
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:39.
- Акыркы өзгөртүү 2025-01-23 14:51.


Сиз качандыр бир убакта Arduino долбоорлоруңуз боюнча маалымат алгыңыз келген беле, бирок ал үчүн ачык API жокпу? Же Instagram API сыяктуу учурларда, орнотуу процесси анча ыңгайлуу эмес?
Бул Нускамада биз ESP8266 же ESP32 долбоорлоруңуз үчүн веб -сайттан маалыматтарды кыруунун 2 башка вариантын карайбыз.
1 -кадам: Видеону карап көрүңүз


Мен бул көрсөтмөгө окшош нерсени камтыган видео тарттым, андыктан сизди кызыктырса, текшерип көрүңүз!
2 -кадам: Баштоодон мурун


Мен скрепинг жөнүндө айта турган маалыматтар жалпыга ачык маалыматтар экенин жана эч кандай аутентификацияны талап кылбай тургандыгын эске алыңыз. Мисалы, менин YouTube жазылуучуларымдын так саны авторлор студиясында гана бар, ошондуктан аны жүктөө үчүн менден ырасталган суроо талап кылынышы керек. Бул түрдөгү өтүнүчтөр бул видеого тиешелүү эмес. Бул камтылаарын текшерүү үчүн тез тест - бул жашыруун терезеде баракты жүктөөгө аракет кылуу, анткени бул сизди эч кандай сайттарга автоматтык түрдө кирбейт.
Бул Нускамада камтылган ыкмалар үчүн биз браузерлерде бар кээ бир иштеп чыгуучу куралдарды колдонууга туура келет. Мен аларды Firefox менен көрсөтөм, бирок кээ бир Chromeдо окшош куралдар бар экенин билем жана башка браузерлерде да бар экенине ишенем.
3 -кадам: Жалпыга ачык эмес APIлер (Спойлер: Instructables бирөө бар!)
Биз карай турган биринчи жол ачык эмес API колдонуу. Бул дайыма эле боло бербейт, бирок эгерде бул сөзсүз түрдө сиз колдонууну максат кылсаңыз. Мен "жалпыга ачык эмес API" деп атап жатам, негизинен, сайт биз издеп жаткан маалыматтарды алуу үчүн сахнанын артында жарнамаланбаган API колдонот.
Бул колдонуунун тандалган варианты болуунун бир нече себептери бар.
- Эң чоң артыкчылыгы веб -баракча сыяктуу тез -тез өзгөрүп турушу мүмкүн эмес, эгер сиз маалыматты HTML веб -баракчасынан түздөн -түз кырып салсаңыз, алар сайтка өзгөртүү киргизген сайын сиздин талдооңуз бузулушу мүмкүн.
- Бул, адатта, натыйжалуу маалымат. Веб -баракчаны кырып жатканда, сиз негизинен HTML баракчасын жүктөп алып жатасыз, андан маалыматтын бөлүктөрүн алуу үчүн, APIлер маалымат пункттарын гана кайтарып беришет, андыктан анча чоң эмес суроо -талаптар болот.
- Адатта, анализдөө оңой. Адатта API'лер маалыматтарды JSON форматында кайтарып беришет, бул анализдөө үчүн оңой, бул, эгер сиз бир нече маалымат бөлүгүн чыгарып жатсаңыз, бул чындык.
Биз адегенде веб -баракча ушундай орнотууну колдонуп жаткандыгын билишибиз керек. Эң чоң маалымат-бул сайт Kickstarterдегидей реалдуу убакытта маанини жаңыртса, бирок ал жок болсо дагы, бул орнотууну колдонушу мүмкүн деген үмүт бар. Instructables реалдуу убакытта жаңыртылбаса да, алардын сайты үчүн кээ бир маалыматтарды алуу үчүн жалпыга ачык эмес API колдонот.
Сайт бул орнотууну колдонуп жаткандыгын текшерүү үчүн, браузериңиздин иштеп чыгуучу режимине кириңиз, мен муну эң оңой жолу - бул беттин оң баскычын чыкылдатып, "элементтин текшерүүсүн" тандоо.
Сиз андан кийин тармак өтмөгүнө баргыңыз келет, бул веб -баракчанын фондо кылган өтүнүчтөрүн көрсөтөт, бул өтмөктү ачкандан кийин баракты кайра жүктөө керек болушу мүмкүн экенин эске алыңыз, анткени ал мындан ары жасалган сурамдарды гана көрсөтөт.
Сиз адатта "json" түрүнө ээ болгондорду издегиңиз келет. Бул жерде сурамдар көп болушу мүмкүн, андыктан түрлөрү боюнча иреттөөгө жардам бериши мүмкүн. Сиз бул орнотууну колдонуп жатканы kickstarter үгүт баракчасынан ачык көрүнүп турат, анткени сиз "stats.json" чекитине тынымсыз сурамдарды көрүп турасыз. Instructables авторлорунун баракчасында (мисалы, меники "https://www.instructables.com/member/witnessmenow/"), алар дайыма сурам беришпейт, бирок сиз "showAuthorStats" акыркы чекитине болгон өтүнүчтү башкалардын арасында катылганын көрө аласыз.
Бул суроо жөнүндө көбүрөөк маалымат алуу үчүн, аны чыкылдатыңыз. Сиз сурамды кайталоо үчүн керектүү бардык маалыматты бул жерден ала алышыңыз керек. Бирок муну жасоодон мурун, сиз каалаган маалыматтын бар экендигин эки жолу текшерип көрүңүз. Жооб өтмөгүн чыкылдатып, маалыматтын бар -жогун текшериңиз.
Эгер анда керектүү маалыматтар камтылса, анда баары даяр! Сиз андан кийин APIлерге туташуу жөнүндө мурунку видеомдо айтылган ыкмаларды колдоно аласыз. Мунун кыска версиясы - суроо алгач почтальон сыяктуу куралда күтүлгөндөй иштээрине ынануу жана андан кийин бул мисал долбоорун сиздин түзмөктө иштээрин текшерүү үчүн колдонуу.
JSON маалыматтарын талдоо үчүн мен ArudinoJSONду көпчүлүк сценарийлерде колдонууну сунуштайт элем, эгерде бул сизге үйрөткүсү келген нерсе болсо, мага кабарлаңыз!
4 -кадам: Түздөн -түз маалыматтарды кыруу



Кийинки, биз маалыматты веб -баракчадан түздөн -түз кырып салууну карайбыз, бул түзмөктөгү толук веб -баракчаны талап кылат жана биз каалаган маалыматтарды талдоо. Мен ачык эмес APIнин бул методдун артыкчылыктарын айттым, бирок кээде муктаждыктар болушу керек!
Бул жерде белгилей кетүү керек болгон бир нерсе, эгер сиз вебди иштеп чыгууну жакшы билсеңиз, анда белгилүү бир элемент жана анын структурасы жөнүндө маалыматты билүү үчүн текшерүү элементинин өзгөчөлүгүн колдонууга көнүп калышыңыз мүмкүн. Бул ыкма үчүн муну болтурбоо керек, анткени заманбап веб -баракчалар адатта JavaScriptтин жардамы менен динамикалык түрдө өзгөртүлөт, бул сиздин түзмөктө болбойт. Сиздин түзмөктө жеткиликтүү болгон HTML коду гана жүктөлүп алынган оригиналдуу веб -баракча болот. Буга жакшы мисал TeamTrees баракчасы, учурдагы кайрымдуулуктун саны 0 деп башталат жана кийинчерээк бул анимация менен баракка жүктөлөт, бирок биз мурда көргөн эки мисалдан айырмаланып, ал маалыматтарды фондо жүктөбөйт, андыктан туура маалыматтар башка жерде болушу керек.
Түпнуска веб -кодду көрүү үчүн баракка оң баскыч менен чыкылдатып, "Булакты көрүү" тандасаңыз болот. Сиз андан кийин өзүңүзгө керектүү маалыматтарды издеп көргүңүз келет, андыктан TeamTrees мисалында учурдагы кайрымдуулук санын издеп жатканда, биз чыныгы эсептөөнүн эсептөө элементинин маалыматтарын эсептөө касиетинде сакталганын көрө алабыз, бул жерде биз керек маалыматтарды кырып салыңыз.
Сизди маалыматыңызга алып баруучу издөө сабын табышыңыз керек, муну түзмөктү коддоодон мурун түшүнүү оңой. Бул мисал үчүн, "маалыматтарды эсептөө \" "издөө мени керектүү маалыматка жеткирет, бул эң сонун. Ал беттин башка жерлерине дагы дал келет деп тынчсыздануунун кажети жок, анткени ал биринчи кезекте биринчи орунга чыгат. Эгерде сиз үчүнчүсүн басып өтүшүңүз керек болсо, анда сиз аны соккон биринчи 2ни этибарга албоо үчүн программалай аласыз.
Эгерде биз TeamTrees мисалын карасак, мурунку сыяктуу эле, биз жооптун аталыштарын аттап өтүп, азыр жооптун денесин карап жатабыз (бул веб -баракча). Кардардан кайтып келген нерсе - бул маалымат агымы. Биз издөө сурамыбызга чейин эч нерсеге маани бербейбиз, ошондуктан client.find кылабыз. Эгерде ал издөө сурамын тапса, ал чындыкка кайтып келет жана агымды сурамдын аягына жылдырат. Агымдан кийинки жеткиликтүү нерсе биз издеп жаткан маалыматтар болот, бирок бул учурда биз маалыматтын канча убакытка созуларын билбейбиз, бирок биз бул агымдагы учурдагы ордубуз менен кийинки инверттелген үтүрдүн ортосундагы бардык маалымат экенин билебиз. Биз буга "client.readBytesUntil" аркылуу жетише алабыз, ал айткандарын аткарат, ал белгиленген сурамга жетмейинче, байтты буферге окуйт. Жөн эле сиз окуган буфердин бардык маалыматтарды сактоого жетишерлик чоң экенин текшериңиз, менимче, биз 32 менен бул жерде абдан коопсузбуз!
Эгер сизге керектүү бардык маалыматтар болсо, анда мындан ары маалыматтарды окуунун кажети жок. Мен бул жерде байланышты жапкан жокмун, анткени ал ESP8266 боюнча көйгөй жараткан жок, ал ESP32 менен көйгөйлөрдү жараткан окшойт, ошондуктан client.stop () коштум. Чынын айтсам, эмне үчүн мен аны методдун чокусуна койгонумду билбейм, сиз каалаган маалыматка ээ болгондон кийин аны жабуунун мааниси көбүрөөк болот деп ойлойм.
5 -кадам: Тышкы серверди колдонуу менен маалыматтарды кыруу:


Дагы бир тема, NodeJS сыяктуу компьютердин кадимки чөйрөсүн микро контроллерге караганда талдоо үчүн алда канча жакшы куралдар бар, андыктан кээде веб -баракчадан маалыматтарды алып, жөнөкөйлөтүүчү кызматты жасоонун мааниси бар. ESP8266 же ESP32 үчүн чекит. Мунун бир мисалы, канча TinyPICO сатылганын жандуу эсептөө үчүн CrowdSupply баракчасын кырып салуу болгон. Буга ESP8266 же ESP32 түз жетүү мүмкүн болушу мүмкүн, бирок ал бир нече башка элементтер боюнча ар кандай маалымат пункттарын талдай баштаганда татаал болмок.
Мен NodeJS долбоорун түзүп, cheerio деп аталган китепкананын жардамы менен маалыматтарды талдадым жана ал абдан жакшы иштеди. Мен бул долбоорду мурунтан эле булут серверинде өткөргөм, бирок сизде мындай долбоор жок болсо, сиз пи боюнча мындай долбоорду иштете аласыз.
6 -кадам: Колдонуу чектери

Бул ыкмалардын баарына таасир эте турган бир нерсе - бул сайттарды колдонуу чегине жетүү. Кадимки APIлерде, адатта, мүнөттө же күнүнө канча суроо бере алаарыңыз абдан жакшы документтештирилген жана сиз буга жараша долбоорлоруңуздун сурамдарын чектей аласыз. Сиз кырып жатканда, сиз бул чектөөлөрдүн эмне экенин билбейсиз, ошондуктан сиз аларды басып калуу коркунучуна туш болосуз. Мен аны чектөө боюнча эч кандай так кеңеш бере албайм, андыктан сен алардын жакшы китептеринде каласың, бирок мен ойлойм, ар бир мүнөттө бир нерсе өтө тез -тез болуп турушу мүмкүн, башкача айтканда, алар бир нече секундада өзүлөрү суроо бергендей көрүнөт.
7 -кадам: Окуганыңыз үчүн рахмат
Бул видео ESP8266 же ESP32 түз веб -баракчаларынан маалыматтарды талдоого кызыкдар болсоңуз жардам берди деп үмүттөнөбүз. Мен камтыбаган башка темалар барбы? Сураныч, төмөндөгү комментарийлерде мага билдириңиз, же менин Discord серверимде мага жана башка көптөгөн жаратуучуларга кошулуңуз, анда биз бул теманы же сизге тиешелүү башка жаратуучуну талкуулай алабыз, адамдар ал жерде чынында эле пайдалуу, ошондуктан бул асынуу үчүн эң сонун жер чыгуу
Мен ошондой эле Github демөөрчүлөрүмө чоң рахмат айткым келет, алар менин кылган иштеримди колдоого жардам беришет, мен аны абдан баалайм. Эгер билбесеңиз, Github биринчи жылдагы демөөрчүлүккө дал келет, демек, эгер сиз демөөрчүлүк кылсаңыз, алар кийинки бир нече айга 100% дал келет.
Окуганыңыз үчүн рахмат!
Сунушталууда:
MotoStudent Electric Racing Bike үчүн маалыматтарды алуу жана маалыматтарды визуалдаштыруу системасы: 23 кадам

MotoStudent Electric Racing Bike үчүн маалыматтарды алуу жана маалыматтарды визуалдаштыруу системасы: Маалыматты алуу системасы - бул тышкы сенсорлордон маалыматтарды чогултуу, сактоо жана иштетүү үчүн чогуу иштеген аппараттык жана программалык камсыздоолордун жыйындысы, аны графикалык түрдө визуалдаштыруу жана анализдөө үчүн, инженерлерге уруксат берүү
Мультиметр/Arduino/pfodAppты колдонуу менен жогорку тактыкта алыскы маалыматтарды каттоо: 10 кадам (сүрөттөр менен)

Мультиметр/Arduino/pfodAppты колдонуу менен жогорку тактыкта алыскы маалыматтарды каттоо: 26 -апрелде жаңыртылган 4000ZC USB эсептегичтери менен иштөө үчүн такталган схема жана Android коддоосу талап кылынбайт каттоо үчүн жана
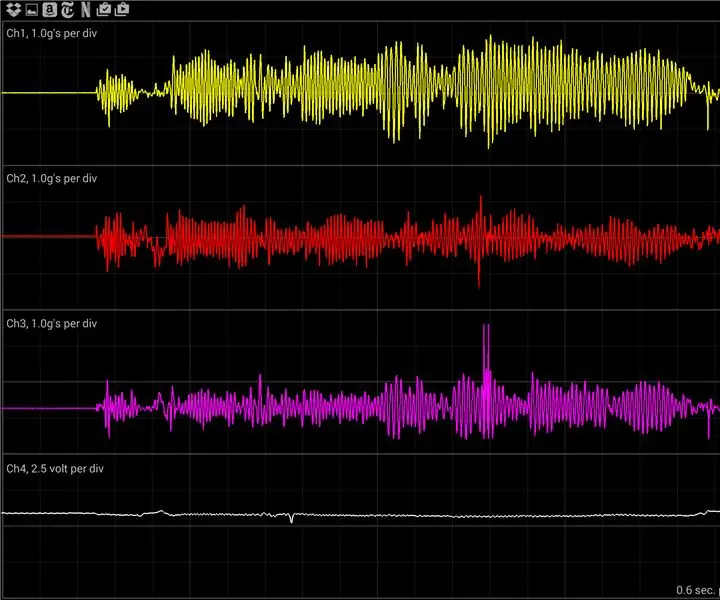
Чыныгы убакыт MPU-6050/A0 Arduino жана Android менен маалыматтарды каттоо: 7 кадам (сүрөттөр менен)

Чыныгы убакыт MPU-6050/A0 Arduino жана Android менен маалыматтарды каттоо: Мен Arduino машиналык үйрөнүү үчүн колдонууга кызыктым. Биринчи кадам катары, мен Android түзмөгү менен реалдуу убакытта (же ага абдан жакын) маалымат дисплейин жана журналын түзгүм келет. Мен акселерометрдин маалыматтарын MPU-6050дөн тартып алгым келет, ошондуктан мен
Температура жана нымдуулукту көрсөтүү жана маалыматтарды чогултуу Arduino жана иштетүү менен: 13 кадам (сүрөттөр менен)

Температура жана нымдуулукту көрсөтүү жана маалыматтарды чогултуу Arduino жана иштетүү менен: Киришүү: Бул Ардуино тактасын, Sensor (DHT11), Windows компьютери жана Processing (бекер жүктөлүүчү) программасын колдонуп, Температураны, Нымдуулукту санариптик жана тилке графасынын формасы, убакытты жана күндү көрсөтүү жана эсептөө убактысын иштетүү
IoT иштетилген сенсор маалыматтарды чогултуу борбору ESP8266 жана PubNub менен: 9 кадам (сүрөттөр менен)

IoT иштетилген сенсор маалыматтарды чогултуу борбору ESP8266 жана PubNub менен: ESP8266дагы окуу куралдарынын көбү жаңы башталуучу деңгээлде (алыстан LEDди жымыңдап турат) же өркүндөтүү жана өркүндөтүү үчүн бир нерсе издеп жүргөн адам үчүн өтө татаал. инструктивдүү максаттар бул ажырымды түзүүгө
