
Мазмуну:
- Автор John Day [email protected].
- Public 2024-01-30 10:36.
- Акыркы өзгөртүү 2025-01-23 14:51.
Менин Лондондогу досум Пол бир таблицада өзүнүн тамагын, активдүүлүгүн жана жайгашкан жерин көзөмөлдөөнүн жолун тапкысы келди. Мына ошондо ал маалымат тактасына маалыматтарды жөнөтө турган жөнөкөй веб формасын түзүү идеясын көтөргөн. Ал веб формасын да, тактасын да веб -баракчага салып, өзүнүн ишмердүүлүгүн жолдо каттап турган. Ал жерден активдүүлүктү каттоочу түзүлдү! Бул үйрөткүчтөгү код - бул Пабылдын түсү, панелдин ыңгайлаштырылышы жана сленгиндеги бир аз өзгөрүүлөрдү эске албаганда (британиялыктан америкалык котормо мен жасаган).
Бул долбоор үчүн биз колдонобуз:
- CodePen
- Баштапкы мамлекет
- Netlify
Биз жеке ишмердүүлүк трекерин түзөбүз, бирок бул үйрөткүчкө жана кодго ылайык сиз муну веб формасына жана каалаган нерсеңизге трекер кыла аласыз! Кел, баштайлы!
1 -кадам: CodePen


CodePen - бул өнүгүү чөйрөсү. Бул сиздин кодду браузерге жазууга жана бара жатканда анын жыйынтыгын көрүүгө мүмкүндүк берет. Бизде HTML, CSS жана JavaScriptте ачкычтар, текст кутучалары жана геолокация менен веб форма түзүү үчүн код бар. Сиз кодуңузду купуя кыла албаганыңыз үчүн бекер катталсаңыз болот, биз аны кийинчерээк карайбыз.
Биринчиден, CodePenге катталыңыз. Муну аткаргандан кийин, менин долбоорумду мурунтан эле түзүлгөн бардык коддор менен бөлүп алсаңыз болот. Бул сиздин жеке тактаңызда коддун көчүрмөсүн түзөт. Сиз сол жакта HTML, борборунда CSS жана оң жагында JavaScript көрөсүз. Эгерде сиз мунун баарына адис болсоңуз, калганын окууну унутуп, каалагандай өзгөртүүлөрдү киргизиңиз! Эгерде сиз бул тилдерге жаңы болсоңуз, анда мен оңой эле өзгөртө турган айрым сунуштарым бар.
HTML
Бул код бардык ачылуучу жана кутучалардын форматы. Бул жерде сиз көз салчу нерселердин түрүн өзгөрмөлөрдөн өзгөртө аласыз. Көнүгүү ачылуучу тизмесинде сиз активдүүлүктүн түрлөрүн өзгөртө аласыз (учурда Салмагы, Чуркоо, Йога, & Кардио). Форматка ылайык тизмеге бир нерсе кошсоңуз же башка параметрлерди кошсоңуз болот. Ошол эле нерселер Эттин түрүнө, Кофенин өлчөмүнө жана түрүнө жана Сыранын өлчөмүнө тиешелүү. Керексиз текст кутучасында сиз толтургуч сөздөрдү өзгөртө аласыз (учурда фишкалар, шоколад ж.б.). Ошол эле салмак (фунт), көнүгүү (мүнөт) жана сыра (абв %) үчүн да жасалышы мүмкүн.
Сиз ошондой эле бул контурду колдонуп, аталыштарды, ачылуучу варианттарды жана толтургучтарды толугу менен өзгөртө аласыз, бул веб сиз каалаган трекерди түзөт.
CSS
Бул код фондун түсүн, текстти тегиздөөнү жана мамычаны тегиздөөнү орнотот. Эгерде сиз фондукту кызгылт түстөн жагымдуу нерсеге өзгөрткүңүз келсе, түстүн туура баалуулугун табуу үчүн онлайн түстөрдү тандоону колдонуңуз. Сиз текстти же мамычаларды оңго, солго же борборго тегиздей аласыз.
JavaScript
Бул коддун бөлүгү геолокация баскычын жана тапшыруу баскычын иштейт. Бул жерде көп нерсе жок, мен өзгөртүүнү сунуштайм.
Экспорт
Баары өзүңүзгө жаккандан кийин, төмөнкү оң жактагы экспорттоо баскычын чыкылдатып,.zip катары экспорттоону тандаңыз. Бул кодду zip файлына жүктөйт жана сиз аны жүктөөлөр папкасынан көрөсүз.
2 -кадам: Баштапкы абал

Баштапкы мамлекет бизге көз салып турган иштин ылайыкташтырылган тактасын түзүүгө мүмкүндүк берет. Сиз 14 күндүк акысыз сыноого катталсаңыз болот. Андан кийин, студенттер үчүн edu электрондук почта дареги бар же жеке план үчүн айына $ 9.99.
Сиз киргенден кийин же катталгандан кийин чакаңыздын текчесине барып, агым чакасын түзүү баскычын (+булут) чыкылдатып, жаңы маалымат агымы чакасын түзүңүз. Сиз атын өзүңүзгө жаккан нерсеге өзгөртө аласыз же кийинчерээк өзгөртө аласыз, мен Personal Activity Tracker тандадым. Эгерде сиз Light Theme кутучасын белгилесеңиз, анда панельге ак фон бересиз. Бүткөндү чыкылдатыңыз жана сиздин агым чакаңыз түзүлөт.
HTML кодуна (API Endpoint & iframe embed) киргизүү үчүн кийинчерээк чаканын жөндөөлөрүнөн маалымат керек болот.
3 -кадам: Visual Studio коду

Мен CodePenдин бекер версиясын колдонуп жаткандыктан, менин бардык кодум ачык. Ушул себептен улам, мен APIге акыркы чекиттеримди жана iframe кодун киргизгим келбейт, анткени сиз баштапкы абалга кирүү ачкычтарыңызды купуя сактооңуз керек. Visual Studio Code кодумду CodePenден жүктөп алган ZIP файлымдан жергиликтүү түрдө түзөтүүгө мүмкүндүк берет. Акыркы версиясын веб -сайтынан бекер түшүрүп алсаңыз болот.
Код файлдарыңызды ачыңыз жана ал папканы Visual Studio Codeдо ачыңыз. Бул жерден сиз HTML кодун түзөтө аласыз. Файлдын жогору жагында сиз "ENTER API ENDPOINTS BURE" дегенди көрөсүз. Сиз баштапкы абалда түзгөн чакага барып, API Чекитин таба аласыз, жөндөөлөрдү чыкылдатыңыз жана Маалыматтар өтмөгүнүн астында API Акыркы чекитин көрөсүз. Муну HTML кодуна көчүрүү жана чаптоо. HTML кодунун ылдый жагында "БУЛ ЖЕРГЕ КИРГИЗҮҮ" дегенди көрөсүз. Дагы чакаңызга Баштапкы абалда, жөндөөлөргө жана Бөлүшүү өтмөгүнө өтүңүз. Жалпыга ачык бөлүшүү кутучасын чыкылдатыңыз жана сиз Embed by Embed көрөсүз. Орнотулган бөлүшүү кутучасындагы URLди гана көчүрүңүз (ал "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx" сыяктуу көрүнөт). Муну тырмакчага чаптаңыз. Файлды сактаңыз жана биз веб -баракчабызды түзүүгө даярбыз.
4 -кадам: Netlify

Netlify-бул веб-долбоорду курууга, жайылтууга жана башкарууга мүмкүндүк берген баардыгы бир платформа. Сиз бекер катталсаңыз болот, андай кылыңыз. Катталгандан кийин, башкы баракчаңызда "Gitке туташпай туруп, жаңы сайтты орноткуңуз келеби? Папка сайтыңызды бул жакка сүйрөп барып таштаңыз" деген кутучаны көрөсүз. Ошентип, жаңыртылган CodePen файл папкаңызды ошол жерге сүйрөп барып таштаңыз. Ал жерден кодуңузду жайылтат жана жаңы веб -баракчаңызга шилтеме түзөт. Шилтемени чыкылдатыңыз жана веб формаңызды жана тактаңызды көрөсүз.
Плиткаңызды көрсөтүү үчүн кээ бир маалыматтарды тапшырышыңыз керек. Андыктан веб формаңызды толтуруп, тапшырууну басыңыз. Муну кылгандан кийин Баштапкы Мамлекет тактасына өтүңүз. Бул жерден биз плиткалардын түрлөрүн өзгөртө алабыз, плиткалардын өлчөмүн өзгөртөбүз, жайгашууну жылдыра алабыз, маалыматтын түстөрүн көзгө жагымдуу кылып тууралап, эмодзилерге картага реалдуу убакытта кээ бир сөздөрдү кошо алабыз. Сиздин панелиңизди кыстаруу өлчөмүнө ылайыкташтыруунун эки варианты бар: плиткаңызды кодго тууралоо үчүн тууралаңыз же тууралаңыз.
5 -кадам: Жеке панелиңизди ыңгайлаштырыңыз



Габариттик графиктер
Мен тактамда өлчөгүчтөрдүн эки түрүн колдондум: арка жана суюк. Черепица түрүн өзгөртүү үчүн, плитканы оң баскыч менен чыкылдатып, Титаны оңдоону тандаңыз. Бул Tile конфигураторун ачат. Сыранын өлчөмү үчүн мен плитканын түрү катары ченегич диаграмманы жана стиль катары суюктукту тандап алдым. Мен титулду, сигнал ачкычынын түсүн жана минималдуу/максималдуу маанилерди өзгөрттүм. Weight & Beer ABV үчүн мен арка ченегич стилди колдондум.
Эмодзилерге карта
Мен Көнүгүү түрүн жана Эттин түрүн эмодзилерге реалдуу убакытта туюнтмаларды картага түшүрдүм, ошондуктан мен ачылуучу тизмеден кайсы нерсени тандаганыма жараша, белгилүү бир эмодзи көрүнөт. Мен колдонгон кодду сүрөттөрдөн көрө аласыз. Сиз Macто эмодзилерди контролдоо+буйрук+боштук баскычын же Windowsтун үстүнөн ушул веб -сайттан кошо аласыз.
Эмодзилерди веб түрүндө жөнөтүңүз
Таштанды сыяктуу нерселер үчүн мен эмодзилерди түздөн -түз тактама жөнөтүүнү жакшы көрөм. Мен эмодзини көчүрүп, веб формасындагы текст кутучасына чаптап, тапшырууну чыкылдатыңыз, анда эмодзи менин тактамда көрүнөт!
Кемчиликсиз тактаны ыңгайлаштыруу үчүн көп ойноо керек жана параметрлер чексиз.
Фондук сүрөт
Сизге маалыматка көбүрөөк инсандык же контекст берүү үчүн фондук сүрөттү панелиңизге кошо аласыз.
6 -кадам: Жыйынтык
Пабыл муну активдүүлүктү көзөмөлдөөчү катары куруп жатып, муну кичинекей өзгөртүүлөр менен кантип колдонсо болору жөнүндө башка идеяларды сунуштады:
- Town Trackerдеги эң мыкты кофе/пиво/ресторан
- Менин досторум же балдарым азыр кайда жана алар эмне кылып жатышат? Tracker
- Интерактивдүү гольф картасы - упайлар жана сабактар боюнча трекер
- Парапланердик Учуу Логгери - (Пабылдын менден да сонун хоббиси бар)
Эми сиз бир нерсени жана бардыгын көзөмөлдөй аласыз. Бул код сиз түзгүңүз келген веб -форма үчүн кабыкты камсыздайт. Ошентип, айланып ойноп, чыгармачылыкка умтулуңуз жана мага эмне бар экенин көрсөтүңүз! Жана, албетте, муну түзүүгө жардам бергени үчүн Пабылга алкыш!
Сунушталууда:
Ардуино UNO жана SD-Card менен нымдуулукту жана температураны реалдуу убакытта кантип жаздыруу керек - DHT11 Proteusтагы маалыматтарды каттоочу симуляциясы: 5 кадам

Ардуино UNO жана SD-Card менен нымдуулукту жана температураны реалдуу убакытта кантип жаздыруу керек | DHT11 Data Logger Simulation in Proteus: Киришүү: салам, бул Liono Maker, бул жерде YouTube шилтемеси. Биз Arduino менен креативдүү долбоор түзүп, камтылган системаларда иштейбиз. Дата-Логгер: Маалыматты жазуучу (ошондой эле маалыматтарды жазуучу же маалымат жазгыч)-бул убакыттын өтүшү менен маалыматтарды жазуучу электрондук түзүлүш
Кантип портативдүү акылдуу күзгү түзүү/куту айкалышын түзүү: 8 кадам

Кантип портативдүү акылдуу күзгү түзүү/куту айкалыштыруу: Дэвистеги капстоюнум үчүн акыркы долбоор катары & Элкинс колледжи, мен порт катары иштей турган чоң күзгү жана малина пи жана сыйкырдуу күзгү программалык платформасын колдонуу менен бирге саякат кутусун иштеп чыгууну чечтим
Moodle: 8 кадамга активдүүлүктү баалоо үчүн "Бир кароо" экранын колдонуңуз

Moodleдагы ишмердүүлүктү баалоо үчүн "Бир кароо" экранын колдонуңуз: Бул этап-этабы менен көрсөтмө сизге Moodleдеги ишмердүүлүктү баалоонун мүмкүн болгон жолдорунун бирин түшүнүүгө жардам берүү болуп саналат. Бул ыкма жалгыз көрүнүш деп аталат жана Moodleде баалоодо көптөгөн инструкторлор тарабынан жактырылган ыкма болуп саналат. "Күнөө …" аркылуу киргизилген чекит маанилер
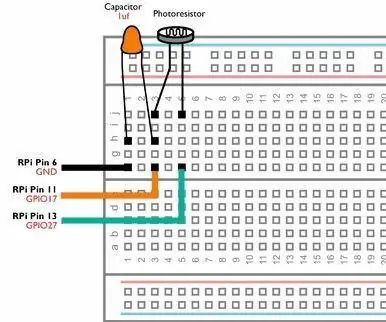
Raspberry Pi менен маалыматтарды каттоочу түзүү: 3 кадам (сүрөттөр менен)

Raspberry Pi менен маалыматтарды каттоочу түзүү: Бул жөнөкөй маалымат жазгыч аналогдук LDR (Photoresistor) менен үзгүлтүксүз жарык өлчөөлөрдү алып, аларды Raspberry Piдеги текст файлында сактайт. Бул маалымат каттоочу жарыктын деңгээлин ар бир 60 секундда өлчөйт жана жаздырат, бул сизди көзөмөлдөөгө мүмкүндүк берет
Эски жеке кассета ойноткучтун жеке күчөткүчү: 4 кадам (сүрөттөр менен)

Эски жеке кассета ойноткучтун жеке күчөткүчү: салам, мен бүгүн гитарада ойногон досторубузга кошуналары же үй -бүлөсү менен болгон мамилесин жакшыртууга жардам берем. Жок, мен аларга ар бир 50 доллардан бергим келбейт, эмне кылышым керек болсо, сизге билим менен камсыз кылуу
