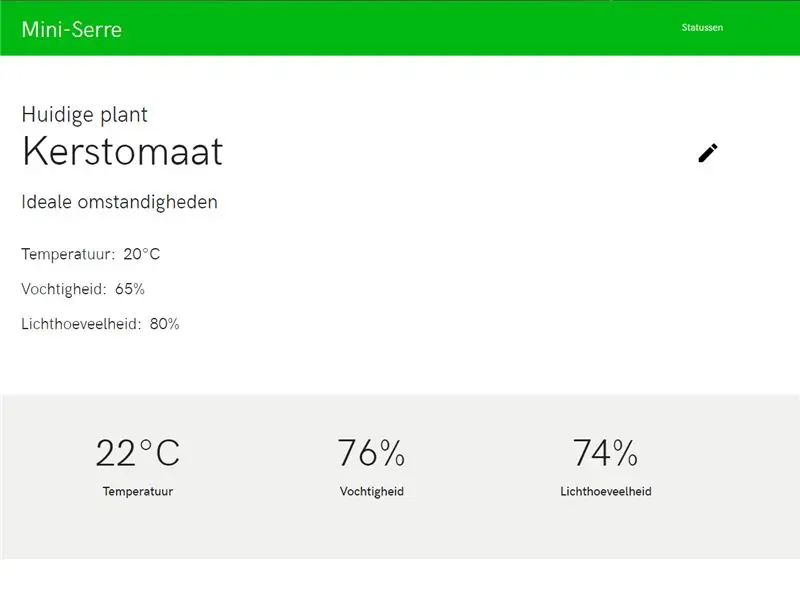
Бул жерде биз HTML & CSS кодубузду JavaScript жана Back-end менен айкалыштырабыз. Мен жазган JavaScript иштей турган арткы учу менен байланыш түзүүгө аракет кылат. Эми Back-end бизге сенсорлордун бардык маалыматтарын жөнөтөт жана биз JavaScriptте HTML файлын оңдой турган бир нече функцияларды жасай алабыз, ал биздин азыркы баалуулуктарга туура келет.
JavaScriptти бул жерден тапса болот:
Эскертүү: HTMLңизде JavaScriptңиздин туура папкасына шилтеме кылганыңызды текшериңиз, антпесе ал иштебей калышы мүмкүн.
10 -кадам: Күнөскана жасоо


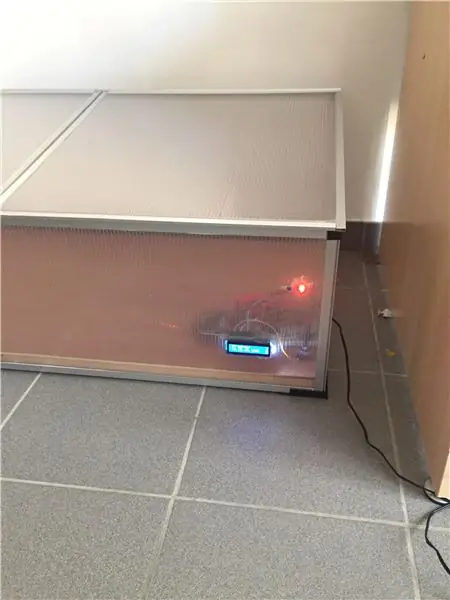
Мен Брикодон даяр пакетти сатып алдым:
Жөн гана пакет менен келген кадамдарды аткарыңыз. Бул бүткөндөн кийин, биз ал жерге Raspberry Pi салууга даяр эмеспиз. Биринчиден, биз теплица үчүн "пол" же түбүн жасашыбыз керек, муну жыгач табак алып, анын туура келиши үчүн канчалык чоң экенин өлчөө менен жасай аласыз. Мен адегенде жыгач алкак жасадым, ошондуктан жыгач табакта эс ала турган нерсе бар.
11 -кадам: Бардыгын бириктирүү



Биз дээрлик даярбыз! Бул бир гана акыркы кадам жана сиз барууга даярсыз. Raspberry Pi менен күнөскананы алыңыз, бир нече тешик жасаңыз, ошондо сиз LEDди коюп, дисплейге жана Raspberry Pi электр булагы үчүн тешик жасай аласыз. Бардыгын күнөсканага салып, Пи -ге туташтырып койсоңуз болот! Өзүңүздүн күнөсканаңыз бар!
Сунушталууда:
Эски компьютерден жеке мини стол күйөрманы кантип жасалат - Чөнтөгүңүзгө туура келет: 6 кадам

Эски компьютерден жеке мини стол күйөрманы кантип жасалат - чөнтөгүңүзгө туура келет: Мен сизге эски компьютерден жеке мини стол желдеткичин кантип жасоону көрсөтөм. Бонус - бул чөнтөгүңүзгө да туура келет. Бул абдан жөнөкөй долбоор, андыктан көп тажрыйба же тажрыйба талап кылынбайт. Ошентип, баштайлы
Негизделген мини музыкалык Tesla катушкасы: 5 кадам

Негизделген мини музыкалык Тесла катушкасы: Бул долбоор музыкалык tesla катушкасын түзүү жана андан кийин tesla катушкасынын жерге коюлушу чыгарылып жаткан үнгө таасирин тийгизерин табууга аракет кылуу болгон. Бул ремикс Mini Musical Tesla Coil Kitintstructable жетеги менен жазылган https://www.instructables.com/Mini-Musica
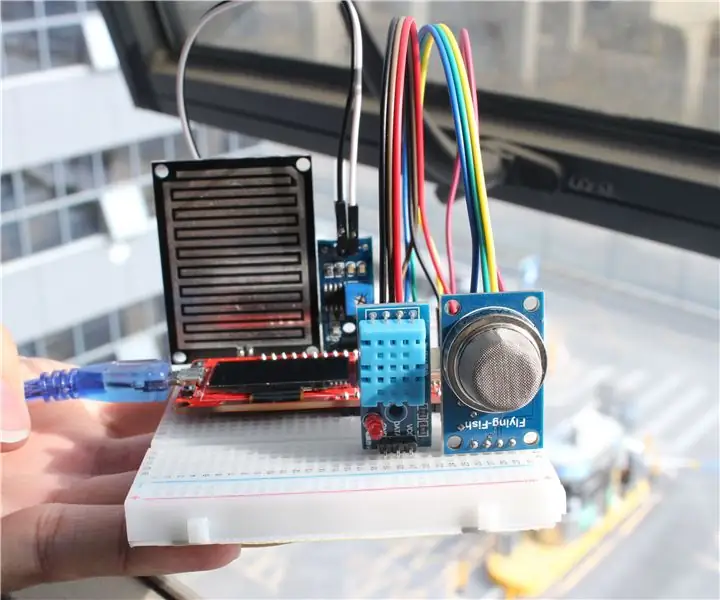
Ардуино жана ThingSpeak колдонулган мини аба ырайы станциясы: 4 кадам

Ардуино жана ThingSpeak колдонулган мини аба ырайы станциясы: баарына салам. Бул Нускамада мен сизге жекече мини -метеостанциясын жасоо боюнча кадамдарды көрсөтөм. Ошондой эле, биз ThingSpeak API аркылуу аба -ырайы маалыматтарыбызды серверлерине жүктөп берүү үчүн колдонобуз, болбосо аба ырайынын максаты эмне
MicroPython программасы: Мини метеорологиялык станция: 7 кадам

MicroPython программасы: Мини аба ырайы станциясы: Азыр кыш, бирок дагы эле бир аз ысык сезилет, бирок мен жөн гана футболка кийип жүрөм, бул азыркы температураны билгим келет, ошондуктан мен Micropython ESP32 жана DHT11 сенсорлорун колдоном жана жөнөкөй аба ырайы станциясы, андыктан сиз учурдагы аба ырайын ала аласыз
Мини-электр мотору Masco G36 жасоо: 7 кадам

Мини-электр моторун жасоо Masco G36: электр кыймылдаткычын жасоо боюнча көрсөтмөлөр
